Cara Mudah Inspect Element di Berbagai Browser, Dijamin Lengkap!

Jika kamu gemar mengutak-atik browser atau bahkan kamu berprofesi di dunia IT, inspect element adalah fitur bawaan browser yang mungkin sudah tidak asing lagi bagi kamu. Fitur satu ini memang tidak terlihat, namun ternyata memiliki segudang fungsi loh! Penarasan apa saja fungsinya? Yuk kenalan dengan Inspect Element lebih jauh hingga mencoba cara Inspect Element agar kamu lebih paham!
Apa itu Inspect Element?
Inspect Element adalah fitur yang tersedia di sebagian besar browser web modern yang memungkinkan pengguna untuk melihat dan memodifikasi kode HTML, CSS, dan JavaScript dari suatu halaman web.
Tak hanya itu, kamu bisa melihat kode warna, icon, ukuran teks, jenis teks yang digunakan, dan masih banyak yang lain. Dengan menggunakan insepeksi, pengguna dapat melihat struktur dan desain halaman web, melacak masalah dalam kode, dan menguji perubahan sebelum memutuskan untuk menerapkannya secara permanen.
Dalam inspeksi, pengguna dapat melihat hierarki elemen HTML dan properti CSS yang terkait dengan setiap elemen dan dapat mengedit kode langsung di panel inspeksi. Dalam web development, Inspect Element adalah fitur yang penting untuk membantu mengidentifikasi dan memperbaiki masalah dalam kode.

Namun, penting untuk diingat bahwa perubahan yang dilakukan di panel inspeksi hanya bersifat sementara ya DomaiNesians dan tidak akan bertahan setelah halaman web diperbarui atau ditutup. Inspect Element adalah fitur bawaan browser modern yang memiliki banyak bagian dan fungsinya masing-masing.
Jika kamu penasaran apa saja bagian-bagiannya, simak pembahasannya di poin yang lain. Pastikan kamu ikuti terus pembahasan ini sampai akhir ya DomaiNesians!
Bagian-Bagian pada Inspect Element Chrome
Inspect Element adalah fitur yang tersedia di browser web yang memungkinkan pengguna untuk memeriksa dan mengedit kode sumber sebuah halaman web secara langsung dari browser. Berikut adalah beberapa menu yang akan kamu temui pada inspeksi beserta kegunaannya:
Device
Pertama, bagian Inspect Element adalah device. Device yang berada pada sisi sebelah kiri browser Chrome menjadi bagian yang penting bagi pengembang website.
Apa sih kegunaan bagian ini? Bagian “Device” pada inspeksi digunakan untuk menampilkan halaman web dalam berbagai mode tampilan yang berbeda untuk berbagai perangkat.
Dengan menggunakan bagian ini, pengguna dapat mensimulasikan tampilan halaman web pada berbagai perangkat, seperti smartphone, tablet, atau desktop. Kegunaan dari bagian Device ini seperti:
Testing Responsiveness
Dengan menggunakan mode tampilan untuk perangkat seluler, pengguna dapat memastikan bahwa halaman web menampilkan konten secara responsif dan terlihat dengan baik pada perangkat seluler.
Debugging
Bagian Device juga dapat digunakan untuk mendiagnosis masalah yang muncul ketika halaman web ditampilkan pada perangkat seluler, seperti layout yang rusak atau gambar yang tidak dimuat.
Menyesuaikan Tampilan
Dalam mode tampilan untuk perangkat seluler, pengguna dapat menyesuaikan resolusi layar dan orientasi untuk mensimulasikan berbagai tampilan pada berbagai perangkat. Hal ini dapat membantu pengguna dalam memastikan bahwa tampilan halaman web di seluruh perangkat terlihat baik.
Jadi pada intinya, bagian Device pada inspeksi memungkinkan pengguna untuk mensimulasikan tampilan halaman web pada berbagai perangkat, sehingga memudahkan pengguna untuk memperbaiki masalah tampilan atau menyesuaikan tampilan agar terlihat baik pada berbagai perangkat.
Elements
Bagian berikutnya dari Inspect Elements adalah Elements. Elements adalah tempat untuk memeriksa dan mengedit kode HTML dan CSS dari halaman web. Dengan menggunakan bagian ini, pengguna dapat melihat struktur elemen HTML pada halaman web serta memperbarui atau menghapus elemen yang ada.
