
Menentukan Warna Palet untuk New Website

New normal sudah mulai diberlakukan di banyak wilayah di Indonesia. Tidak heran, ada banyak pebisnis atau penjual yang akhirnya membuat website. Peraturan physical distancing adalah salah satu faktor yang membuat kita putar otak untuk tetap menjalankan usaha tanpa bertatap muka.
Salah satu langkah awal untuk memulai new normal adalah dengan membuat website. Selain mencari nama untuk brand dan nama domain, tampilan website jangan sampai diabaikan. Ada begitu banyak warna potensial yang bisa kamu pakai. Bukan tidak mungkin kamu dibuat pusing hanya untuk menentukan warna palet website.
Warna yang Sesuai Didapat Dari Perencanaan yang Matang
Desain grafis yang sudah berpengalaman pasti paham tentang pentingnya memilih warna palet untuk website berdasarkan brand, arti dari warna itu sendiri, dan produk atau jasa yang ditawarkan.

Hanya dari warna saja, bisa mempengaruhi pengunjung untuk bisa melihat apa yang sebetulnya ingin disampaikan oleh website tersebut. Jika tepat sasaran, mereka bisa mendapatkan kesan positif dari website kamu.
Selain desain website, brand bisnis yang digunakan sebagai nama domain juga tidak kalah penting. Bahkan pengunjung harus mengetik alamat website sebelum akhirnya masuk ke halaman depan dan melihat desainnya. Nama website bisa menambah kredibilitas kamu sebagai pengusaha.
Sudah banyak ekstensi domain yang semakin spesifik, salah satunya adalah Radix. Ekstensi domain yang mereka punya sangat cocok digunakan oleh berbagai macam industri. .PRESS, .SITE, .STORE, .ONLINE, .TECH, .SPACE, .UNO, . dan .SPACE adalah ekstensi domain yang bisa kamu pilih sesuai bidang bisnis.
Nah, di artikel ini, kita akan melihat, mengapa memilih warna palet untuk website adalah hal yang sangat penting!
Warna Palet untuk Website? Apakah penting?
Banyak orang akan berpikir bahwa konten apa yang akan ditampilkan di website adalah hal yang paling penting. Memang benar, faktanya memang banyak orang menyukai konten.
Pengunjung suka dengan sesuatu yang baru dan informasi yang menarik. Namun, sebelum akhirnya mereka membaca konten di website, kamu harus menarik perhatian terlebih dahulu. Disitulah memilih warna palet untuk website berperan penting.
Dengan memilih warna palet yang tepat, kamu akan mendapat kesempatan untuk memberi kesan yang lebih baik kepada pengunjung. Caranya? Yuk, simak sama-sama.
Membuat Brand
Website bisa dikatakan sebagai “rumah online” perusahaan atau bisnis kamu. Artinya, kamu perlu memiliki representasi brand yang akurat. Lebih dari itu, brand kamu harus bisa membuat pengunjung terkesan, supaya mereka mau mengunjungi website kamu secara berkala.
Banyak dari pengunjung tersebut yang belum siap untuk melakukan pembelian pada kunjungan pertama. Mereka perlu mengingat brand kamu dengan baik, supaya mereka kembali dan melakukan pembelian.
Kamu perlu tahu, bahwa warna meningkatkan brand recognition hingga 80%. Kalau perusahaan atau bisnis kamu sudah menentukan skema warna, sangat penting untuk menggunakan warna tersebut di website resmi bisnis.

