
Wireframe Adalah Kerangka Dasar Pembuatan Desain Website dan Aplikasi

Wireframe adalah sekumpulan diagram yang terdiri dari garis dan bentuk sederhana yang mewakili kerangka situs web atau user interface (UI) aplikasi dan core functionality.
Wireframe adalah sebagai kerangka dasar halaman website atau aplikasi untuk menunjukkan desain yang ingin diwujudkan.
Wireframing merupakan istilah dari proses pembuatan wireframe website atau aplikasi.
Proses ini menuntut kamu untuk mengatur semua komponen website sesuai dengan tata letak yang diinginkan.
Wireframe biasanya berisi banner, header, content, footer, link, form, dan lain-lain. Wireframing biasanya dilakukan oleh UI Designer, yang bertanggung jawab membuat website atau aplikasi tampak menarik.
Seorang UI designer biasanya tidak bekerja sendiri, wireframe website akan dibahas dengan tim web development atau client untuk mendapat hasil rancangan desain terbaik.
Jenis Wireframe
Terdapat tiga jenis wireframe sesuai dengan detail kerangkanya yaitu :
Low-fidelity Wireframe
Low-fidelity wireframe adalah wireframe dengan desain yang paling sederhana.
Tipe wireframe ini biasanya dibuat dalam bentuk yang masih kasar, yang berarti bahwa wireframe ini tidak menggunakan skala, kisi, dan akurasi piksel.
Bahkan, jenis ini hanya bermodal kertas dan pensil saja. Proses pembuatan desain web atau aplikasi sering memanfaatkan low fidelity wireframe sebab dapat dibuat dengan cepat.
Mid-fidelity Wireframe
Walaupun low-fidelity wireframe mudah dibuat, namun mid-fidelity wireframe adalah jenis wireframe yang paling umum digunakan.
Secara informasi dan tampilan, mid-fidelity wireframe memiliki detail yang lebih lengkap dibanding low-fidelity.
Semua fitur web ataupun aplikasi dapat terdiferensiasi dengan jelas pada tipe wireframe ini. Pada tipe wireframe ini, sudah terlihat perbedaan ukuran teks yang dapat memisahkan judul dan konten dengan baik.
Tipe ini juga sudah menggunakan beberapa elemen website yang menonjol dengan pewarnaan yang berbeda.
Mid fidelity wireframe memang bisa digunakan dengan modal kertas dan pensil. Namun, dengan menggunakan software, hasilnya bisa jauh lebih akurat.
High-fidelity Wireframe
High-fidelity wireframe adalah tipe wireframe yang paling spesifik.
Kerangka desain sudah menggunakan gambar dan tulisan konten yang sebenarnya.
Tak hanya itu, tipe wireframe ini juga sudah dilengkapi menu interaktif dalam desainnya.
Tipe wireframe high fidelity lebih cocok untuk dibuat oleh seorang UI UX designer sebab dapat menggabungkan ide desain dengan kebutuhan pengguna dengan lebih detail.