Style
Style atau biasa dikenal dengan panel CSS adalah panel yang memang berfungsi untuk mengubah kode-kode CSS yang digunakan pada website seperti warna, font, padding, margin, dan masih banyak yang lain.
Console
Berikutnya, bagian Inspect Element adalah Console. Menu Console adalah tempat di mana pengguna dapat memasukkan perintah JavaScript secara langsung ke dalam konsol serta memeriksa kesalahan yang muncul pada halaman web. Console juga dapat digunakan untuk memeriksa nilai variabel atau mengevaluasi ekspresi JavaScript yang kompleks.

Sources
Lanjut, disebelah Console ada menu Sources. Source adalah bagian yang memungkinkan pengguna untuk memeriksa dan mengedit kode JavaScript dari halaman web. Di sini, pengguna dapat mengedit file JavaScript dan menyimpan perubahan langsung ke server, atau mengembalikan perubahan ke keadaan semula.
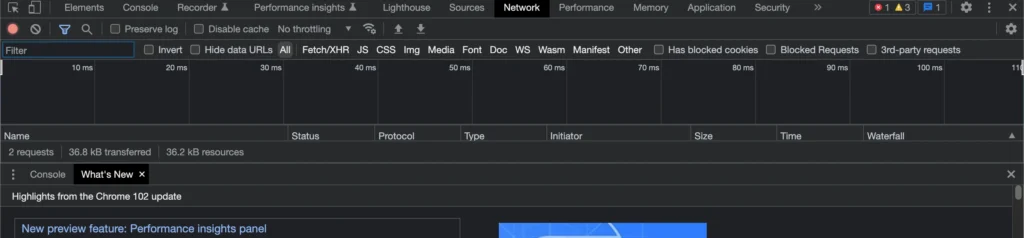
Network
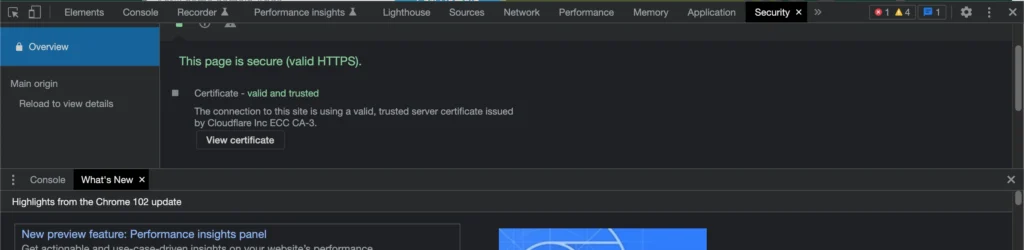
Salah satu bagian penting dalam Inspect Element adalah Network. Menu Network biasanya digunakan pengembang website untuk memeriksa permintaan HTTP yang sudah terhubung dengan website dan respons yang diterima dari server. Di sini, pengguna dapat melihat informasi tentang kinerja situs, seperti waktu respons, ukuran file, dan rincian koneksi jaringan.

Performance
Menu Performance adalah bagian yang memungkinkan pengguna untuk menganalisis kinerja situs web. Di sini, kamu dapat melihat waktu yang dibutuhkan oleh halaman web untuk dimuat dan dijalankan, serta melihat rincian tentang bagaimana halaman web menggunakan CPU dan memori. Selain itu, melalui menu ini kamu bisa melakukan identifikasi masalah kinerja pada halaman web, seperti waktu pemuatan yang lambat atau waktu pengolahan yang berlebihan
Application
Menu terakhir dalam Inspect Element adalah Application. Menu ini bisa kamu gunakan untuk memeriksa dan mengedit data yang disimpan oleh halaman web pada browser pengguna, seperti cookie, cache, dan data formulir. Pada menu ini juga pengguna dapat menghapus data yang tidak diperlukan atau menyimpan data yang diperlukan untuk digunakan nanti.
