
Apa Itu CSS? Pengertian, Fungsi, Jenis dan Cara Kerjanya!

CSS adalah bahasa yang wajib kamu pelajari kalau ingin membuat website jadi lebih cantik. Berkat fungsi CSS di dalamnya, situs web yang kamu buat dengan bahasa markup, seperti HTML, bisa dipoles sehingga tampil menarik.
Tapi, apa itu CSS sebenarnya? CSS merupakan singkatan dari Cascading Style Sheet, sebuah bahasa yang dikembangkan oleh insinyur dari CERN untuk efisiensi coding saat membangun website. Namun, ternyata peran CSS jauh lebih penting, terutama ketika akses website makin banyak dari ponsel.
Tak perlu penasaran. Di artikel ini, kami akan menjelaskan lengkap tentang pengertian CSS, cara kerja serta contohnya. Simak lebih lanjut, yuk!

Apa Itu CSS?
CSS adalah singkatan dari cascading style sheets, bahasa tampilan website yang berguna untuk mengelola elemen website seperti font, warna background, hingga layout.
Di dunia web development, CSS digunakan bersama dengan HTML atau XML yang merupakan bahasa markup. Bahkan, menurut sejarahnya, CSS diciptakan agar coding menggunakan HTML menjadi lebih praktis sehingga pekerjaan developer kian mudah.
Ceritanya, pada tahun 1996, Hakon Wium Lie yang saat itu bekerja di CERN menciptakan bahasa style ini. Jadi, CSS bukan bahasa pemrograman, ya.
Sebelum adanya CSS, perubahan format tampilan seperti warna dan jenis font harus dilakukan berulang-ulang. Itu berarti web developer harus selalu menuliskan tag elemen di semua halaman HTML yang dibuat.
Nah, untuk lebih memahami pengertian CSS di atas, kamu bisa membayangkan sebuah website sebagai sebuah rumah yang terbentuk dari HTML dan CSS. HTML ibarat tembok, lantai dan semua bagian konstruksinya, sedangkan CSS ibarat cat atau hiasan di dalam di rumah tersebut.
Meskipun analogi itu belum bisa menjelaskan apa itu CSS secara tepat, tapi sudah memberikan gambaran, bukan?
Fungsi CSS
Fungsi CSS adalah mengelola tampilan atau estetika dari halaman website yang dibuat. Penjelasan lengkapnya bisa dijabarkan seperti ini:
1. Memudahkan Pengelolaan Kode
Pertama, fungsi CSS adalah memungkinkan web developer untuk melakukan coding agar pembuatan website menjadi lebih efisien.
Ketika ada CSS yang melengkapi peran HTML, pembuatan struktur dan konten website serta penataan tampilannya bisa dibuat terpisah. Ini penting baik pada saat pembuatan maupun perbaikan website ke depannya.
Kenapa bisa demikian? Web developer bisa dengan bebas mengubah struktur dan konten website tanpa khawatir terjadi perubahan pada tampilan situs. Selain itu, perubahan yang dilakukan tidak perlu menambahkan coding lagi sehingga lebih efisien.
Kalau developer ingin mengubah warna teks di seluruh situs web, ia hanya perlu mengubahnya di satu tempat saja, yaitu di file CSS, bukan di setiap file HTML.
Yang tak kalah penting, dengan hanya menggunakan satu aturan tertentu, tampilan website di setiap halaman akan jadi lebih konsisten.
2. Menawarkan Lebih Banyak Variasi Tampilan
Tanpa adanya CSS, tampilan website akan terlihat membosankan.
Alasannya, fungsi CSS adalah memastikan website bisa terlihat lebih menarik berkat perubahan pada jenis font yang dipakai, ukuran, warna background yang akan digunakan, serta variasi layout.
Bisa dibayangkan kalau semua website di dunia saat ini hanya mengandalkan HTML. Tak hanya akan membuat tampilan website terlihat sama, tapi juga akan membuat pengalaman mengunjungi website menjadi kurang menyenangkan.
