
UI Microinteractions: Pengertian dan Contoh dalam Produk Digital

DomaiNesians! Menciptakan produk yang dapat memenuhi kebutuhan pasar adalah tujuan dalam proses mendesain produk. Pengguna memiliki pilihan untuk menggunakan produkmu atau produk dari kompetitor.
Untuk menghindari hal ini, kamu harus fokus memperhatikan hal-hal kecil yang bisa membuat produkmu berbeda dan lebih unggul dari kompetitor.
Dalam hal desain UI (User Interface), microinteractions adalah detail kecil yang perlu diperhatikan.

Apa itu UI Microinteractions
UI microinteractions adalah respon visual atau audio yang dilihat pengguna saat melakukan tindakan atau interaksi pada produk.
Kata mikro pada microinteractions diartikan sebagai perubahan kecil dan sangat kontekstual pada tampilan visual yang dilihat pengguna.
Satu hal yang membuat microinteractions begitu kuat adalah rasa senang yang muncul dari pengguna.
Desainer harus memiliki tujuan untuk menyenangkan penggunanya dan membuat mereka merasa senang saat menggunakan produkmu.
Dalam buku Designing for Emotion yang ditulis oleh Aaron Walter, kesenangan (pleasurable) pengguna berada di puncak piramida kebutuhan pengguna setelah produk tersebut memiliki fungsi (functional), dapat diandalkan (reliable) dan dapat digunakan (usable).
Meningkatkan Pengalaman Pengguna (UX)
Piramida kebutuhan pengguna membuktikan bahwa pengalaman pengguna (user experience) yang baik lebih penting daripada produk yang hanya bisa digunakan begitu saja. Pengalaman pengguna yang menyenangkan membuat interaksi dengan produk juga menjadi menyenangkan.
UI Microinteraction dapat mendorong keterlibatan pengguna pada produk, membantu pengguna melihat hasil visual dari tindakan yang mereka lakukan dan mencegah kesalahan dalam menggunakan produk.
Yang tidak kalah penting, dapat mengkomunikasikan antara brandmu dan value yang dimiliki kepada pengguna sehingga mereka akan selalu mengingat dan menggunakan brand atau produkmu walaupun banyak kompetitor dengan produk serupa.
UI Microinteractions pada Produk Digital
Sehari-hari kita sangat familiar dengan microinteractions saat menggunakan perangkat digital seperti handphone, table, laptop dan komputer.
Saat mengkonfirmasi tindakan di suatu produk, kamu akan melihat visual saat mengklik tombol atau elemen interaktif lain sebagai konfirmasi dari interaksi atau tindakanmu. Kamu sebagai pengguna tahu kalau sistem sudah menerima dan mengerjakan perintahmu.
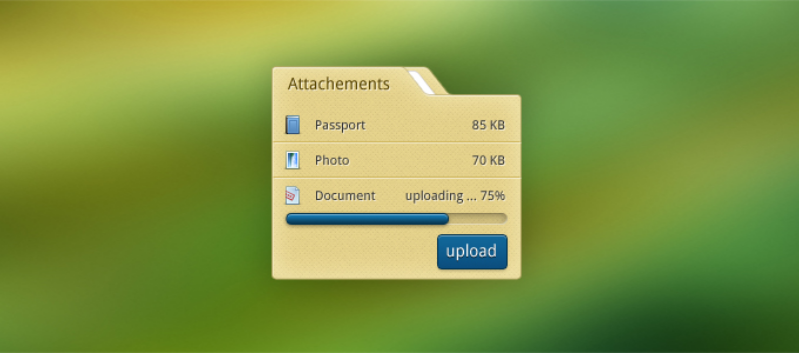
UI microinteractions memudahkan pengguna untuk mengetahui apa yang sedang dilakukan sistem. Contohnya pada progress bar setelah kamu mengklik konfirmasi dari tindakanmu.
Progress bar memudahkan pengguna untuk memprediksi berapa lama waktu yang dibutuhkan sistem untuk beroperasi.
UI microinteractions juga dapat membantu mengkomunikasikan masalah kepada pengguna dan memandu mereka ke solusi permasalahan tersebut.

Like dan Dislike
Salah satu contohnya adalah fitur like pada Twitter. Pengguna dapat mengklik ikon hati sebagai tindakan pada suatu tweet yang mereka sukai.
Microinteractions menggunakan animasi hati untuk mengkomunikasikan bahwa kamu menyukai sesuatu di produk tersebut.
Kamu bisa membatalkan tindakan dengan mengklik lagi ikon hati, warna hati akan kembali ke warna semula yang sebelumnya merah ketika disukai.
UI microinteractions dapat membantu desainer UI/UX dalam meningkatkan pengalaman navigasi di aplikasi. Banyak aplikasi ponsel menggunakan ikon navigasi garis tiga (seperti hamburger) untuk melihat menu dengan pilihan navigasi.
Kamu bisa mengkomunikasikan perubahan status yang dijalankan sistem secara lebih jelas dengan menggunakan transisi dengan mengklik ikon garis tiga tersebut.
Pull to Refresh
Menarik layar handphone atau tablet untuk merefresh halaman aplikasi adalah salah satu contoh umum yang sering kita temui. Pengguna akan mendapatkan tampilan visual yang lebih baik setelah melakukan tindakan menarik layar.
Kesalahan saat Input Data
Ketika pengguna melakukan kesalahan dalam menggunakan aplikasi atau produk, biasanya mereka tidak akan peduli apa yang menyebabkan kesalahan baik itu kesalahan dari input yang mereka masukkan atau kesalahan sistem.
Perasaan pengguna menjadi hal yang penting saat kesalahan tersebut bisa ditangani. Sistem perlu mengkomunikasikan ketika pengguna memasukkan data yang salah.
Setelah pengguna memasukkan data, microinteractions visual yang bergetar atau kolom isian formulir berlabel merah memberi info kepada pengguna bahwa data tersebut tidak valid dan mendorong pengguna untuk terus berinteraksi mengisi formulir di aplikasi.
Siap untuk Input Perintah
Perangkat digital berbasis suara seperti Google Home menggunakan microinteractions untuk mengkomunikasikan cara mereka bekerja.
Misalnya ketika Google Home menampilkan animasi titik berbentuk lingkaran untuk memberitahu pengguna bahwa sistem mendengarkan perintah dari pengguna.
Respon Suara
Tidak hanya visual, banyak produk juga mengandalkan respon suara untuk berkomunikasi dengan penggunanya.
Microinteraction saat menghidupkan Apple Mac adalah contohnya. Kamu bisa menggunakan respon tindakan berupa microinteractions dengan audio.
Perhatikan Detail Produk
Saat produkmu muncul di pasaran, pengguna memiliki banyak pilihan untuk memilih mana yang menurut mereka bagus dan bisa diandalkan.

Produk yang kamu luncurkan bisa memberikan perbedaan yang jelas dengan memperhatikan detail kecil seperti UI microinteractions karena desain adalah tentang komunikasi dan UI microinteractions sebagai perantara untuk berkomunikasi dengan pengguna.
Pengguna akan memiliki pengalaman menyenangkan dan setia pada produkmu, bahkan merekomendasikan kepada orang lain.