Itulah beberapa menu utama yang akan kamu temui saat membuka Inspect Element pada pada browser Google Chrome. Jika dilihat dari setiap menunya, fungsi Inspect Element sangat beragam dan dapat membantu penggunaannya untuk menganalisis website secara lebih detail. Selain itu apa saja fungsi Inspect Element? Sebelum membahas fungsinya, yuk cari tahu siapa saja sih yang sering menggunakan fitur satu ini. Simak penjelasannya berikut ini!
Siapa yang Sering Menggunakan Inspect Element?
Jika dilihat dari menu-menu yang tersedia, Inspect Element adalah fitur powerful yang bisa membantu penggunanya untuk menciptakan website yang lebih berkualitas. Lalu siapa saja ya yang biasanya menggunakan fitur ini? Berikut adalah penjelasan lebih rinci tentang siapa saja yang sering menggunakan inspeksi dan bagaimana mereka menggunakannya:
Web developer
Profesi pertama yang paling sering dan bahkan bisa dibilang bergantung dengan Inspect Element adalah web developer. Inspect Element adalah alat yang sangat berguna bagi web developer dalam pekerjaan sehari-hari.
Mereka menggunakan inspeksi untuk memeriksa dan menganalisis kode HTML, CSS, dan JavaScript pada halaman web, mengetahui aktivitas networking dari website, serta mengidentifikasi dan memperbaiki masalah teknis seperti kesalahan sintaks, masalah tampilan, atau masalah kinerja.
Selain itu, web developer juga dapat menggunakan inspeksi untuk menguji perubahan dan memastikan bahwa halaman web berfungsi dengan baik di berbagai perangkat dan browser.
Content writer
Meskipun content writer mungkin tidak menggunakan Inspect Element sebanyak web developer, tetapi mereka dapat memanfaatkannya untuk memeriksa markup dan struktur halaman web, seperti judul, teks, gambar, dan video.
Dengan menggunakan Inspect Element, content writer dapat memastikan bahwa konten mereka tampil dengan baik di halaman web dan dapat dimengerti dengan baik oleh mesin pencari.
Selain itu, biasanya content writer juga melakukan manipulasi tampilan website sebelum melakukan screen capture dengan tujuan tertentu agar lebih sejalan dengan tujuan content marketing. Cara ini lebih efektif loh DomaiNesians dibanding harus melakukan editing gambar!
Desainer
Inspect Element adalah fitur yang penting bagi desainer dalam proses desain dan pengembangan tampilan halaman web. Desainer dapat menggunakan Inspect Element untuk menganalisis tata letak, ukuran, warna, dan font pada halaman web, dan untuk memodifikasi tampilan halaman web agar sesuai dengan kebutuhan desain mereka.
Dalam beberapa kasus, desainer dapat menggunakan Inspect Element untuk membuat prototipe interaktif dari desain mereka dan menguji perubahan langsung di browser.
Digital marketer
Terakhir, digital marketer adalah orang yang biasanya juga menggunakan fitur ini. Inspeksi juga dapat berguna bagi seorang digital marketer dalam memastikan bahwa halaman web teroptimasi dengan baik untuk mesin pencari.
Mereka dapat menggunakan Inspect Element untuk menganalisis markup, struktur, dan konten pada halaman web dan memastikan bahwa kode HTML dan CSS telah dioptimalkan dengan benar untuk SEO.
Dengan memahami struktur dan kode pada halaman web, digital marketer dapat mengembangkan strategi pemasaran digital yang lebih efektif untuk meningkatkan visibilitas dan peringkat halaman web.
Fungsi Inspect Element
Ternyata banyak juga ya yang memanfaatkan fitur inspeksi ini. Kini saatnya kamu memahami fungsi Inspect Element dalam pengembangan dan pemeliharaan halaman web, penjelasannya sebagai berikut:
Analisis Kode
Fungsi Inspect Element yang pertama adalah membantu pengguna untuk memeriksa dan menganalisis kode HTML, CSS, dan JavaScript pada halaman web. Dengan inspeksi, pengguna dapat memeriksa struktur dan tata letak halaman web, menemukan masalah teknis seperti kesalahan sintaks atau tampilan yang rusak, serta mengidentifikasi dan memperbaiki masalah kinerja.
Debugging
Seorang web developer pasti tidak asing dengan fungsi Inspect Element satu ini. inspeksi sering digunakan sebagai alat debugging untuk mengidentifikasi dan memperbaiki masalah dalam kode. Dengan menggunakan inspeksi, pengguna dapat melacak masalah dan kesalahan di halaman web, serta menguji dan memperbaiki kode untuk memastikan bahwa halaman web berfungsi dengan baik.
