
Apa itu Tailwind CSS? Pahami Perbedaan Tailwind dan Bootstrap!

Tailwind CSS – Dalam pembuatan user interface sebuah website, seringkali kamu pasti menggunakan sebuah framework yang dapat memudahkanmu dalam menyesuaikan dan mempercantik sebuah website tanpa memerlukan logika pemrograman coding yang rumit.
User interface dari sebuah website biasanya menggunakan CSS. Pengertian CSS adalah bahasa tampilan website yang berguna untuk mengelola elemen website seperti font, warna background, hingga layout. Agar lebih memudahkannya, terdapat framework yang menyediakan sebuah template atau tema yang bisa langsung dipakai.
Framework dalam user interface website yang sering kita kenal adalah bootstrap. Bootstrap hadir untuk memudahkan seorang front end developer membangun user interface sesuai dengan standar desain website yang nyaman dilihat oleh user atau pengguna.
Seiring berjalannya waktu, framework yang digunakan pada sebuah website dapat beraneka ragam. Salah satu yang akan dibahas pada artikel ini adalah Tailwind CSS. Apa itu Tailwind CSS? Apa perbedaan tailwind dan bootstrap? Lebih detailnya akan kita bahas secara lengkap pada penjelasan berikut ini!
Apa itu Tailwind CSS?
Tailwind CSS adalah salah satu framework CSS dengan berbasis utility-first yang bertujuan untuk membangun user interface dari sebuah website. Dengan teknologi utility-first membuat performa dalam membangun user interface dapat lebih mudah dan cepat.
Tailwind CSS dibuat oleh sekelompok orang yang terdiri dari Adam Wathan, Jonathan Reinink, David Hemphill, dan Steve Schoger.

