
Unik dan Antimainstream 11 Tren Web Design Tahun 2020

Hi DomaiNesians! Perkembangan desain pada sebuah web tentu saja terus berubah seiring perubahan waktu. Pernahkah kamu melihat bagaimana tren web design pada Facebook beberapa tahun yang lalu? Kira-kira 10 tahun yang lalu? Tidak begitu menarik seperti yang kita lihat saat ini bukan? Nah, itulah contoh dari perkembangan tren web design yang terjadi saat ini.
11 Tren Web Design 2020
Melihat tren web design yang ada, tentu saja sangat berpengaruh untuk kamu yang menggeluti dunia internet profesional. Seperti pemilik toko online, website portal, blog pribadi, dan sebagainya.
Kamu jadi bisa melihat bagaimana audience menilai tampilan website dari tren web design yang ada. Nah, berikut ini ada 11 tren web design tahun 2020 yang sebaiknya kamu ketahui.

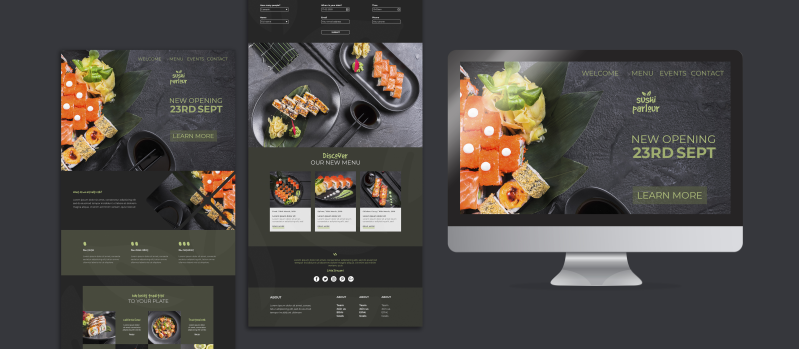
Dark Mode
Dark Mode adalah salah satu tren web design yang patut dijadikan prioritas bagi para pengembang web saat ini. Pasalnya hanya dengan mengubah warna tulisan, icon, UI, dan elemen lainnya menjadi berlatar belakang hitam, banyak orang yang suka.
Dark Mode sendiri sudah digunakan di hampir seluruh platform website dan aplikasi populer seperti Facebook, Instagram, Youtube, hingga operasi sistem seperti Android dan iOS.
Jika kamu ingin menambahkan fitur dark mode sebagai salah satu fitur website, kamu bisa mengkombinasikannya dengan elemen putih untuk tulisan, icon atau graphic, dan elemen lainnya secukupnya. Untuk lebih estetik, tambahkan sentuhan glowing pada tulisan atau elemen futuristik lainnya biar semakin elegan.
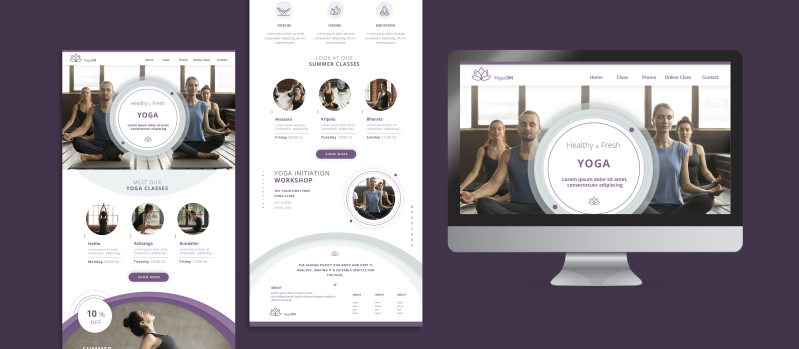
Minimalis
Tren web design selanjutnya adalah minimalis. Jadi sebenarnya web design yang minimalis sudah hadir sejak tampilan web klasik. Namun seiring berjalannya waktu, minimalis tetap berarti sama yang berfokus pada tiga aspek, yaitu ke-elegan-an, kegunaan, dan kesederhanaan.
Minimalis dalam web design juga berarti menempatkan elemen grafis, text, dan penyesuaian navigasi dalam website. Cara termudah untuk membuat website minimalis adalah dengan menghindari paragraf yang berat, ubah cara penyampaian konten yang berbeda dengan sentuhan gambar atau video.
Hitam dan Putih
Walau dalam website tetap memiliki skema warna, namun tren web design di tahun 2020 juga menyukai tampilan yang simple dengan kombinasi warna hitam dan putih saja.
Dan agar tidak membosankan, tambahkan pula gambar yang juga mengandung unsur warna yang sama. Hal ini terlihat cukup estetik apabila semua elemen pendukung konsisten dalam penggunaan warna, baik tulisan maupun gambar yang ada.
Skema Warna Bercahaya
Berbanding terbalik dengan hitam putih, skema warna bercahaya juga menjadi tren web design pada tahun 2020 ini. Dengan elemen glowing warna neon seperti biru, pink, dan ungu, akan membuat website terlihat lebih modern.
Dan hebatnya skema warna bercahaya ini juga cocok untuk diterapkan dengan tern web design yang sudah disebutkan di atas, mulai dari dark mode, minimalis, dan hitam putih.
Elemen hand-drawn
Tren web design selanjutnya adalah elemen hand-drawn atau elemen yang digambar atau dibuat secara langsung melalui goresan tangan. Elemen ini lebih fokus pada sentuhan manusia untuk menyampaikan pesan yang ada di dalam website.
Misalnya dengan menambahkan gambar ilustrasi, icon, atau juga tulisan tangan. Dengan sentuhan elemen ini, website bisa memberikan sentuhan personal ke pengunjung yang datang.
Tulisan yang Tebal
Bagi seorang desainer, terutama yang merancang website, memberikan pengalaman positif ke pengguna saat mengunjungi website tentu saja tujuan utama. Salah satu aspek untuk membuat kesan positif tersebut adalah tulisan yang bersih dan mudah dibaca.
Dan saat ini tren web design untuk tipografi adalah tulisan yang tebal, menggunakan huruf kapital, warna monokrom atau transparan dengan garis tepi yang tegas. Pastikan juga tipografi ukuran sesuai di berbagai perangkat saat diakses oleh pengunjung.

