
Content Security Policy : Pengertian, Alasan, Hingga Penerapannya

Website yang telah berhasil kamu buat, belum sepenuhnya aman. Ada berbagai macam ancaman keamanan website yang dilakukan oleh hacker. Layaknya komputer, website harus diberi keamanan seperti antivirus dan beberapa keamanan lainnya. Salah satunya adalah serangan XSS. Cross-Site-Scripting (XSS) adalah ancaman yang dilakukan oleh hacker pada suatu website. Hacker akan menyisipkan kode atau script ke dalam suatu website. Serangan XSS dapat dicegah dengan penerapan Content Security Policy.
Pengertian Content Security Policy
Content Security Policy (CSP) merupakan lapisan perlindungan tambahan yang dirancang untuk mengamankan situs web dari berbagai serangan. CSP dapat menangkal serangan seperti Cross Site Scripting (XSS), dimana pelaku mencoba menyisipkan kode berbahaya ke dalam situs web.
Serangan lain seperti injeksi data, yang melibatkan penambahan data tidak aman ke dalam aplikasi juga dapat dicegah. Injeksi ini dapat berakibat pada pencurian data, kerusakan situs, atau penyebaran malware.
Content Security Policy berfungsi dengan memberitahukan browser tentang aturan-aturan yang mengatur sumber konten yang boleh dimuat oleh situs web.
Sebagai contoh, kamu dapat mengatur Content Security Policy melalui server web seperti Apache atau Nginx, menambahkannya secara langsung dalam kode HTML, atau melalui bahasa pemrograman backend seperti PHP.
Dengan mengaktifkan Content Security Policy, kamu dapat membatasi sumber-sumber yang diizinkan untuk memuat skrip, gambar, gaya, atau jenis konten lainnya.
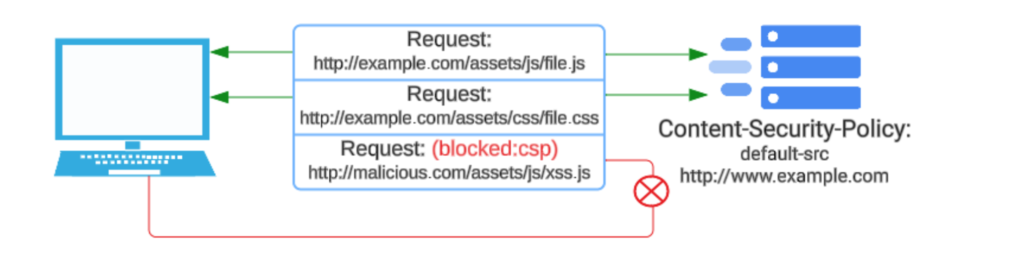
Berikut ini adalah gambar yang memberikan contoh penerapan Content Security Policy:

Bayangkan seorang pengguna mengunjungi situs web http://abc.com. Situs ini memuat dua file utama: ‘file.js’ yang merupakan file JavaScript, dan ‘file.css’ yang merupakan file CSS.
Seorang peretas mencoba menyusupkan skrip ‘xss.js’. berbahaya dari sebuah situs bernama Jika server web abc.com sudah mengaktifkan Content Security Policy dengan kebijakan yang hanya memperbolehkan konten dari domain example.com (default-src http://www.abc.com ), maka hanya file ‘file.js’ dan ‘file.css’ yang akan dimuat oleh browser, karena keduanya berasal dari domain yang sah.
Skrip berbahaya ‘xss.js’ dari domain lain akan diblokir oleh browser karena tidak sesuai dengan kebijakan CSP yang telah ditetapkan.
Sehingga, Content Security Policy membantu memastikan bahwa hanya konten yang terpercaya dan berasal dari sumber yang sah yang dapat dimuat di situs web dan mengurangi risiko berbagai jenis serangan yang bisa membahayakan pengguna serta integritas situs web itu sendiri.
