
Pernah Mendengar Istilah Index HTML? Begini Penjelasannya

Pernah mendengar istilah index.html? Kalau kamu sering berselancar di dunia web development, pasti istilah ini tidak asing lagi. File index.html adalah salah satu elemen penting dalam sebuah website. Bagi pemula, mungkin istilah ini terdengar seperti nama file biasa. Tapi sebenarnya, index.html memiliki peran strategis dalam struktur dan cara kerja sebuah situs. Yuk, kita kupas tuntas apa itu index.html, fungsinya, cara kerjanya, dan pembahasan lain yang akan memperjelas kenapa file ini begitu penting.
Apa Itu Index HTML?
Index.html adalah file HTML utama yang berfungsi sebagai pintu gerbang bagi sebuah website. Ketika kamu mengakses sebuah situs web, misalnya www.contoh.com, browser akan secara otomatis mencari file bernama index.html di dalam direktori utama server situs tersebut. File ini menjadi standar karena server web, seperti Apache, Nginx, atau bahkan server lokal, sudah diatur untuk menjadikan index.html sebagai file default yang pertama kali diakses.
Bayangkan index HTML seperti halaman muka sebuah buku. Saat kamu membuka buku, halaman muka akan memberikan gambaran awal atau pengantar tentang isi buku tersebut. Begitu juga dengan index.html, file ini memberikan kerangka utama halaman web yang akan ditampilkan kepada pengguna.

Kenapa Disebut ‘Index’?
Nama index berasal dari istilah yang berarti daftar atau referensi utama. Dalam konteks web, file index.html adalah “daftar utama” atau “indeks” yang menunjukkan konten yang perlu ditampilkan pertama kali kepada pengunjung situs. Nama ini juga mencerminkan perannya sebagai penunjuk jalan ke halaman lain yang ada di situs.
Lokasi Index HTML
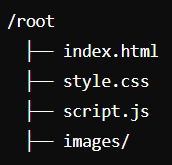
Biasanya, file index.html ditempatkan di direktori utama proyek website, yang dikenal sebagai root directory. Contohnya:

