
Mempelajari Cara Membuat Website Dengan PHP Untuk Pemula

PHP merupakan singkatan dari Hypertext Preprocessor. PHP diciptakan oleh Rasmus Lerdorf pada tahun 1994.
Walaupun sudah cukup tua, sampai saat ini PHP masih berkembang dan juga masih digemari oleh banyak developer atau programmer.
Hal ini dikarenakan PHP yang bersifat open- source, sehingga siapa pun bisa menggunakannya tanpa perlu membeli lisensi.
Jadi, tidak heran jika kamu mendengar istilah PHP dari kalangan IT hingga sampai saat ini.
Bagaimana cara membuat website dengan PHP? Gampang atau susah ya? yuk belajar cara membuat website dengan PHP berikut ini!
Sintaks Dasar PHP
Sebelum mengatahui cara membuat website dengan PHP, sebaiknya kamu mengetahui sintaks dasar PHP terlebih dahulu.
Tiap bahasa pemrograman memiliki aturan atau struktur bahasanya sendiri (sintaks) begitu pula dengan PHP (Hypertext Processor). Sintaks PHP biasanya dibuka dengan <?php dan ditutup dengan?> . Contoh penulisannya sebagai berikut :
|
1 |
<?php [Code]; ?> |
Bagian [Code]; dapat diisi dengan perintah apapun yang ada di PHP. Setelah mengisikan code program kamu, jangan lupa untuk menyimpannya dalam ekstensi .php.
Struktur Dasar Website
Sebelum memulai untuk membuat website, sebaiknya kamu memahami bagaimana struktur dasar website terlebih dahulu. Umumya, struktur dasar website terdiri dari beberapa bagian berikut :
Header
Header biasanya terletak pada strip bagian atas halaman web dengan judul yang besar dilengkapi dengan logo dan juga tagline web. Header merupakan tempat informasi umum utama tentang situs web.
Menu
Bagian menu berfungsi sebagai jalan pintas untuk menuju berbagai konten yang ada di website. Menu juga biasa disebut dengan navigasi situs.
Body/ Isi Konten
Body atau isi konten adalah area terbesar dari sebuah halaman web yang berisi sebagian besar konten unik halaman web. Isi konten inilah yang ingin disampaikan pemilik website pada pengunjung.
Footer adalah strip bagian bawah halaman web yang berisi pemberitahuan hak cipta, quick access link atau informasi kontak. Hampir sama seperti header, footer juga merupakan tempat yang digunakan untuk menaruh informasi umum, khususnya mengenai informasi pemilik website.
Baca juga : hosting murah support PHP
Cara Membuat Website dengan PHP
Perlu kamu ketahui bahwa cara membuat website dengan PHP, sebelumnya kamu harus menguasai HTML dan CSS untuk membangun struktur web yang baik dengan tampilan yang menarik.
Berikut beberapa langkah yang dapat kamu ikuti yaitu cara membuat website dengan PHP, antara lain :
Mempersiapkan Software yang akan digunakan
Sebelum membuat website, terdapat beberapa tools yang wajib kamu siapkan. Beberapa diantaranya yaitu :
PHP Editor
PHP editor merupakan tools yang diperlukan untuk memulai menulis program PHP. PHP editor ini dapat mewarnai sintaks PHP untuk fungsi, variabel, method, dsb.
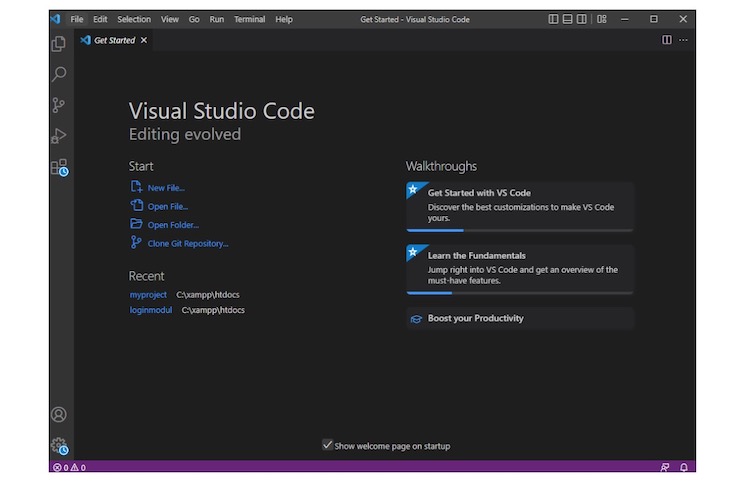
Tools ini sangat berguna untuk meminimalisir kesalahan mengedit file PHP agar coding yang dilakukan dapat berjalan dengan benar dan juga membantu pekerjaan lebih cepat. Pada contoh kali ini, digunakan Visual Studio Code

Visual Studio Code merupakan editor PHP multiplatform gratis yang dapat langsung kamu download dan instal dari dalam aplikasi.
Kamu dapat mengakses visual Studio Code pada halaman resmi mereka atau dapat melanjutkan langkah ini dengan PHP editor andalan yang kamu miliki.
Web Browser
Web browser adalah perangkat lunak yang digunakan untuk menyajikan informasi dari sebuah halaman website.
Terdapat berbagai macam web browser yang dapat kamu gunakan seperti Google chrome, Mozila Firefox, Opera, Microsoft Edge, UC browser, dan lain sebagainya. Kali ini akan digunakan Microsoft Edge.