Mengapa Content Security Policy Penting
Berikut ini beberapa alasan kamu harus peduli dengan penggunaan content security policy, anatara lain :
Mengurangi Skrip Lintas Situs (Cross-Site Scripting)
Salah satu alasan utama mengapa Kebijakan Keamanan Konten (CSP) sangat penting adalah karena kemampuannya untuk mengurangi risiko serangan Cross-Site Scripting (XSS).
Seperti yang dijelaskan sebelumnya, serangan XSS adalah jenis serangan di mana penyerang menyuntikkan skrip berbahaya ke dalam halaman web yang dilihat oleh pengguna. Ketika pengguna mengakses halaman yang terinfeksi, browser mereka akan menjalankan skrip berbahaya tersebut karena mempercayai konten yang diterima dari server.
Content Security Policy bekerja dengan memungkinkan administrator server menentukan daftar domain internet yang dianggap sah untuk menjalankan skrip di situs mereka.

Dalam kata lain, hanya skrip yang berasal dari domain yang telah terdaftar dalam daftar putih yang akan dijalankan oleh browser. Skrip dari sumber lain, termasuk skrip yang ditulis langsung dalam HTML atau melalui atribut penanganan kejadian (event handlers), akan diabaikan.
Hal ini berarti bahwa jika seorang penyerang mencoba menyuntikkan skrip berbahaya dari sumber yang tidak dikenal atau tidak terpercaya, skrip tersebut tidak akan dijalankan oleh browser pengguna.
Dengan demikian, Content Security Policy secara signifikan mengurangi kemungkinan serangan XSS berhasil, karena skrip berbahaya tidak akan pernah dijalankan.
Mengurangi Penyadapan Paket (Packet Sniffing) dan Menerapkan HTTPS
Kebijakan Keamanan Konten (CSP) juga sangat penting karena membantu mengurangi risiko penyadapan paket (packet sniffing) dan mendorong penerapan HTTPS.
Penyadapan paket adalah teknik yang digunakan oleh penyerang untuk menangkap data yang dikirim antara browser dan server. Jika data tersebut tidak dienkripsi, penyerang dapat melihat informasi sensitif seperti kata sandi, nomor kartu kredit, dan data pribadi lainnya. Salah satu cara Content Security Policy melindungi data adalah dengan memungkinkan server untuk menentukan protokol yang diizinkan untuk memuat konten.
Misalnya, server dapat mengharuskan browser untuk hanya memuat konten melalui HTTPS, yang merupakan versi aman dari HTTP. HTTPS mengenkripsi data yang dikirim antara browser dan server, sehingga informasi tersebut tidak dapat dibaca oleh penyerang yang mencoba menyadap komunikasi.
Selain itu, CSP memungkinkan server untuk mengarahkan ulang semua permintaan dari HTTP ke HTTPS secara otomatis. Hal ini berarti bahwa jika pengguna mencoba mengakses situs web menggunakan HTTP, mereka akan secara otomatis diarahkan ke versi HTTPS yang lebih aman.
Selain itu, server dapat menandai semua cookie dengan atribut “secure”, yang berarti bahwa cookie hanya akan dikirim melalui koneksi HTTPS, sehingga melindungi data pengguna dari penyadapan.
Situs web juga dapat menggunakan header HTTP Strict-Transport-Security (HSTS) untuk memastikan bahwa browser hanya terhubung ke situs melalui saluran terenkripsi.
Melalui HSTS, browser akan mengingat untuk selalu menggunakan HTTPS saat mengakses situs tertentu, bahkan jika pengguna mengetikkan alamat HTTP secara tidak sengaja.
Mempromosikan Praktek Terbaik (Best Practices)
Salah satu manfaat penting dari Kebijakan Keamanan Konten (CSP) adalah kemampuannya untuk mendorong praktik terbaik dalam pengembangan dan pengelolaan situs web.