Modifikasi Halaman Web
Modifikasi halaman web juga menjadi fungsi Inspect Element. Fungsi Inspect Element adalah memungkinkan pengguna untuk mengedit kode langsung di panel inspeksi. Dalam pengembangan web, inspeksi sering digunakan untuk menguji perubahan dan memodifikasi tampilan halaman web, termasuk ukuran, warna, dan font yang digunakan. Namun dengan catatan, modifikasi ini hanyalah sementara saja ya DomaiNesians!
Analisis Desain
Fungsi Inspect Element berikutnya adalah memungkinkan pengguna untuk menganalisis tata letak, ukuran, warna, dan font pada halaman web. Hal ini sangat berguna bagi desainer dalam proses desain dan pengembangan tampilan halaman web, serta membantu mereka memastikan bahwa tampilan halaman web sesuai dengan kebutuhan desain mereka.
Optimasi SEO
Fungsi Inspect Element yang terakhir yaitu dapat membantu digital marketer dalam optimasi SEO halaman web dengan menganalisis markup, struktur, dan konten pada halaman web. Dengan memahami kode HTML dan CSS, digital marketer dapat mengoptimalkan halaman web agar lebih mudah ditemukan oleh mesin pencari dan meningkatkan visibilitas dan peringkat halaman web.
Dengan berbagai fungsi Inspect Element tersebut, Inspect Element adalah fitur yang sangat berguna dalam pengembangan dan pemeliharaan halaman web.
Cara Inspect Element
Cara Inspect Element sebenarnya tidak terlalu rumit kok DomaiNesians, mungkin kamu hanya perlu mengenal dan juga lebih terbiasa lagi untuk mengeksplornya. Kali ini DomaiNesia akan menjelaskan cara Inspect Element menggunakan browser Chrome ya!
Membuka Inspect Element
Sebelum melakukan perubahan, yang pasti kamu harus tahu terlebih dahulu bagaimana cara membuka fitur ini. Cara Inspect Element sebenarnya ada 2 cara yaitu bisa melalui klik kanan atau menggunakan shortcut. Berikut detail pembahasannya.
Klik kanan pada browser
Cara Inspect Element pertama yaitu kamu bisa melakukan klik kanan pada halaman browser yang ingin kamu inspeksi, kemudian pilih Inspect.
Menggunakan shortcut
Cara Inspect Element yang kedua yaitu menggunakan shortcut. Shortcut inspeksi pada Windows yaitu menggunakan kombinasi Ctrl+Shift+I, namun jika kamu menggunakan Mac maka kamu bisa menggunakan shortcut Command+Option+I.
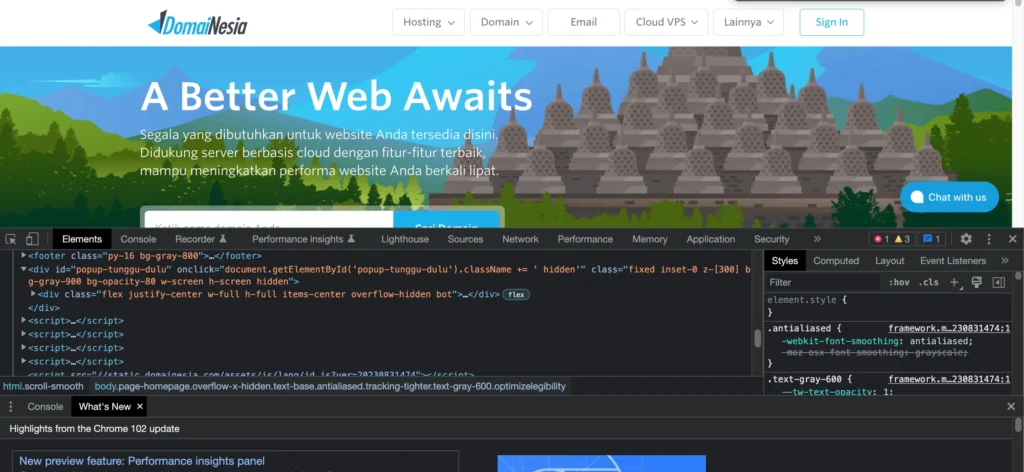
Kedua cara ini bisa kamu terapkan di berbagai browser ya DomaiNesians! Seperti Firefox, Safari, Chrome, Microsoft Edge, dan Brave. Setelah inspeksi terbuka kamu akan melihat beberapa menu utama yang nanti akan kita coba bersama seperti menu elements atau biasa juga disebut dengan panel DOM, style atau dikenal dengan panel CSS, dan juga panel console. Sudah tahu kan apa saja itu? Pasti dong! Sebab sudah dibahas pada poin sebelumnya.