Web Server
Web server adalah perangkat lunak yang memberikan layanan data.
Web server berfungsi untuk menerima permintaan HTTP (Hypertext Transfer Protocol) atau HTTPs yang dikirim client melalui web browser dan mengirimkan kembali hasilnya dalam bentuk halaman web yang berbentuk HTML (Hypertext Markup Language).
Pada langkah ini akan digunakan XAMPP dengan membuat folder bernama myphpwebsite pada c:\xampp\htdocs seperti berikut :

Membuat File index.php
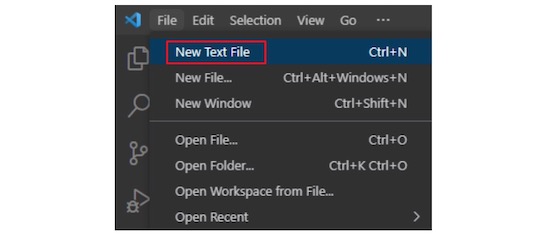
Buka Visual Studio Code atau PHP Editor yang biasa kamu gunakan, klik File > New Text File atau New File.

Kemudian ketik source code pada contoh berikut atau source code kamu sendiri sesuai dengan keinginan kamu.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="en"> <head> <title>Membuat Website dengan PHP</title> <meta charset="UTF-8"> <meta name="description" contents="My PHP Website"> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <header> <h1 class="title">My PHP Website</h1> <h3 class="desc">Membuat Website Sederhana dengan PHP</h3> <nav id="navigation"> <ul> <li><a href="index.php?page=home">Home</a></li> <li><a href="index.php?page=about">About</a></li> <li><a href="index.php?page=contact">Contact</a></li> </ul> </nav> </header> <div id="contents"> <?php if (isset($_GET['page'])) { $page = $_GET['page']; switch ($page) { case 'home': include "home.php"; break; case 'about': include "about.php"; break; case 'contact': include "contact.php"; break; } } else { include "home.php"; } ?> </div> <footer> © Copyright MyWebsite 2023 </footer> </body> </html> |
Jika sudah, simpan file tersebut dengan nama index.php pada folder myphpwebsite.
Beberapa atribut yang digunakan pada source code tersebut meliputi :
<!DOCTYPE html> , berarti deklarasi dokumen HTML5 yang berfungsi untuk memberikan informasi pada web browser mengenai versi dokumen HTML yang digunakan.
<a href=”…”> </a> , berarti Hypertext reference atau href merupakan atribut yang digunakan sebagai navigasi untuk menentukan alamat yang akan dituju.
$_GET[‘…’] , berarti Fungsi tersebut digunakan untuk mendapatkan niali dari form menggunakan method GET. Pada PHP, method GET berfungsi untuk mengambil data pada variabel halaman lain. Oleh karena itu diperlukan variabel bernama page. Kemudian method GET ini akan memanggil isian data dari variabel page dan isian data dari variabel page akan ditampilkan sesuai dengan halaman menu yang dituju.
switch (…) {case ‘…’} , Switch case adalah suatu bentuk kondisi percabangan dimana jika suatu kondisi benar(true), maka blok kode bernilai true akan dijalankan. Pada website biasanya switch case digunakan untuk berpindah halaman.
include “home.php“; , Atribut ini biasanya digunakan untuk mengatur file home.php sebagai halaman default.
Membuat File style.css
Setelah membuat file php, kamu harus melengkapinya dengan menambahkan file CSS.
CSS atau Cascading Style Sheet berfungsi untuk mengatur tampilan elemen yang tertulis dalam bahasa markup seperti HTML.
Tujuan penggunaan CSS adalah agar tampilan dari website semakin menarik.
Membuat file CSS dapat kamu lakukan dengan Klik File > New File Text atau New File, kemudian salin source code berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
header h1.title, header h3.desc { text-align: center; } body { width: 70%; margin: auto; } a:link { color: gray; } a:visited { color: rgb(119, 0, 255); } a:hover { color: rebeccapurple; } a:active { color: teal; } #navigation {} p { font-size: 110%; color: black; } #contents { float: center; } ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: rgb(13, 207, 143); font-family: sans-serif; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover { background-color: rgb(0, 212, 250); } footer { text-align: center; } |
Jika sudah, simpan dengan nama style.css pada folder myphpwebsite.
Membuat File home.php
Setelah membuat index.php dan style.css, lanjutkan dengan membuat halaman home. Halaman inilah yang nanti akan tampil saat website pertama kali dibuka.
Cara membuatnya sama dengan sebelumnya yaitu buat file baru dengan klik File > New Text File atau New File lalu tuliskan code berikut :
|
1 2 3 4 |
<div class="page"> <h2>Halaman Utama dari Contoh Website sederhana dengan PHP</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In lacus dui, interdum nec dui id, pretium convallis.....etc.</p> </div> |
Simpan dengan nama home.php pada folder yang sama dengan file yang telah dibuat sebelumnya.
Membuat File about.php
File about biasanya berisi informasi mengenai pemilik website.
Caranya masih sama yaitu dengan membuat file baru dengan klik File > New Text File lalu menuliskan source code berikut :
|
1 2 3 4 |
<div class="page"> <h2>Tentang My PHP Website</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In lacus dui, interdum nec dui id, pretium convallis.....etc.</p> </div> |
Jangan lupa untuk disimpan dengan nama about.php.
Membuat File contact.php
File terakhir yang kamu buat untuk melengkapi website sederhana kamu adalah membuat contact.php dengan membuat file baru dan salin code berikut :
|
1 2 3 4 5 6 7 8 9 |
<div class="page"> <h2>Hubungi Kami</h2> <p>Telp: 0274-288XXX <br>WA: 0895395XXXX <br>Senin - Jumat <br> Jam 09.00 - 16.00 </p> <p>Jln. Ir. Soekarno km. 21. Jatinangor, Kab. Sumedang 45363. Jawa Barat.</p> </div> |
Jika sudah, simpan file tersebut dengan nama contact.php.
Mencoba Website pada Browser
Setelah selesai menuliskan keseluruhan file coding yang diperlukan, kamu dapat mulai melakukan pengecekan apakah website kamu sudah dapat diakses atau belum.
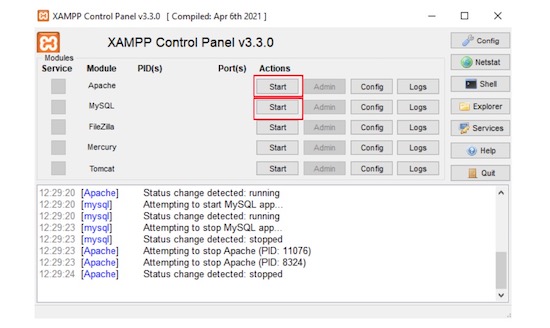
Untuk mengeceknya kamu dapat menggunakan XAMPP dengan membuka XAMPP Control Panel yang ada pada folder C: lalu klik Start pada Module Apache dan MySQL.