Ketika mengimplementasikan CSP, kamu mungkin akan menghadapi tantangan dengan kode pihak ketiga yang sering kali tidak aman atau berkualitas buruk. Banyak kode pihak ketiga menggunakan gaya inline yang tidak aman dan fungsi-fungsi berbahaya seperti eval(), dan sering kali dimuat dari berbagai server yang berbeda.
CSP membantu mengatasi masalah ini dengan memaksa pengembang dan penyedia pihak ketiga untuk membersihkan kode mereka. Melalui penerapan CSP, kamu harus menentukan dengan tepat sumber mana yang diizinkan untuk menjalankan skrip di situs kamu.
Hal ini berarti kamu perlu meninjau dan mengevaluasi kode pihak ketiga yang kamu gunakan, memastikan bahwa mereka mematuhi standar keamanan yang tinggi.
Proses ini mungkin terasa merepotkan pada awalnya, tetapi dalam jangka panjang, ini akan meningkatkan kualitas dan keamanan kode yang digunakan di situs kamu.
Selain itu, CSP mendorong kamu untuk melayani semua konten dari sumber yang konsisten. Hal ini berarti mengurangi ketergantungan pada banyak server berbeda dan memastikan bahwa semua skrip, gambar, dan file lainnya berasal dari sumber yang terpercaya dan terkontrol.
Dengan melakukan ini, kamu dapat meningkatkan performa situs web kamu karena permintaan ke server akan lebih efisien dan dapat diandalkan. CSP juga memberikan kesempatan bagi kamu untuk bekerja lebih erat dengan vendor pihak ketiga.
Jika vendor tersebut menggunakan praktik yang tidak aman atau mempengaruhi performa situs kamu dengan banyak permintaan tambahan, kamu dapat meminta mereka untuk memperbaiki dan mengoptimalkan kode mereka.
Dalam beberapa kasus, kamu mungkin bahkan perlu mempertimbangkan untuk mengganti vendor yang tidak dapat memenuhi standar keamanan yang kamu tetapkan.
Reporting
Salah satu fitur yang sangat berguna dari Kebijakan Keamanan Konten (CSP) adalah kemampuan untuk mempromosikan pelaporan insiden keamanan di situs web kamu.
Ketika kamu menjalankan situs web, kamu mungkin tidak selalu tahu apa yang sebenarnya terjadi pada situs tersebut ketika diakses oleh pengguna dari berbagai lokasi dan kondisi jaringan yang berbeda.
Di sinilah fitur pelaporan CSP menjadi sangat penting. Melalui pengaktifan pelaporan CSP, kamu dapat menerima laporan otomatis setiap kali ada pelanggaran kebijakan keamanan yang terjadi di situs kamu.
Misalnya, jika ada skrip yang mencoba dijalankan dari sumber yang tidak diizinkan atau ada konten yang tidak sesuai dengan kebijakan yang telah kamu tetapkan, kamu akan mendapatkan laporan rinci tentang insiden tersebut.
Laporan ini akan dikirim ke URL yang kamu tentukan, memungkinkan kamu untuk memantau dan menganalisis aktivitas yang mencurigakan atau tidak sah.

Fitur pelaporan ini sangat berguna karena memberikan wawasan tentang apa yang terjadi di situs kamu di dunia nyata, bukan hanya di lingkungan pengujian yang terkontrol.
Misalnya, jika pengguna mengakses situs kamu melalui jaringan yang tidak aman atau ada CDN (Content Delivery Network) yang mengirimkan sumber daya dari domain yang tidak dikenal, kamu akan mendapatkan pemberitahuan tentang hal tersebut.
Hal ini membantu kamu memahami dan merespons masalah keamanan dengan lebih cepat dan efektif. Selain itu, pelaporan CSP dapat membantu kamu mengidentifikasi masalah performa dan keamanan yang mungkin tidak terlihat selama pengujian internal.