Lalu apa saja yang akan kita praktikkan bersama?
Melakukan pencarian kode
Cara Inspect Element yang pertama yaitu kamu bisa melakukan pencarian kode tertentu dengan memanfaatkan fitur pencarian agar lebih cepat.
Caranya cukup mudah yaitu dengan klik titik tiga pada pojok kanan lalu pilih Search. Setelah itu coba cari sesuatu, misalnya kamu ingin mencari font yang digunakan maka kamu bisa langsung saja masukkan “font” pada bilah pencarian. Maka kamu akan mendapati font-font yang digunakan pada website tersebut.
Mengubah teks
Cara Inspect Element yang kedua yaitu kamu bisa mengubah teks dari website. Caranya dengan masuk ke menu Elements kemudian pilih ikon kursor pada bagian pojok kiri. Kemudian arahkan kursor ke tulisan yang ingin kamu ubah. Jika pada bagian Elements kamu sudah menemukan tulisan tersebut, maka kamu bisa langsung menggantinya dan jangan lupa tekan Enter untuk menerapkan perubahan.
Menyembunyikan elemen
Ingin menghapus atau menyembunyikan elemen? Gampang kok caranya! Cara Inspect Element satu ini yaitu dengan klik ikon kursor pada pojok kiri atas kemudian buka menu Elements.
Setelah terbuka kini kamu bisa mengarahkan kursor ke elemen yang ingin kamu sembunyikan atau hapus. Jika sudah muncul pada menu Elements, klik kanan lalu pilih Hide Element untuk menyembunyikan atau Delete Element untuk menghapus. Jika kamu ingin membatalkan perubahan tersebut bisa gunakan Ctrl+Z pada Windows atau Command+Z pada Mac Os.
Mengubah gambar
Mau coba mengganti gambar pada website? Bisa dong! Caranya hampir sama yaitu pilih ikon kursor lalu buka menu Elements, kemudian arahkan kursor pada gambar yang ingin di ubah. Lalu kamu akan menemukan code srcset. Lalu ubah isi dari srcset menjadi gambar yang kamu inginkan. Jangan lupa tekan Enter untuk menerapkan perubahan.
Mengganti font
Cara Inspect Element untuk mengganti font family juga bisa kamu coba. Caranya dengan pilih ikon kursor dan buka menu Elements. Lalu pilih teks yang akan kamu ubah fontnya. Sebelumnya kita hanya mengganti pada tag HTML saja, kini kita akan mengganti pada panel Style. Cari code yang bertuliskan font-family, lalu ubah menjadi font yang kamu inginkan. Lalu kamu akan melihat perubahan font tersebut jika kamu sudah menekan Enter.
Membuka website responsive
Selain melakukan perubahan elemen, kamu juga bisa membuka websitemu ke dalam berbagai ukuran layar. Cara Inspect Element satu ini cukup mudah karena kamu tinggal pilih ikon Device di sebelah ikon kursor. Lalu pilih dimensi layar yang kamu inginkan.
Sudah Bisa Mengoperasikan Inspect Element?
Inspect Element adalah fitur bawaan browser yang dapat membantu penggunanya melakukan beberapa aktivitas yang berhubungan dengan website. Beragam fungsi Inspect Element juga sudah dirasakan oleh Web Developer, Digital Marketer, bahkan hingga Content Writer sekalipun. Memiliki segudang fungsi dan manfaat, namun cara Inspect Element ternyata tidak sulit kan DomaiNesians? Bahkan pemula pun bisa kok melakukannya. Semoga informasi ini bermanfaat!