Pengembangan Tailwind dimulai pada tahun 2017, dan framework ini pertama kali diperkenalkan kepada publik pada bulan Oktober 2017 melalui sebuah blog post di situs web Medium oleh Adam Wathan. Jadi bisa dibilang, framework ini masih sangat baru, namun popularitasnya sudah melejit di kalangan front-end developer.
Dari tahun 2017 hingga saat ini, versi terbaru terus lahir untuk dapat memperbaiki dan mengembangkan komponen-komponen agar lebih optimal.
Apa itu konsep utility First pada Tailwind CSS?
Konsep yang digunakan oleh Tailwind CSS adalah menggunakan Utility-first yang dapat mempercepat dan mempermudah sebuah user interface dibangun.
Jadi, apa itu konsep utility first pada tailwind CSS? Jadi, pengembang menggunakan kelas utilitas tingkat rendah (low-level) langsung di HTML untuk menerapkan gaya dan tata letak. Ini berbeda dari pendekatan tradisional di mana pengembang membuat aturan CSS khusus untuk setiap elemen.
Keunggulan dari Tailwind adalah framework ini mengutamakan utilitas untuk membuat desain yang unik atau spesifik. Tailwind tidak memberikan style ataupun template tertentu.
Namun, Tailwind memiliki metode opinionated building blocks yang dikenal sebagai kelas utilitas untuk membantu mengatur style komponen website lebih sederhana.
Jadi, pada tailwind CSS kamu hanya perlu menggabungkan detail-detail komponen yang sering digunakan lalu digabungkan. Alur dari Tailwind CSS ini adalah Tailwind akan mengambil raw-file dari CSS, kemudian memprosesnya melalui file konfigurasi, lalu menghasilkan output yang sudah dikonfigurasikan sebelumnya.
Contoh Tailwind CSS
Agar lebih memahaminya, kamu harus memulai dengan mempelajari pendekatan utility-first yang akan diterapkan pada framework Tailwind CSS. Kamu bisa mulai dari contoh di bawah ini, dan selanjutnya kamu harus berlatih melakukan kustomisasi menggunakan pendekatan utility-first ini.
Berikut merupakan contoh dari Tailwind CSS :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.tailwindcss.com"></script> <title>Belajar Tailwind CSS</title> </head> <body class="bg-gray-100 h-screen flex items-center justify-center"> <button class="bg-black-500 hover:bg-black-700 text-white font-bold py-2 px-4 rounded"> Click Me </button> </body> </html> |
Jadi, contoh di atas akan menampilkan web sederhana yang memiliki button atau tombol. Berikut merupakan penjabaran lebih detailnya
- bg-gray-100: Memberikan latar belakang berwarna abu-abu pada elemen body atau bagian isi website
- h-screen: Memberikan kustomisasi tinggi elemen body setara dengan tinggi layar (screen).
- flex items-center justify-center: Menggunakan flexbox untuk meletakkan elemen body secara vertikal maupun horizontal
- bg-black-500: Memberikan latar belakang button dengan warna hitam.
- hover:bg-black-700: Menentukan warna latar belakang button saat melakukan hover.
- text-white: Mendeklarasikan warna putih untuk font yang ada dalam button
- font-bold: Menebalkan font
- py-2 px-4: Memberikan padding pada sumbu y (py) sebesar 2 dan pada sumbu x (px) sebesar 4.
- rounded: Memberikan sudut yang melengkung pada button.
Bagaimana? Sudah paham tentang contoh dari Tailwind CSS? Penggunaan Tailwind CSS ini dianggap lebih sederhana dan mudah oleh sebagian developer karena tidak perlu lagi menuliskan lebih banyak baris kode untuk melakukan kustomisasi pada user interface website.
Apa Perbedaan Tailwind dan Bootstrap?
Jadi, apa perbedaan tailwind dan bootstrap? Tujuan dari kedua framework ini memiliki kesamaan, namun mereka memiliki cara atau metode tersendiri dalam mewujudkannya.
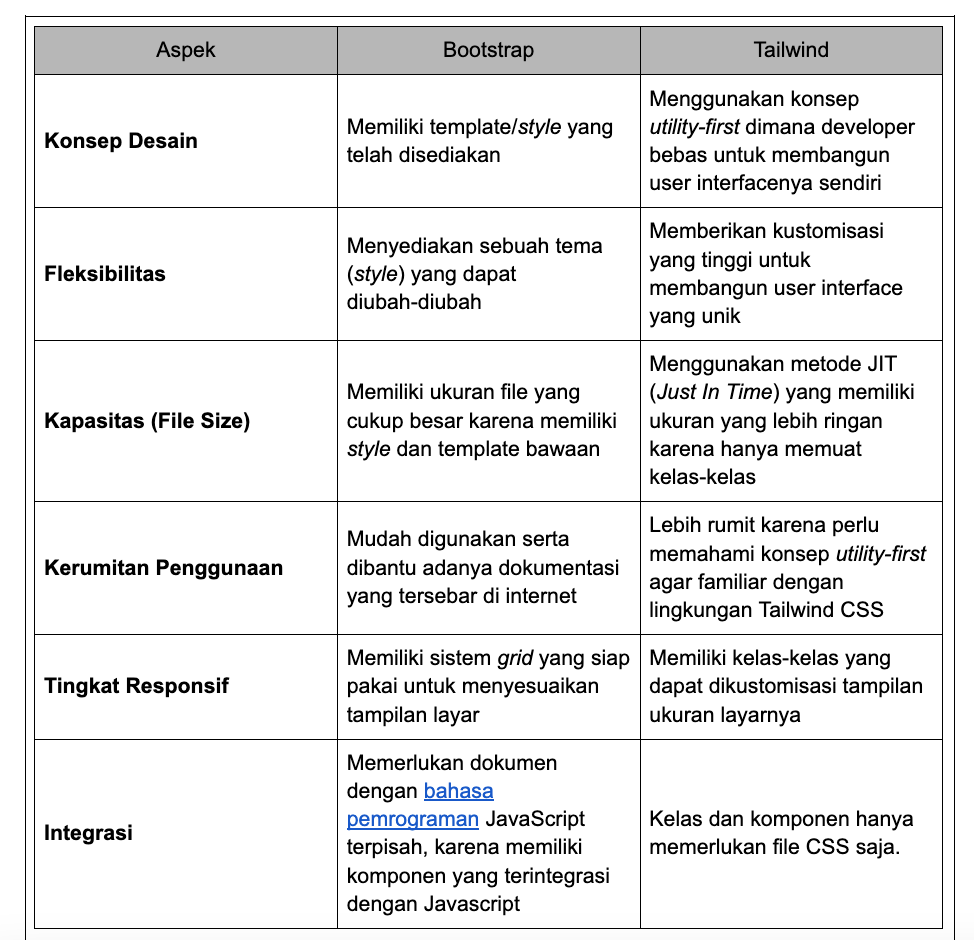
Untuk lebih lengkapnya berikut rangkuman dari perbedaan tailwind dan bootstrap yang bisa kamu jadikan pertimbangan dalam memilih sebuah framework :

Jadi apakah kamu sudah paham apa perbedaan tailwind dan bootstrap? Dari penjelasan perbedaan tailwind dan bootstrap, dapat dilihat bahwa perbedaan yang paling menonjol terdapat pada metode desain yang digunakan.
Metode utility-first menjadi highlight dari tailwind CSS yang dapat memberikan dampak cukup besar untuk developer yang sebelumnya menggunakan bootstrap dan ingin beralih ke tailwind CSS.
Jadi, Apakah Tailwind CSS Framework?
Jika ditanya apakah tailwind CSS framework? Jawabannya adalah YES! Tailwind CSS hadir dalam bentuk framework yang dapat memudahkan kamu dalam membangun user interface di sebuah website.

Tailwind CSS dapat disebut sebagai sebuah framework karena menyediakan struktur dan seperangkat alat untuk membangun dan merancang user interface pada pengembangan web. Walaupun tailwind CSS baru lahir di tahun 2017, namun dapat diakui bahwa perkembangannya cukup pesat dari tahun ke tahun.
Apakah Tailwind Berbayar?
Apakah Tailwind Berbayar? Jadi, framework Tailwind CSS ini merupakan software open-source gratis yang dapat digunakan oleh para developer untuk membangun sebuah user interface ataupun hanya digunakan untuk belajar.
Jadi sama sekali tidak berbayar ya! Kamu bebas untuk menuangkan kreativitasmu pada user interface sebuah website dengan bebas tanpa ada batasan.