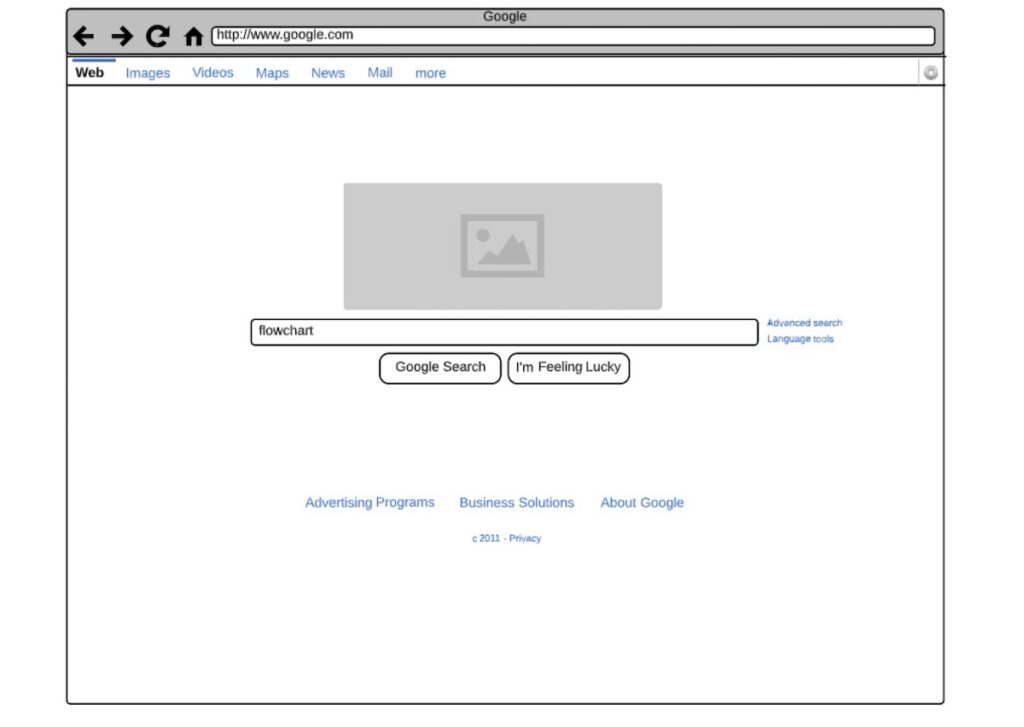
Contoh Wireframe
Secara visual, wireframe memang hanya berbentuk garis dan kotak dengan warna hitam putih.
Bahkan, tulisan pada wireframe sekadar teks sederhana atau coretan ala kadarnya. Wireframe dari sebuah website cenderung berbeda-beda tergantung jenis website dan kebutuhan pengguna.
Umumnya, wireframe adalah memiliki komponen yang terdiri dari banner, header, content, footer, link, form, dan lain-lain. Berikut contoh wireframe dari google search :

Komponen Wireframe Website
Terdapat beberapa komponen yang diperlukan dalam membuat sebuah wireframe website:
Layout Utama
Layout utama adalah bagian-bagian terpenting dalam proses wireframing sebuah aplikasi atau website. Komponen ini biasanya berupa kotak-kotak atau bagian yang telah disesuaikan dan ditata sedemikian rupa di halaman website atau aplikasi.
Bagian terpenting komponen ini adalah header yang biasanya berisi konten unggulan, menu navigasi untuk memudahkan pengguna dalam berselancar di website atau aplikasi, body atau bagian isi, hingga letak sidebar yang berisi fitur lainnya.
Interface
Interface adalah komponen wireframe yang terkait dengan media interaksi antara tampilan website dengan pengunjung. Komponen ini digunakan sebagai penunjang informasi pada pengunjung yang biasanya berupa button, link, judul, font size, logo, dan lain-lain.
Komponen lain wireframe adalah navigasi. Komponen ini berguna untuk mengarahkan pengunjung menjelajahi website atau aplikasi dengan mudah.
Desain yang digunakan bisa berupa menu, tanda panah, atau ikon lain. Komponen navigasi yang jelas akan memberikan user experience yang baik kepada pengunjungnya.
Informasi
Sesuai namanya, komponen informasi merupakan konten utama yang ingin disampaikan pada pengunjung. Desain informasi yang tepat bisa membuat pengunjung lebih betah.
Komponen wireframe ini bisa berupa input, thumbnail, link, paragraf, dan lain-lain. Selain itu, komponen informasi juga dapat berupa gambar dan tulisan.
Oleh karena itu, penting untuk menempatkan komponen ini di bagian yang paling mudah dilihat pengunjung.
Komponen Tambahan
Komponen tambahan bisa dimasukkan dalam wireframe sesuai jenis dan kebutuhan website. Sebagai contoh, jika kamu merancang website untuk online shop, komponen tambahan yang bisa kamu gunakan dapat berupa fitur cek resi, form konfirmasi pemesanan, hingga layanan chat dengan pembeli secara langsung.
Alasan Menggunakan Wireframe
Membuat wireframe adalah langkah penting untuk mencapai desain UX yang luar biasa.