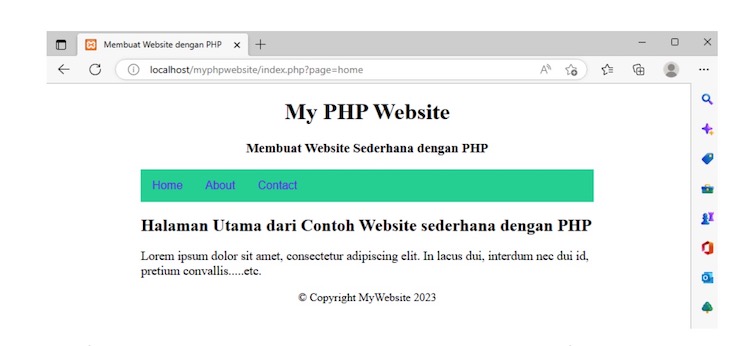
Setelah itu buka browser dan ketikkan localhost/myphpwebsite. Jika berhasil akan muncul tampilan seperti berikut.
Jika file source code yang kamu buat sudah benar, secara default website akan menampilkan halaman utama atau Home seperti pada gambar di bawah ini.
Skrip tersebut sesuai dengan apa yang sudah ditulis pada file index.php.

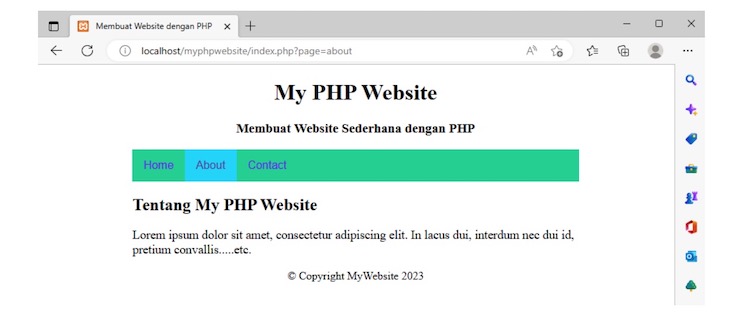
Jangan lupa untuk mengecek bagian halaman lain yang sudah kamu buat seperti about dan contact. Jika kamu klik About, kurang lebih tampilannya seperti gambar di bawah ini.

Sedangkan untuk halaman Contact tampilannya akan seperti gambar berikut:

Selamat! Kamu sudah berhasil mengikuti langkah- langkah cara membuat website dengan PHP.
Jika kamu sudah dapat menuliskan HTML dan CSS dengan benar, kamu dapat lebih berkreasi dengan mengubah tampilan header dan footer, menambahkan menu navigasi, mengganti halaman default dan mempercantik halaman website kamu dengan menggunakan CSS.
Jika website mu sudah memiliki banyak traffic, kamu bisa upgrade dari hosting ke VPS
Baca Juga : Cara Mudah Membuat Website Bagi Pemula