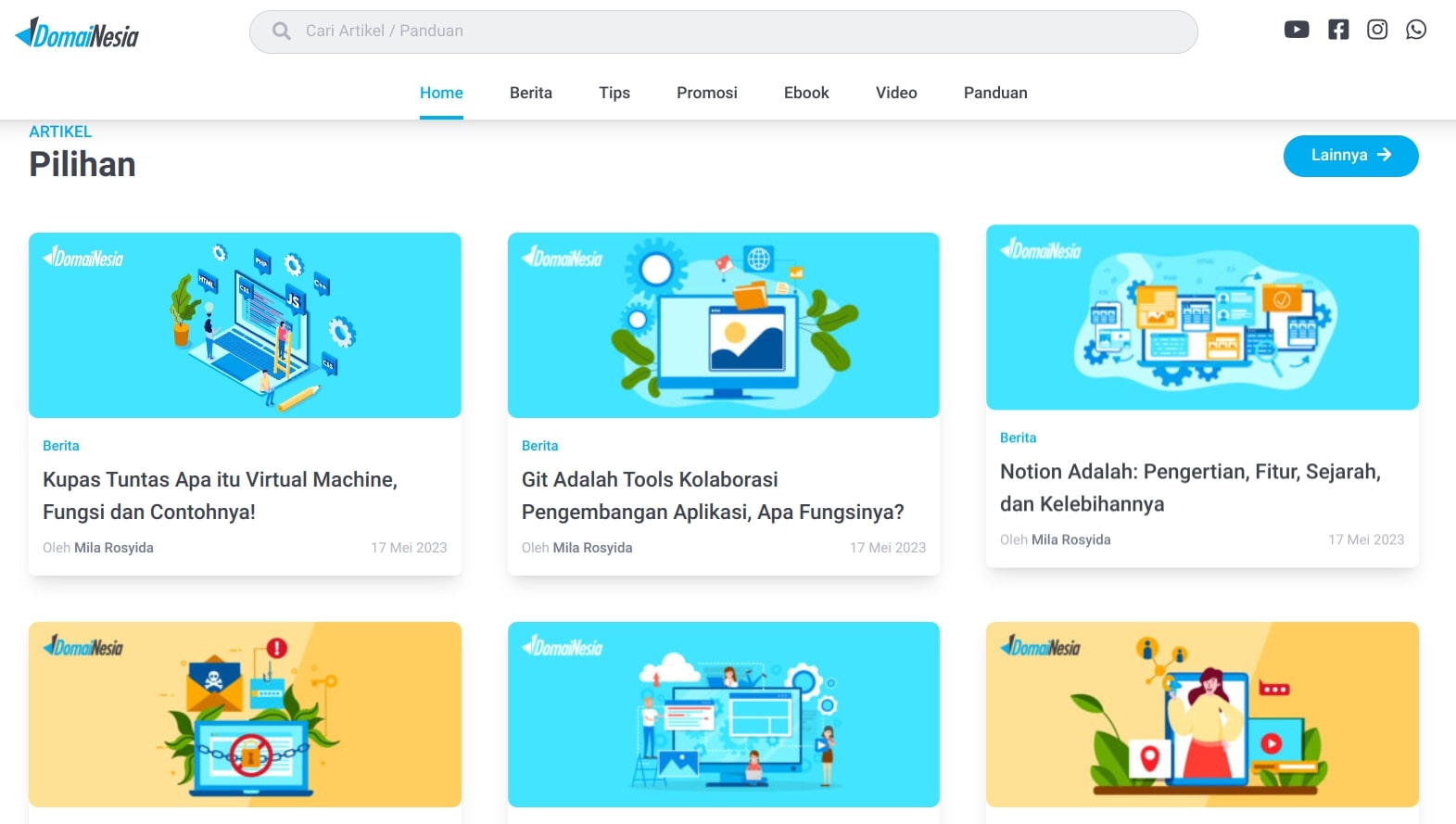
Sebagai contoh, inilah tampilan blog domainesia yang sering kamu lihat:

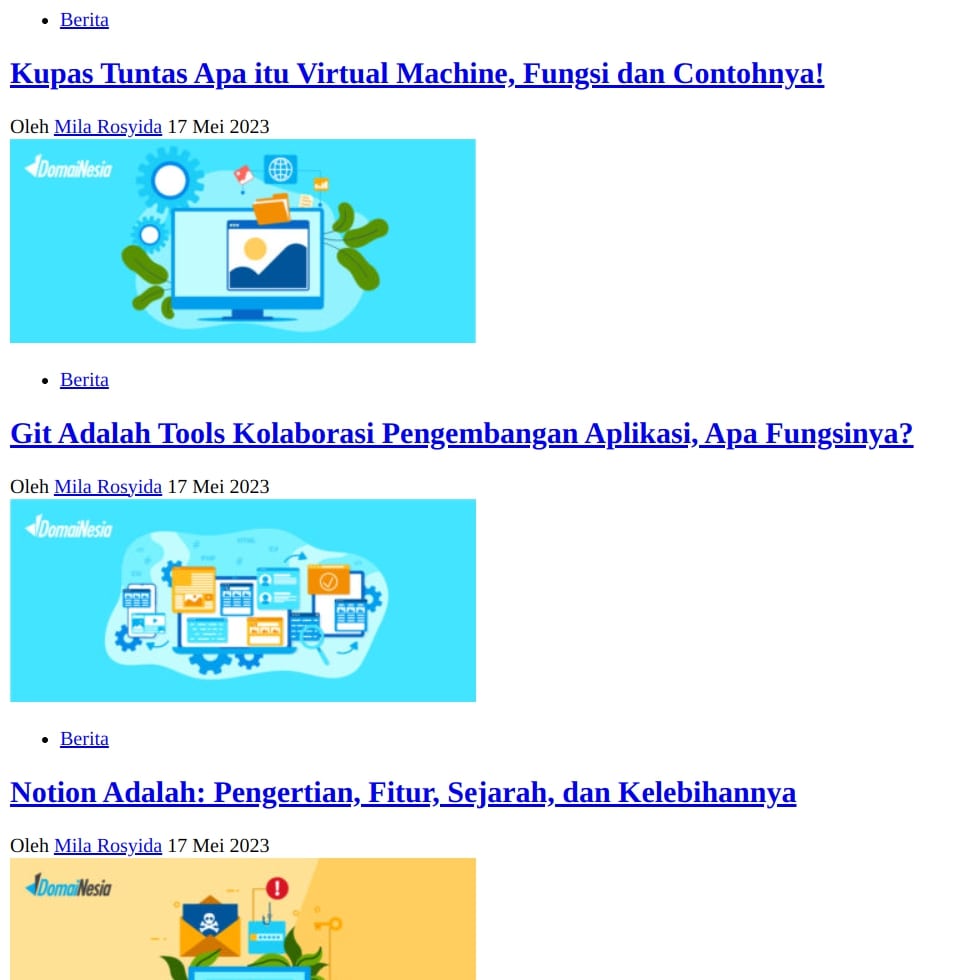
Sedangkan, tanpa fungsi CSS diaktifkan, tampilannya akan tampak seperti ini:

Meskipun secara konten dan struktur website sama, variasi tampilan website dengan layout unik dan font yang keren tidak akan pernah ada tanpa didukung adanya CSS.
3. Membuat Website Tampil Rapi di Semua Ukuran Layar
Tahukah kamu kalau 58,33% akses website dari seluruh dunia berasal dari ponsel? Itu artinya, membuat website yang bisa menyesuaikan dengan tampilan di perangkat mobile menjadi kian penting.
Namun, web developer bisa sedikit tenang karena CSS memungkinkan mereka untuk membuat desain yang mobile responsive. Ini sekaligus terkait dengan fungi CSS pertama terkait efektivitas coding. Jadi, pembuatan layout cukup dilakukan sekali untuk berbagai skenario akses website.
Tanpa fungsi ini, programmer harus menyediakan berbagai versi untuk tampilan website baik di desktop ataupun di gadget. Itupun mungkin belum tentu terlihat menarik apabila ukuran yang ditentukan kurang pas. Bahkan, untuk media yang ditampilkan juga bisa terkesan berantakan.
4. Mempercepat Loading Halaman Web
Meskipun fungsi CSS terkait dengan tampilan, tapi ternyata juga sangat berpengaruh terhadap kecepatan loading dari sebuah halaman website.
Salah satu cara yang sering digunakan untuk membuat website lebih cepat adalah dengan menentukan penggunaan dari gambar. Beberapa tekniknya adalah membatasi resolusi gambar, hingga menggunakan lossless compression.
Yang paling populer adalah menyematkan fitur lazy loading. Yang akan terjadi dari fungsi CSS ini adalah proses loading halaman dilakukan bertahap dari yang paling atas, dibanding me-loading semua bagian halaman sekaligus.