Berikut beberapa alasan utama mengapa kamu harus menggunakan wireframe:
Menghemat Waktu dan Uang
Gambar rangka yang dirancang dengan baik dapat menghemat waktu dan uang karena tim pengembangan kamu akan memiliki pemahaman yang lebih baik tentang keseluruhan produk yang mereka bangun dan menghindari masalah setelah produk dibuat.
Perubahan pada desain website jauh lebih mudah dan cepat jika dilakukan pada saat masih berupa konsep. Bayangkan jika programmer sudah mulai mengerjakan coding dan setelah selesai, ternyata desain masih harus diganti.
Oleh karena itu, tahapan desain dan coding sebaiknya dimulai setelah konsep desain sudah disepakati.
Memudahkan Kolaborasi Gambaran Awal
Saat memulai proyek baru atau melakukan desain ulang produk, tentunya kamu ingin mendapatkan feedback dalam koordinasi dan kolaborasi lebih awal, sehingga kamu tidak membuang terlalu banyak waktu dan uang untuk berkembang ke arah yang salah.
Wireframe adalah cara yang bagus untuk menyampaikan ide dengan cepat dan mendapatkan feedback awal untuk membantu kamu merancang produk yang lebih baik.
Jika kamu bekerja dengan client dan stakeholder produk lainnya, kamu dapat berkolaborasi dan mencapai kesepakatan awal proyek tentang tampilan interface, bagaimana fungsinya, dan elemen apa yang harus disertakan.
Berbagi diagram wireframe dengan client kamu, desainer, tim developer, dan siapa pun yang terlibat dalam pengembangan produk mendorong dialog terbuka untuk feedback dan kolaborasi untuk memastikan bahwa setiap orang memiliki pemahaman yang sama.
Semua proses pengerjaan website dapat mengacu pada kerangka dasar yang sudah disepakati. Jadi ketika berdiskusi untuk melakukan perbaikan, kamu dapat melihat pada wireframe tersebut.
Tak perlu menunggu website jadi untuk tahu konsep desainnya. Dengan wireframe, semua orang yang terlibat dalam proses pengembangan website bisa mengetahui gambaran website sejak awal.
Pengembangan Lebih Terstruktur
Ketika semua stakeholder telah menyetujui konten dan fungsionalitas yang diuraikan dalam wireframe, tim dapat bergerak maju dengan percaya diri.
Seiring berjalannya proyek, wireframe dapat digunakan sebagai referensi untuk membantu menjaga berbagai tim tetap bekerja sesuai dengan jalurnya.
Memastikan wireframe selalu mudah diakses membuat komunikasi tetap terbuka sehingga semua orang dapat tetap fokus pada visi dan ruang lingkup proyek.
Adanya wireframe, pengembangan website jauh lebih terstruktur. Tidak hanya konsep dasar sudah diketahui, masing-masing komponen juga sudah tertata dengan baik termasuk navigasinya.
Oleh karena itu, resiko untuk melakukan perbaikan setelah website terbentuk menjadi lebih kecil. Sebab, setiap tahapan dikerjakan dengan konsep yang jelas dan mudah dipahami.
Fokus Pada Kegunaan
Melihat wireframe dapat memberikan inspirasi bagi desainer UX dan pengembang produk saat mereka menganalisis tata letak dan fokus pada potensi kegunaan produk akhir.
Saat kamu melihat apa yang telah kamu susun, wireframe dapat menunjukkan potensi kelemahan arsitektural dan fungsionalitas fitur.
Fokus pada kegunaan sejak dini sangat penting karena jauh lebih murah dan lebih mudah untuk memperbaiki masalah dalam fase desain daripada setelah kamu mulai membuat kode.
Meningkatkan Agile Development
Wireframe bekerja dengan baik di lingkungan yang gesit. Kamu dapat bekerja dengan manajer produk dan pengembang untuk mengidentifikasi bagian mana dari desain yang harus dikembangkan di setiap iterasi.
Mengembangkan produk dalam potongan iteratif dapat memudahkan kamu untuk mendapatkan feedback dan memperbaiki proses desain serta pengembangan sesuai kebutuhan.