Elemen 3D
Mungkin salah satu tren web design 2020 yang cukup menarik adalah pemanfaatan teknologi yang kini semakin canggih. Salah satunya adalah memuat elemen tiga dimensi dalam website yang bisa membuat pengunjung senang, tertarik, dan ingin berada lama di website tersebut.
Namun, sayangnya elemen tiga dimensi ini bisa menambah beban saat website sedang dimuat dan menurunkan performa kecepatan website itu sendiri saat ini dibuka oleh pengunjung. Apabila menggunakannya secara berlebihan dan tidak tepat, bisa mempengaruhi nilai SEO.
Shadows, Layers, dan Floating
tren web design selanjutnya adalah menggunakan efek shadows, layer, dan floating. Efek tersebut biasanya diaplikasikan dalam bentuk gambar, dan setelah itu kamu bisa mengunggahnya di website.
Penggunaan yang cukup sering dari fitur ini adalah untuk efek icons, grafis, dan juga text. Namun tidak terbatas pada hal itu saja. Kamu juga bisa menjadikan efek Shadows, Layers, dan Floating pada konten yang menjelaskan atau mempresentasikan sesuatu.
Animasi Bergerak
Animasi bergerak sebenarnya sudah terlalu biasa dalam website. Namun animasi yang bergerak karena dipacu oleh pengunjung yang datang, bisa jadi hal baru dalam tren web design saat ini. Jadi animasi bergerak ini mungkin lebih tepatnya disebut dengan User-triggered animation atau animasi yang akan bergerak saat pengunjung website melakukan sesuatu.
Misalnya seperti menekan mouse, menggerakkan mouse, hovering, dan sebagainya. Dan sebaiknya penggunaan animasi bergerak ini cukup satu saja karena jika terlalu banyak akan menurunkan performa website.
Gradasi warna
Gradasi warna menjadi tren web design 2020 yang patut diperhitungkan. Walau sudah dikenal sejak dulu dan banyak digunakan sampai sekarang. Namun pada tahun 2020 ini, gradasi warna yang digunakan dalam tren web design cukup berani.
Mulai dari latar belakang, hingga isian teks atau konten website. Dan sebaiknya, hindari penggunaan gradasi warna yang monoton karena akan membuat tampilan website menjadi kaku, membosankan, dan tidak ada gaya.
Video atau Text-only
“Satu gambar bisa menjelaskan 1000 kata”, itu yang sering dikatakan kebanyakan orang dan sepertinya memang benar. Namun, karena kecanggihan teknologi yang ada saat ini, sepertinya jika hanya gambar saja akan kurang memuaskan hati pengunjung website.
Dengan kecepatan sambungan internet yang terus meningkat, menjadi video adalah konten yang sudah biasa berada di halaman website dan menjadi tren web design 2020 ini.
Dengan video, pengalaman pengunjung jadi lebih unik, karena selain menghibur bisa membuat pengunjung tertarik. Tak hanya itu, konten berupa video juga bisa dikombinasikan dengan tulisan saja.
Hal ini tetap bisa menarik pengunjung, karena kesesuaian konten berdasar pada pilihan pengunjung itu sendiri, lebih memilih konten dalam bentuk video atau tulisan.

Tampilan Website Menarik, Pengunjung Jadi Tertarik
Tren web design 2020 memiliki banyak pembaruan yang sangat memanjakan mata para penikmat tampilan website. Dengan fitur yang semakin komplit, membuat pengalaman yang didapatkan pengunjung jadi semakin melejit.
Dan dari 11 tren web design di atas, kamu juga bisa mengoptimalkan tampilan website agar pengunjung semakin suka dan betah. Dengan tampilan website yang ciamik, akan membuat pengunjung jadi semakin tertarik.