Tidak hanya merepresentasikan brand bisnis, desain website juga memerankan peran dalam memberikan kesan pertama kepada pengunjung. Dan tentu saja, desain website tidak hanya soal warna.
Namun warna adalah elemen yang sangat jelas terlihat di website, dan satu-satunya hal yang sangat cepat ditangkap oleh mata pengunjung. Skema warna yang kamu pilih, bisa membuat website kamu terkesan baik atau malah sebaliknya.
Cari Tahu Tanggapan Pengunjung Tentang Website Kamu
Studi lain tentang bagaimana kesan pertama pengunjung terbentuk, 90% faktor yang menentukan hanya dari warna saja. Tentu karena warna adalah aspek yang paling mudah dipahami dalam sebuah website.
Warna bisa dicerna hampir secara instan, karena pengunjung tidak perlu membaca “copy” atau pesan tertulis lainnya. Mempertimbangkan penggunaan warna berdasarkan studi psikologi warna juga tidak kalah penting.
Misalnya bisnis yang berkaitan dengan kreativitas dan imajinasi akan banyak menggunakan warna ungu. Sementara brand yang ingin memperlihatkan kedamaian dan keseimbangan, akan banyak menggunakan warna hitam atau putih.
Psikologi warna sangat lekat dengan karakteristik yang ingin dibangun. Meskipun kadang brand juga bisa mencampur karakteristik, namun pasti ada satu hal inti yang ingin ditampilkan.
Bisnis yang menjual keperluan mendaki gunung, akan menampilkan brandnya sebagai sesuatu yang terkesan “kasar”. Sementara bisnis fashion akan menampilkan brandnya sebagai sesuatu yang sophisticated.
Beberapa warna bisa sangat spesifik memperlihatkan karakteristiknya. Namun, ada juga warna yang dianggap lebih baik dari warna lainnya. Contohnya, warna biru disebut sebagai warna yang paling “aman” dipakai. Faktanya, 57% pria dan 35% wanita mengaku bahwa biru adalah warna favorit mereka.
Jadi, kalau bisnis kamu ingin dilihat oleh pasar yang lebih luas, warna biru bisa menjadi pilihan yang tepat. Namun bukan berarti warna biru adalah warna yang tepat untuk semua website. Warna palet untuk website, tergantung pada apa yang ingin kamu tanamkan di benak pengunjung.
Misalnya, jika bisnismu berkaitan dengan hal-hal yang berbau kesehatan, maka warna hijau adalah pilihan yang tepat. Jika kamu ingin menampilkan sesuatu yang menyenangkan dan ingin membuat mereka take action dengan cepat, merah adalah warna yang bisa kamu coba.
Jadi, jangan lupa ya, ketika kamu memilih skema warna palet untuk website, pikirkan sisi emosi dan reaksi pengunjung website.
Gunakan Warna yang Selaras