Tutorial Membuat Wireframe Sederhana
Berikut tutorial membuat wireframe sederhana yang dapat kamu ikuti :
1. Melakukan Riset
Sebelum membuat wireframe, kamu harus melakukan riset untuk memahami karakteristik target audience melalui riset pengguna. Selain itu, kamu juga perlu melakukan riset untuk memahami kompetitor, analisis lini produk serupa serta meninjau pedoman desain internal.
Hal ini penting dilakukan agar situs web atau aplikasi yang akan kamu buat sesuai dengan design yang sedang trend dan sesuai dengan kebutuhan target audiens. Selain itu, riset juga dilakukan agar kamu mendapatkan inspirasi desain yang menarik.
2. Menyiapkan Tools
Setelah selesai melakukan riset, langkah selanjutnya adalah menyiapkan tools untuk membangun desain wireframe. Pembuatan desain yang sederhana dapat kamu mulai dengan menggunakan kertas dan pensil saja.
Sedangkan, untuk membuat gambaran yang lebih detail, berbagai tools wireframe yang tersedia dapat kamu manfaatkan. Berikut beberapa tools wireframe yang populer :
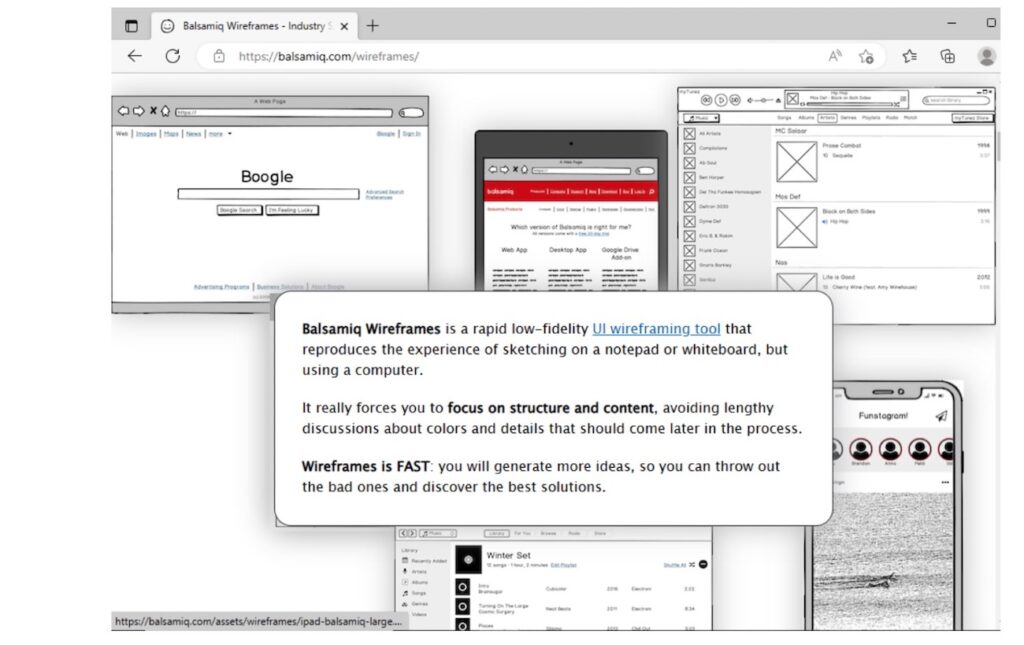
Balsamiq
Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa, sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja.
Balsamiq juga memiliki komponen libraries besar yang dapat digunakan kembali dimana kamu dapat drag dan drop dengan sangat mudah untuk merancang wireframe kamu.
Kamu juga dapat menggunakannya pada hampir semua platform, dengan versi desktop tersedia untuk Mac, Windows dan Linux, ditambah ada versi web jika kamu lebih suka bekerja online. Aplikasi pihak ketiga seperti iMockups untuk iOS juga mendukung format ekspor Balsamiq.

Mockflow
Mockflow merupakan software atau tool cloud based yang memiliki fitur template library dan drag-and-drop editor. Hal ini akan sangat memudahkan untuk digunakan bahkan untuk pemula.
Tools ini adalah salah satu yang paling cocok untuk yang baru belajar wireframing. Tools wireframe ini tidak hanya gratis tapi sangat lengkap untuk pengembangan aplikasi smartphone maupun web.