Cara Kerja CSS
Secara sederhana, cara kerja CSS adalah memberitahukan browser bagaimana sebuah website ditampilkan dengan memanfaatkan selector dan melakukan declaration.
Selector adalah elemen HTML yang nantinya akan diubah stylenya. Sedangkan, declaration adalah perubahan yang diinginkan pada elemen HTML tersebut.
Proses ini berlangsung dengan sangat cepat, tapi akan melewati beberapa tahapan cara kerja CSS sebagai berikut:
- Browser akan membaca dokumen HTML yang berisi konten
- Browser akan membaca file CSS untuk mengetahui style apa yang ditentukan
- Browser mencocokan HTML dengan aturan CSS yang diinginkan, biasa disebut rendering.
- Browser menampilkan tampilan sempurna dari coding HTML dan CSS dokumen online tersebut.
Kalau dijabarkan lebih jauh, kurang lebih seperti ini. Katakanlah kamu memiliki sedang melakukan coding dengan konten sebagai berikut:
|
1 2 3 |
<body> <h1>This is a heading</h1> </body> |
Maka, cara kerja CSS adalah membuat browser menampilkan konten itu dalam font Rubik berwarna hijau seperti ini:
|
1 2 3 4 5 6 |
<style> h1 { font-family: Rubik; color: green; } </style> |

H1 merupakan selector yang menjadi penunjuk elemen manakah yang harus diubah sesuai aba-aba CSS, dalam hal ini Heading 1. Sedangkan, font family dan color merupakan detail perubahan pada konten yang harus ditampilkan oleh browser pada sisi jenis font dan warna font.
Nantinya perubahan tersebut bisa berlaku ke banyak selector seperti:
- * – semua elemen
- p – element paragraf
- div – element divisi
- ul – list
- ol – list angka
- li – bullet lis
- img – element gambar
- Dan lainnya
Di sisi lain, selector yang bisa digunakan juga bervariasi seperti:
- size – ukuran elemen
- padding – padding elemen
- position – posisi elemen
- border – batas element
- text-align – penataan teks
- dan semacamnya
Jenis-Jenis CSS
Kalau kamu beranggapan bahwa CSS adalah hanya satu jenis, kamu perlu mempelajari bagian beberapa variasinya berikut:
1. Inline CSS
Sesuai namanya, CSS adalah jenis CSS yang penerapannya langsung pada elemen HTML yang diinginkan. Sifat dari tipe CSS ini itu individual, dalam arti tidak mempengaruhi style dari elemen yang lain.
Contoh dari Inline CSS adalah sebagai berikut:
|
1 |
<h2 style="font-family: Barlow; color: blue;">Berlangganan artikel DomaiNesia</h1> |
Seperti terlihat, perubahan style yang ditentukan CSS hanya berlaku pada teks Heading 2 “berlangganan artikel DomaiNesia”. Kalau kamu membuat Heading 2 berikutnya, aturan tersebut tidak akan diterapkan.
Apakah CSS inline yang kamu butuhkan ketika melakukan coding? Inilah kelebihan dan kekurangannya:
- Bisa ditambahkan dengan cepat
- Efektif untuk perubahan style elemen HTML tertentu
- Bisa menimpa perubahan style dengan lebih praktis
- Ribet untuk pengelolaan pada website yang kompleks
- Jumlah file size dokumen akan lebih besar karena makin banyak kode
2. Internal CSS
Kalau inline CSS diterapkan di elemen HTML, internal CSS ditempatkan pada bagian Head. Jenis CSS ini membuat penerapan sebuah style CSS akan berlaku untuk satu halaman sekaligus. Pun begitu, tak akan berlaku ketika kamu memiliki halaman HTML yang berbeda.
Contoh penggunaan Internal CSS adalah sebagai berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html> <head> <title>My Website</title> <style> h2 { font-family: Rubik; color: blue; } </style> </head> <body> <h2>Beli Domain di DomaiNesia, Yuk!</h1> </body> </html> |
Kamu bisa membedakan bahwa jenis CSS akan membuat penataan style dari halaman HTML jadi lebih teratur. Artinya, ketika kamu membuat Heading 2 lainnya akan menggunakan jenis font dan warna yang sama, yaitu Rubik berwarna biru.