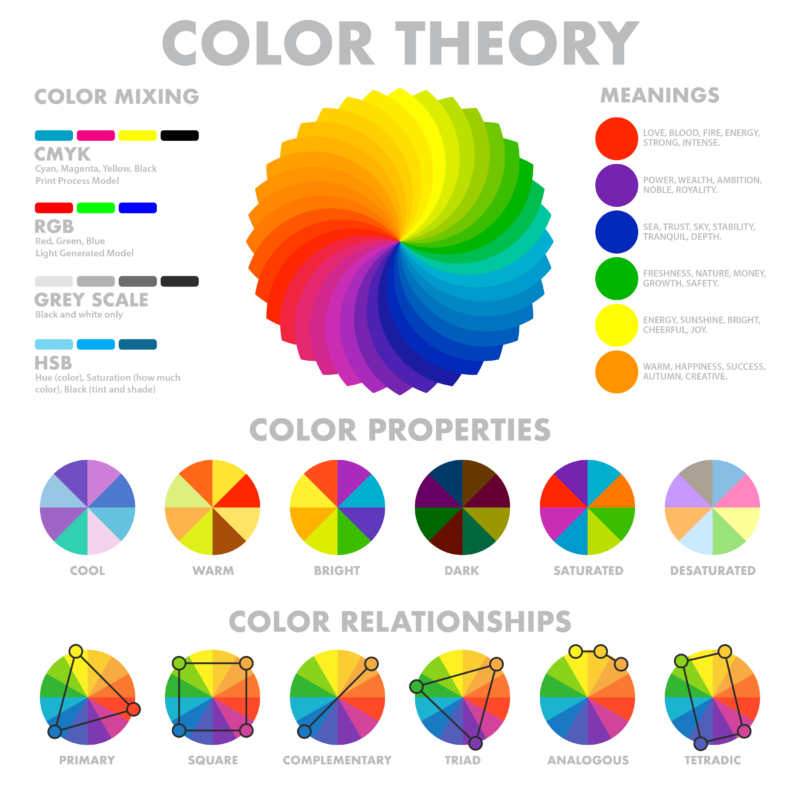
Selain memikirkan tentang sisi emosi dan reaksi, kamu juga harus memikirkan tentang bagaimana warna satu bisa selaras dengan warna lainnya di website. Kamu bisa mempelajari warna dengan membaca basic principles of color theory.
Color theory akan membantu kamu membuat warna dengan harmoni yang enak untuk dilihat. Desain website dengan menggunakan warna yang harmoni akan menampilkan keseimbangan. Ada tiga skema warna yang bisa kamu jadikan acuan warna, yaitu Analogous, Monochrome, dan Complementary.
Warna analogous adalah warna yang cukup sulit dipadu-padankan, karena masing-masing warna punya karakter yang kuat. Skema warna analogus adalah skema yang paling vibrant. Skema warna ini cocok untuk kamu yang ingin memiliki website dengan kesan warna-warni atau colourful.
Warna monochrome memiliki karakteristik yang sangat berbeda dengan skema warna sebelumnya. Skema ini bisa dibilang paling mudah untuk dipadu-padankan dan skema yang aman digunakan, karena warna satu dengan lainnya tidak bertabrakan dan tidak terkesan bising.
Terakhir adalah warna complementary. Skema warna ada ada di tengah-tengan antara analogous dan monokrom berdasarkan variasi warnanya. Sesuai dengan namanya, warna complementary memiliki warna yang beragam namun tidak terkesan bising. Warna satu dengan lainnya bisa saling complement dan tetap memberikan kesan harmoni. Jika kamu ingin memuat website yang colorful tanpa terkesan bising, skema complementary adalah pilihan yang tepat.
Make certain elements
Warna dengan karakter yang mencolok bisa membantu memberi arahan bahwa beberapa elemen adalah penting. Kamu bisa maksimal menggunakan warna dalam elemen website dengan menerapkan Isolation Effect. Apa itu Isolation Effect? Inti dari Isolation Effect adalah semakin elemen tersebut menonjol, semakin mudah pula elemen tersebut diingat.
Pastikan bahwa warna yang kamu pilih cocok untuk CTA (Call to Action) supaya lebih menonjol, namun jangan sampai warna tersebut merusak skema warna lainnya. Pendekatan ini juga sejalan dengan selera konsumen.
Ada studi yang mengatakan bahwa konsumen lebih senang dengan kombinasi warna yang seragam. Mereka juga lebih suka dengan warna yang kontras dengan warna utama. Dalam studi tersebut juga ditemukan bahwa banyak orang sebenarnya suka mengkombinasikan warna yang relatif sama atau cocok satu dengan lainnya.
Jadi, meskipun kamu memilih warna dengan aksen yang kuat, itu bukanlah masalah. Kamu hanya perlu memperhatikan warna palet lainnya yang akan digunakan pada elemen-elemen tertentu. Pilihlah warna yang relatif sama atau cocok dipadu-padankan.

Berapa Warna yang Perlu Kamu Pakai?
Untuk menentukan berapa warna yang harus kamu pilih, tergantung pada kompleksitas desain website dan kombinasi warnanya. Misalnya, jika kamu ingin menggunakan warna monokrom, kamu perlu memilih 7 bahkan lebih warna untuk bisa menghasilkan variasi. Kamu perlu warna yang spesifik, untuk bagian spesifik di website, seperti teks, warna background, link, tombol CTA, dan Heading.



Makasih kak