Mockflow memungkinkan kamu untuk mendesain wireframe dengan cepat dengan preset-nya. Selain itu, mockflow juga bisa digunakan untuk membuat website dan mendesain banner.
Mockflow juga menyediakan collaboration tool dan timeline manager yang membuat pekerjaan wireframing menjadi lebih mudah dan efektif.
Cacoo
Cacoo merupakan salah satu software wireframe yang cukup simpel, baik dari sisi tampilan maupun pilihan menunya. Tool ini cocok digunakan bahkan untuk pemula.
Kamu tidak perlu melakukan instalasi pada komputer sebab tool ini bisa digunakan secara online melalui browser. Cacoo adalah tool yang cocok untuk desain wireframe low fidelity dan mid fidelity.
Cacoo telah terintegrasi dengan team collaboration tool dan menggunakan sistem cloud based, sehingga transfer data antara rekan kerja dengan ini menjadi lebih mudah. Cacoo juga menyediakan banyak template yang bisa bebas dipilih sesuai dengan kebutuhan kamu.
Lucidchart
Tool ini berbasis cloud-computing. Pada versi gratisnya, pengguna lucidchart dapat membuat project dengan maksimal 60 objek. Versi gratis tools ini turut menyediakan berbagai pilihan template yang siap untuk diintegrasikan pada desain kamu.
Selain itu, lucidchart juga mendukung customisasi desain. Jika kamu ingin mendapatkan akses penuh pada layanan premiumnya, terdapat biaya langganan 5 dolar AS perbulan untuk personal dan 20 dolar AS perbulan untuk tim.

Figma
Jika kamu ingin mencoba menggunakan tools wireframe Figma, ada paket starter yang bisa didapatkan gratis untuk dua editor dan tiga proyek. Sementara untuk fitur premium, Figma dapat digunakan oleh pelajar tanpa pungutan biaya pula.
Namun, untuk editor profesional yang butuh akses penuh, ada biaya 12 dolar AS per bulannya atau sekitar Rp 176 ribu. Tool desain wireframe lengkap yang mendukung wireframe low fidelity hingga high fidelity ini, harga yang ditawarkan bisa dibilang cukup murah.
Figma memberimu kebebasan untuk membuat desain sekreatif mungkin menggunakan tool berdesain antarmuka sederhana ini.
3. Melakukan Setting Grid
Setelah menentukan tools yang digunakan, saatnya melakukan setting grid. Kamu akan mengatur halaman website menjadi beberapa kolom sebagai tempat dari komponen yang sudah ditentukan.
Tujuan dari melakukan setting grid yaitu membuat penataan lebih mudah dengan hasil yang rapi. Tampilan website akan terlihat lebih seimbang dengan beberapa komponen di dalamnya.
4. Menentukan Tata Letak
Selesai dengan langkah setting grid, waktunya kamu untuk menentukan tata letak elemen website. Dengan bantuan grid, kamu bisa menggunakan bentuk kotak untuk setiap komponen yang akan digunakan.
Misalnya, apakah akan menempatkan logo di tengah halaman website ataupun di sisi kanan kiri. Kamu juga bisa menentukan seberapa besar bagian footer website tersebut. Sesuaikan letak ini dengan keinginan kamu.
Pada tahap ini, kamu juga bisa berdiskusi dengan tim untuk tata letak yang terbaik untuk website tersebut.
5. Tuliskan Informasi Konten Kamu
Setelah mengatur komponen dengan tata letak yang baik, saatnya menuliskan informasi konten untuk website kamu. Tujuannya untuk memastikan strukturnya sesuai dengan kebutuhan.
Pastikan juga informasi konten jelas dan mudah dibaca, gunakan ukuran dan jenis font yang berbeda untuk masing-masing elemen. Sehingga bisa membedakan berbagai informasi dalam desain tersebut.
Setelah tahapan ini selesai, kamu bisa melanjutkannya dengan bentuk visual yang lebih detail.
Cara Membuat Wireframe di Lucidchart
Lucidchart dapat membantu kamu membuat wireframe dan mockups untuk situs web dan mobile devices. Mockups adalah model visual dari apa yang kamu rencanakan.