Jika file index.html tidak ditemukan, server akan memberikan respons berbeda, misalnya:
- Menampilkan daftar file dalam direktori: Ini terjadi jika server tidak dikonfigurasi untuk menyembunyikan isi direktori.
- Menghasilkan error 403 atau 404: Jika server melarang akses ke direktori atau tidak menemukan file index.html.
Fungsi Index HTML dalam Website
Index HTML memiliki peran krusial dalam sebuah website, terutama sebagai file utama yang dijalankan oleh server dan browser saat sebuah domain diakses. Fungsi utamanya tidak hanya untuk menyajikan halaman pertama kepada pengunjung, tetapi juga untuk mengatur struktur awal dari sebuah website. Berikut adalah penjelasan detail tentang fungsi-fungsi utama index.html:
1. Halaman Utama (Default Landing Page)
Ketika seseorang mengetikkan URL sebuah website, seperti www.contoh.com, server akan langsung mencari file index.html di direktori utama (root directory). File ini secara otomatis dianggap sebagai halaman pertama yang ditampilkan kepada pengunjung.
Jika index HTML tersedia, pengunjung langsung diarahkan ke tampilan awal situs. Jika tidak ada, server dapat menampilkan directory listing (daftar file dalam direktori), atau malah memberikan pesan error seperti 404 (file tidak ditemukan).
Ilustrasi: Ketika kamu membuka sebuah toko, index.html adalah seperti etalase utama yang menyapa pelanggan. Semua konten penting ditampilkan di sini untuk menarik perhatian pengunjung.
2. Menyediakan Struktur Dasar Website
Index.html berfungsi sebagai kerangka utama halaman web, tempat elemen-elemen penting seperti teks, gambar, dan tautan dirancang. Struktur dasar HTML dalam file ini sering kali melibatkan:
- Elemen header untuk navigasi.
- Elemen main untuk konten utama.
- Elemen footer untuk informasi tambahan.
3. Menghubungkan Halaman Lain di Website
Index.html juga berfungsi sebagai pintu gerbang ke halaman-halaman lain dalam situs web melalui tautan (hyperlink).
Contoh: Jika website memiliki halaman seperti about.html atau contact.html, index.html akan menyertakan tautan untuk mengaksesnya.
4. Meningkatkan Pengalaman Pengguna (User Experience)
Sebagai file pertama yang dilihat pengguna, index.html bertanggung jawab memberikan kesan pertama yang baik. Elemen-elemen seperti navigasi intuitif, judul halaman menarik, dan informasi penting yang langsung terlihat membantu meningkatkan pengalaman pengguna. Beberapa Elemen UX yang Bisa Ditambahkan di Index HTML:
- Tombol Call-to-Action (CTA), seperti “Beli Sekarang” atau “Pelajari Lebih Lanjut.”
- Navigasi yang mudah dijelajahi.
- Informasi penting langsung di atas halaman (above the fold).
5. Mendukung Optimasi Mesin Pencari (SEO)
Sebagai file utama, index.html memainkan peran besar dalam SEO. Mesin pencari seperti Google akan mengindeks halaman ini terlebih dahulu untuk memahami isi dan relevansi website.
6. Berfungsi Sebagai Titik Awal Pengembangan
Ketika membangun sebuah website, index.html adalah file pertama yang dibuat dan menjadi dasar dari semua halaman lainnya. Setiap elemen visual atau interaktivitas, seperti gaya CSS atau fungsi JavaScript, ditambahkan ke index.html untuk menghasilkan situs yang lengkap.
Bagaimana Index HTML Bekerja?
Untuk memahami bagaimana index.html bekerja, kamu perlu mengetahui bagaimana file ini berinteraksi dengan server web dan browser. Proses kerjanya melibatkan permintaan (request), pengambilan file dari server (response), dan akhirnya rendering file di browser pengguna.
Proses Kerja Index HTML di Server Web
Ketika seseorang mengakses sebuah website dengan mengetikkan URL (contoh: www.contoh.com) di browser, inilah langkah-langkah yang terjadi:
1. Permintaan Browser ke Server
- Browser mengirimkan permintaan HTTP ke server web yang menyimpan file-file situs. Permintaan ini biasanya diarahkan ke root directory tempat file index.html berada.
- Jika URL tidak menyebutkan file tertentu (misalnya hanya www.contoh.com tanpa /index.html), server secara default akan mencari file bernama index.html.
2. Pencarian File oleh Server
- Server web seperti Apache, Nginx, atau IIS akan memeriksa apakah file index.html tersedia di direktori utama. Jika ditemukan, server akan mengirimkan file ini sebagai respons ke browser.
- Jika tidak ditemukan, server akan melakukan salah satu dari:
- Menampilkan pesan error seperti 404 (File Not Found).
- Menampilkan daftar isi direktori (jika diizinkan).
3. Pengiriman Respons ke Browser
File index.html yang ditemukan akan dikirimkan dalam bentuk teks HTML ke browser.
Rendering Index HTML di Browser
Setelah file index.html sampai di browser, berikut proses yang terjadi:
1. Parsing HTML
- Browser membaca file index.html dari atas ke bawah, mulai dari deklarasi <!DOCTYPE html> hingga tag penutup </html>.
- Struktur HTML ini dianalisis untuk membangun Document Object Model (DOM), yaitu representasi elemen-elemen HTML dalam memori komputer.
2.Pemuatan File Tambahan
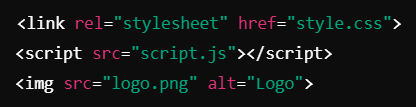
Jika index.html memiliki referensi ke file lain seperti CSS, JavaScript, atau gambar, browser akan membuat permintaan tambahan untuk mengambil file-file tersebut. Contoh:

- Browser akan memuat style.css untuk menambahkan gaya ke halaman.
- Browser akan mengeksekusi script.js untuk memberikan fungsi interaktif.
- Browser akan memuat logo.png untuk menampilkan gambar di halaman.
3. Rendering Tampilan Halaman
Setelah DOM selesai dibangun dan semua file terkait dimuat, browser akan merender halaman sesuai dengan instruksi dalam file HTML dan CSS. Hasil akhirnya adalah halaman web yang dapat dilihat dan digunakan oleh pengunjung.
Mengapa File Ini Disebut ‘Index’?
Nama index.html berasal dari konsep index atau daftar utama yang memandu pengguna ke konten sebuah situs. Dalam dunia web, index.html berfungsi sebagai:
1. Halaman Utama Situs
File ini dianggap sebagai “indeks” atau halaman awal yang dirujuk oleh server ketika sebuah domain diakses tanpa menyebutkan nama file tertentu.
2. Penunjuk Isi Direktori
Di server, index.html menggantikan tampilan daftar direktori dengan halaman web yang dirancang, memberikan pengalaman pengguna yang lebih terstruktur dan estetis.
3. Standar Global
Nama index telah menjadi konvensi sejak awal pengembangan web, menjadikannya istilah universal yang mudah dikenali oleh server dan browser di seluruh dunia.

Pahami Index HTML dan Ciptakan Website yang Optimal
Index HTML adalah file utama yang berfungsi sebagai halaman awal sebuah situs web, memandu server dan browser untuk menampilkan konten kepada pengguna. File ini berperan penting dalam struktur dan navigasi situs, mendukung SEO, serta memastikan pengalaman pengguna yang optimal. Dengan memahami fungsinya, cara kerjanya, dan praktik terbaik dalam penggunaannya, kamu dapat menciptakan website yang lebih profesional, mudah diakses, dan efisien.