Misalnya, jika ada skrip atau sumber daya yang sering gagal dimuat atau menyebabkan pelanggaran, kamu dapat mengambil tindakan untuk memperbaikinya.
Header Keamanan Content Security Policy
Untuk pemilik situs web yang ingin meningkatkan keamanan dengan menerapkan Kebijakan Keamanan Konten (Content Security Policy atau CSP), ada beberapa arahan yang dapat didefinisikan dalam header keamanan CSP.
Beberapa arahan ini mencakup berbagai aspek konten yang diizinkan atau diblokir. Berikut ini adalah beberapa arahan yang direkomendasikan oleh OWASP (Open Web Application Security Project):
- default-src
Menentukan kebijakan pemuatan untuk semua jenis sumber daya jika tidak ada arahan khusus yang ditentukan (fallback). Contoh: default-src ‘self’ yang berarti semua konten harus dimuat dari sumber yang sama dengan halaman.
- script-src
Menentukan dari mana skrip dapat dijalankan. Contoh: script-src ‘self’ https://apis.google.com yang berarti hanya skrip dari domain yang sama atau dari Google API yang diizinkan.
- object-src
Menentukan dari mana sumber daya seperti plugin dapat dimuat. Contoh: object-src ‘none’ yang berarti tidak ada plugin yang diizinkan.
- style-src
Menentukan dari mana gaya (CSS) dapat diterapkan. Contoh: style-src ‘self’ https://fonts.googleapis.com yang berarti hanya gaya dari domain yang sama atau dari Google Fonts yang diizinkan.
- img-src
Menentukan dari mana gambar dapat dimuat. Contoh: img-src ‘self’ https://example.com yang berarti hanya gambar dari domain yang sama atau dari example.com yang diizinkan.
- media-src
Menentukan dari mana video dan audio dapat dimuat. Contoh: media-src ‘self’ https://media.example.com yang berarti hanya media dari domain yang sama atau dari media.example.com yang diizinkan.
- frame-src
Menentukan dari mana frame dapat dimuat. Contoh: frame-src ‘self’ https://example.com yang berarti hanya frame dari domain yang sama atau dari example.com yang diizinkan.
- frame-ancestors
Menentukan sumber yang valid yang dapat membingkai halaman menggunakan <frame>, <iframe>, <object>, <embed>, atau <applet>. Contoh: frame-ancestors ‘none’ yang berarti tidak ada halaman yang diizinkan untuk membingkai halaman tersebut.
- font-src
Menentukan dari mana font dapat dimuat. Contoh: font-src ‘self’ https://fonts.example.com yang berarti hanya font dari domain yang sama atau dari fonts.example.com yang diizinkan.
- connect-src
Menentukan URI mana yang dapat dimuat menggunakan antarmuka skrip. Contoh: connect-src ‘self’ https://api.example.com yang berarti hanya koneksi ke domain yang sama atau ke api.example.com yang diizinkan.
- form-action
Menentukan URI mana yang dapat digunakan sebagai tindakan dari elemen form HTML. Contoh: form-action ‘self’ https://forms.example.com yang berarti hanya formulir yang mengarah ke domain yang sama atau forms.example.com yang diizinkan.
- sandbox
Menentukan kebijakan sandbox HTML yang diterapkan oleh agen pengguna ke sumber daya yang dilindungi. Contoh: sandbox allow-scripts yang berarti hanya skrip yang diizinkan dalam konteks sandbox.
- script-nonce
Menentukan eksekusi skrip dengan mewajibkan kehadiran nonce yang ditentukan pada elemen skrip. Contoh: script-src ‘nonce-2726c7f26c’ yang berarti hanya skrip dengan nonce 2726c7f26c yang diizinkan.
- plugin-types
Menentukan set plugin yang dapat dipanggil oleh sumber daya yang dilindungi dengan membatasi jenis sumber daya yang dapat disematkan. Contoh: plugin-types application/pdf yang berarti hanya plugin PDF yang diizinkan.