Wireframe dan mockups terlihat sangat mirip pada final product tetapi mereka memiliki fungsi yang berbeda. Jika kamu baru mulai wireframing, kamu dapat memanfaatkan template untuk menghemat waktu mempelajarinya.
Template pada Lucidchart menyediakan bentuk sederhana, dimana kamu hanya perlu menambahkan konten di dalamnya. Lucidchart menawarkan sejumlah template wireframe, mulai dari beranda situs web hingga aplikasi seluler.
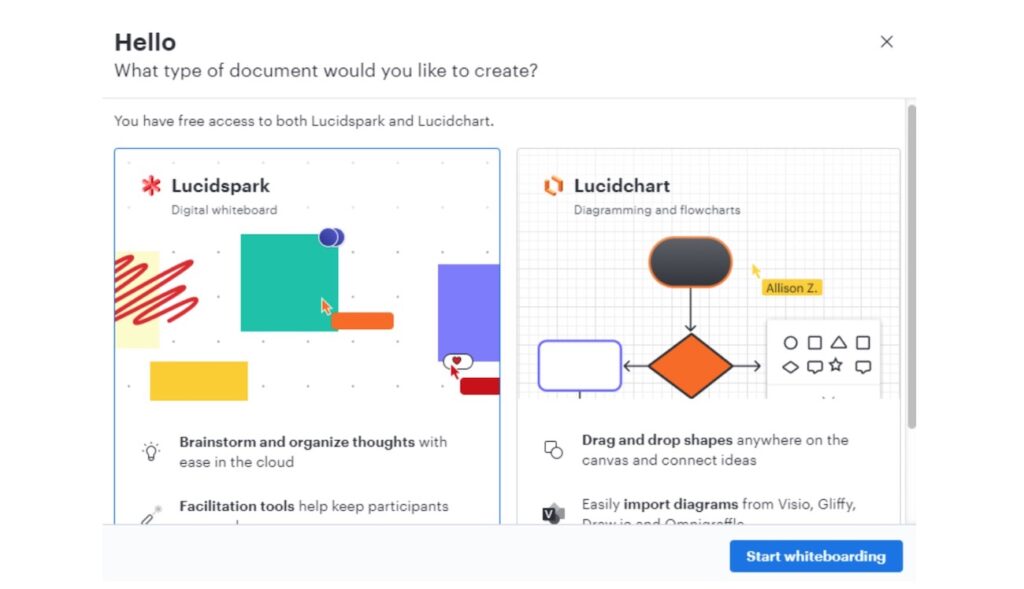
Langkah awal untuk membuka pustaka template Lucidchart yaitu dengan membuka pustaka dokumen kamu dan klik “+New“. Kemudian pilih “Lucidspark” dan klik “Start Whiteboarding”.
Halaman baru akan muncul lalu “Template” dan telusuri kategori di menu tarik-turun hingga kamu melihat desain berbagai macam wireframe website maupun aplikasi.