Ingin segera menggunakan jenis CSS ini? Pelajari dulu plus dan minusnya:
- Lebih efisien dengan satu penentuan style dari jenis elemen HTML
- Cocok untuk penataan beberapa elemen HTML sekaligus
- Kode lebih sedikit yang berarti ukuran file bisa lebih kecil
- Penggunaannya kurang intuitif seperti halnya inline CSS
- Bukan untuk tujuan menimpa style
3. External CSS
Kebalikan dari jenis CSS di atas, external CSS merupakan CSS yang penerapannya menggunakan file yang terpisah dari file HTML. Lho, kok bisa? Ya, nantinya kamu cukup menggunakan elemen <link> pada HTML.
Contoh penggunaan External CSS adalah sebagai berikut dengan file bernama styles.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
p { color: green; } Nantinya, style tersebut akan diterapkan di dokumen HTML ini: <head> <link rel="stylesheet" href="styles.css"> </head> <body> <p>A Better Web Awaits.</p> </body> |
Kenapa jenis CSS ini digunakan? Inilah beberapa kelebihannya:
- Lebih efisien seperti penggunaan pada inline CSS, tapi bisa digunakan untuk beberapa dokumen HTML sekaligus
- Ukuran file bisa lebih kecil
- Pengelolaan website yang komplek untuk jangka panjang lebih mudah
Nah, dengan semua jenis CSS yang sudah diketahui, mana yang sebaiknya digunakan? TEntunya, cukup sesuaikan dengan kebutuhan dan skala proyek pengembangan website yang kamu lakukan.
Contoh Penerapan CSS
Kami sudah memberikan beberapa contoh CSS pada bagian jenis CSS. Namun, bagaimana kalau belajar lebih banyak contoh penerapan CSS yang lain?
1. Mengatur Teks Heading
Contoh penerapan CSS pertama untuk mengatur font dan warna teks untuk semua elemen heading, misalnya <h1>. Kamu bisa menggunakan contoh kode berikut:
|
1 |
h1 { font-family: Verdana, sans-serif; color: red; } |
Dalam contoh ini, heading 1 sebagai elemen yang ditentukan akan menggunakan jenis font Verdana yang berwarna merah.
2. Menentukan Format Paragraf
Selanjutnya, contoh CSS adalah untuk mengatur format paragraf sebagai fungsi yang paling dasar. Katakanlah kalau kamu ingin semua halaman website berukuran 120% dan berwarna biru, inilah kodenya:
|
1 |
p { font-size: 120%; color: blue; } |
Pada kode ini, maka ukuran font yang akan diterapkan yaitu 120% dan warnanya adalah biru.
3. Menentukan Huruf Kapital
Ingin mengatur apakah sebuah paragraf ingin pakai huruf besar semua? Kamu cukup tentukan pada CSS agar elemen paragraf menjadi huruf kapital dengan kode seperti di bawah ini:
|
1 |
p { text-transform: uppercase; } |
Contoh CSS di atas dengan text-transform: uppercase akan mengubah semua huruf menjadi huruf kapital.
4, Mengubah Warna Latar Belakang
Tak hanya merubah font, contoh CSS untuk perubahan warna latar belakang seluruh halaman bisa kamu lakukan dengan coding ini:
|
1 |
body { background-color: green; } |
Dengan kode di atas, mengatur warna latar belakang elemen HTML yang ditentukan akan menjadi hijau.
6. Mengubah Warna Tautan
Ingin membuat tautan di website lebih menonjol agar menarik makin banyak pengunjung untuk klik? Untuk melakukan perubahan pada semua tautan, kamu bisa menggunakan kode berikut:
|
1 |
a { color: green; text-decoration: none; } |
Dengan penerapan contoh CSS tersebut, maka semua link akan berubah menjadi hijau, tanpa penambahan dekorasi lain. Meskipun bisa dideklarasikan lebih lanjut apa yang akan digunakan.

7. Memberikan Highlight Baris
Kadang kamu perlu memberikan efek highlight pada setiap baris tabel saat mouse diarahkan ke atasnya? Misalnya, kamu ingin membuat baris tertentu menjadi warna kuning. Caranya, kamu bisa pakai kode semacam ini untuk CSS:
|
1 |
tr:hover { background-color: yellow; } |
8. Memberikan Batas pada Elemen
Untuk fungsi CSS khusus terkait batas elemen, kamu bisa menggunakan deklarasi border. Ini bisa kamu lakukan pada semua elemen. Misalnya, dengan kode berikut:
|
1 |
div { border: 2px solid black; padding: 15px; } |
Dengan coding di atas, batas hitam tebal 2px akan diterapkan pada semua elemen <div>. Selain itu, akan ada ruang padding sebesar 15px antara batas dan konten di dalam elemen tersebut.