- reflected-xss
Menginstruksikan agen pengguna untuk mengaktifkan atau menonaktifkan heuristik apa pun yang digunakan untuk memfilter atau memblokir serangan XSS reflektif. Contoh: reflected-xss block yang berarti agen pengguna akan memblokir serangan XSS reflektif.
- report-uri
Menentukan URI tempat agen pengguna mengirim laporan tentang pelanggaran kebijakan. Contoh: report-uri /csp-violation-report-endpoint/ yang berarti laporan pelanggaran CSP akan dikirim ke endpoint tersebut.
Contoh Penerapan Content Security Policy
Untuk lebih memahami cara kerja Kebijakan Keamanan Konten (Content Security Policy atau CSP), berikut adalah beberapa contoh penerapannya. Adanya contoh-contoh ini, kamu dapat melihat bagaimana CSP membantu melindungi situs web dari berbagai ancaman keamanan.
Memuat Sumber Daya Hanya dari HTTPS
|
1 |
Content-Security-Policy: default-src https: |
Kode CSP di atas menginstruksikan browser untuk hanya memuat sumber daya dari situs yang menggunakan protokol HTTPS. Sehingga, semua sumber daya yang tidak menggunakan HTTPS akan diblokir.
Hal ini membantu memastikan bahwa data yang ditransfer antara browser dan server dienkripsi dan aman dari penyadapan.
Mengizinkan Eksekusi Skrip dari Domain Tertentu
|
1 |
Content-Security-Policy: script-src 'self' www.google-analytics.com linuxsec.org |
CSP ini memungkinkan skrip untuk dieksekusi hanya jika berasal dari domain saat ini (didefinisikan dengan ‘self’), www.google-analytics.com, atau linuxsec.org. Melalui pengizinan skrip yang hanya dari sumber yang diketahui dan dipercaya, kamu dapat mencegah eksekusi skrip berbahaya dari domain yang tidak dikenal.
Mengizinkan Sumber Daya dari Subdomain
|
1 |
Content-Security-Policy: default-src 'self' *.zonawibu.net |
CSP ini menggunakan wildcard (*) untuk mengizinkan pemuatan sumber daya dari domain saat ini dan semua subdomain dari zonawibu.net. Hal ini berguna ketika kamu memiliki banyak subdomain dan ingin mengizinkan pemuatan konten dari semua subdomain tersebut tanpa perlu menuliskan masing-masing secara eksplisit.
Contoh Penerapan CSP Pada Nginx dan Apache
Untuk menerapkan CSP di server web seperti Nginx dan Apache, kamu perlu mengedit file konfigurasi masing-masing. Berikut adalah caranya:
Nginx
Edit file konfigurasi Nginx kamu, lalu masukkan CSP yang telah kamu tentukan.
|
1 |
add_header Content-Security-Policy-Report-Only "default-src 'none'; script-src https://qwerty.net"; |
Kode di atas menambahkan header CSP dalam mode hanya-laporan (Report-Only) yang menginstruksikan browser untuk tidak memuat sumber daya apa pun (default-src ‘none’), kecuali skrip yang berasal dari https://qwerty.net.
Mode hanya-laporan memungkinkan kamu memonitor pelanggaran CSP tanpa benar-benar menegakkan kebijakan tersebut.
Apache
Edit file konfigurasi Apache kamu, lalu masukkan CSP yang telah kamu tentukan.
|
1 |
Header set Content-Security-Policy-Report-Only "default-src 'none'; script-src https://qwerty.net;" |
Kode di atas menambahkan header CSP dalam mode hanya-laporan (Report-Only) yang serupa dengan contoh Nginx, yang membatasi pemuatan sumber daya hanya untuk skrip dari https://qwerty.net dan tidak memuat sumber daya lainnya.
Salah satu Cara Mencegah Serangan XSS adalah dengan mengaktifkan CSP. Baca Selengkapnya.