9. Membuat Tombol
Hanya dengan mengatur warna latar belakang, padding, kamu bisa membuatnya tampak seperti tombol. Contoh penerapan CSS yang bisa digunakan kode berikut:
|
1 |
button { background-color: blue; color: white; padding: 10px 20px; border: none; cursor: pointer; } |
Nantinya, hasil yang dimunculkan berupa sebuah tombol dengan warna latar belakang biru, tanpa border dengan padding sebesar 10px dan 20px. Kamu tinggal berkreasi dengan deklarasi dengan berbagai pengaturan yang diinginkan.
10. Menerapkan Efek Hover
Untuk kebutuhan mengubah warna latar belakang button menjadi kuning saat kursor mouse berada di atas button tersebut, Anda menerapkan efek hover seperti ini:
|
1 |
button:hover { background-color: yellow; } |
11. Menyembunyikan Elemen
Meskipun jarang dipergunakan, ada kalanya kamu perlu untuk menyembunyikan elemen HTML tertentu. Nah, kamu bisa menggunakan kode berikut:
|
1 |
.hidden { display: none; } |
CSS adalah Bahasa Style untuk Website Lebih Menarik
Kamu baru saja belajar bahwa CSS adalah bahasa style sheet yang dapat membuat halaman website yang kaku dengan coding HTML bisa dibuat lebih menarik. Berbagai elemen HTML bisa diatur sedemikian rupa sesuai dengan tampilan yang diinginkan.
Tak hanya fungsi CSS yang utama saja, artikel ini juga sudah menjelaskan peran CSS dalam membuat website bisa mobile friendly dan loading lebih cepat.
Nah, karena kamu juga sudah tahu cara kerja dan contoh CSS untuk diterapkan, saatnya wujudkan website yang cantik untuk ditampilkan di browser pengunjung website.
Oh ya, jangan lupa. Selain website harus berfungsi baik, pastikan website itu bisa diakses online dengan mudah, ya. Untuk itu kamu perlu dukungan hosting yang baik dan dibekali dengan domain yang unik.
Sekian informasi di artikel ini. Sampai jumpa di artikel lainnya.

FAQ Tentang CSS
- Apa yang dimaksud dengan CSS?
CSS merupakan singkatan dari Cascading Style Sheets. Bahasa style yang penting untuk menentukan tampilan dan format dokumen yang ditulis dalam bahasa markup seperti HTML. Gampangnya, CSS digunakan untuk mendesain dan mempercantik tampilan situs web.
- Apa hubungan antara CSS dan HTML?
HTML adalah bahasa markup untuk menciptakan struktur dan konten dari sebuah halaman web. Sebagai contoh, teks, gambar, dan link. CSS merupakan bahasa pendukung untuk merancang layout dan mempercantik tampilan dari elemen HTML yang ada. Bisa dikatakan kalau CSS dan HTML bekerja bersamaan dalam setiap proses web development.
- CSS ada apa saja?
Bicara tentang jenis CSS, ada tiga kategori yang bisa kamu temukan, yaitu inline CSS, internal CSS, dan external CSS. Perbedaan ketiga jenis CSS tersebut ada pada penempatan kode. Ada yang tepat pada elemen HTML yang dituju, ada juga yang sampai menggunakan file khusus styles.css.
- Bagaimana cara kerja CSS?
Cara kerja CSS adalah mengatur browser menampilkan style elemen di dalam HTML sesuai dengan declaration yang diberikan. Jadi, CSS akan memilih elemen HTML yang ingin diubah (selector) dan kemudian menerapkan gaya ke elemen tersebut, yang terdiri dari properti dan nilai.
- Apa kelebihan dan kekurangan CSS?
Beberapa kelebihan CSS antara lain memudahkan pengelolaan kode dan mempercepat loading halaman web. Sedangkan kekurangannya, membuat kamu perlu mempelajari bahasa lain selain HTML. Pun begitu, dengan sumber yang tepat, proses belajar CSS akan terasa lebih mudah.