Baca juga : cara memilih hosting Indonesia

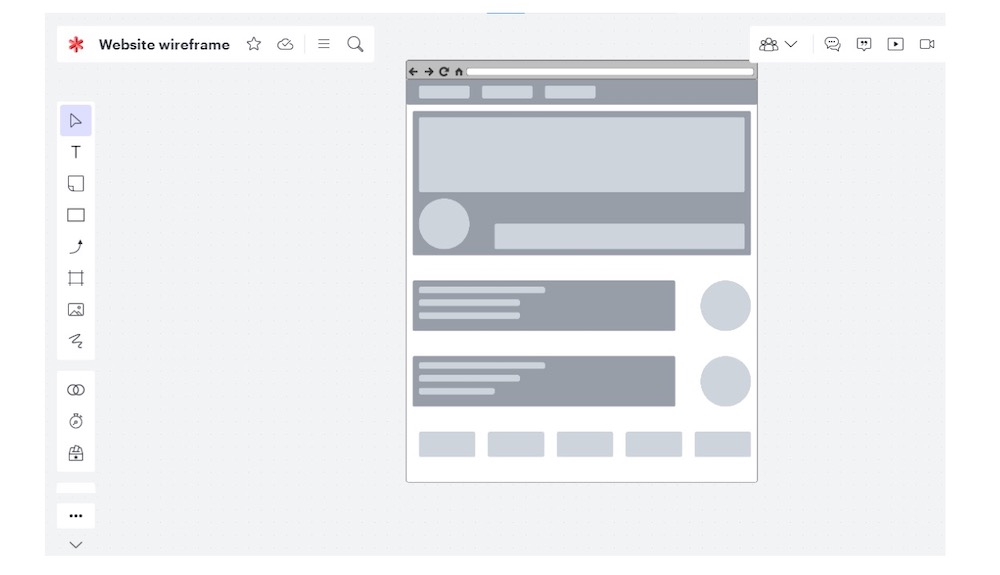
Klik pada template untuk membacanya. Saat kamu sudah menemukan yang sesuai dengan kebutuhan kamu, klik “Create Board” atau cukup klik dua kali template untuk membuka halaman dokumen template yang dipilih. Misalnya kamu memilih template website wireframe, maka lucidchart akan membuka tab baru berupa template dari website wireframe yang siap diisi konten seperti pada gambar di bawah ini :

Jika kamu ingin membuat wireframe kamu sendiri dari awal, kamu dapat mengikuti langkah berikut :
1. Memilih Shape Libraries
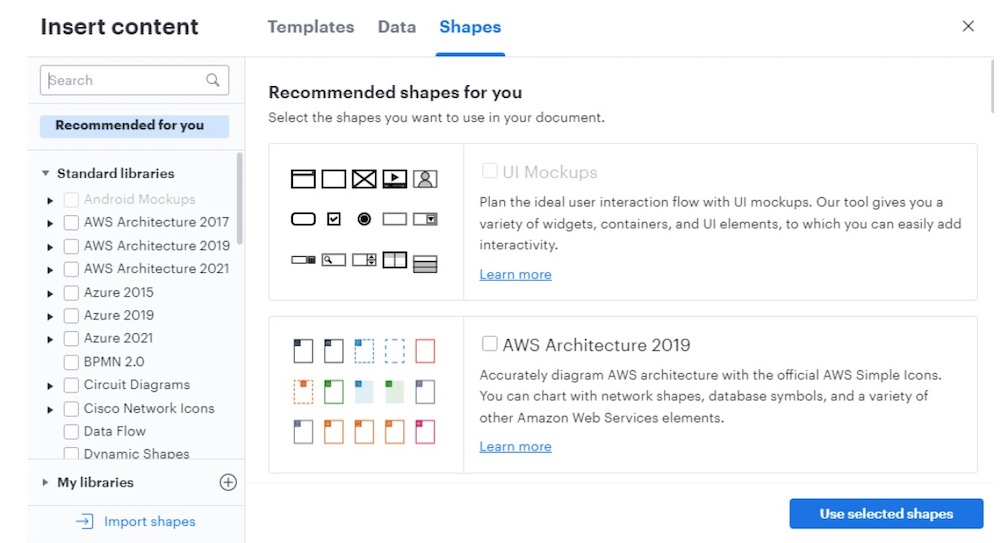
Sebelum benar-benar membuat wireframe, kamu perlu menyiapkan workspace dengan menyematkan shape libraries yang akan diperlukan ke toolbar kamu. Pada blank diagram lucidchart yang terbuka di editor, tekan “M” untuk membuka shape libraries.
Pilih libraries yang akan kamu gunakan dan klik “Use selected shapes“. Pastikan kamu memilih libraries sesuai dengan kebutuhan proyek kamu. Kamu dapat memanfaatkan beberapa libraries yang berbeda sekaligus.

2. Menambahkan Shapes
Setelah memilih shape libraries, lanjutkan memulai wireframe kamu dengan bentuk paling dasar (container) yang akan menampung semua elemen lainnya. Tergantung pada sifat desain kamu, wireframe yang dibuat dapat berupa mobile device silhouette atau browser window.
Mobile device silhouette dapat kamu temukan di shape libraries milik “iOS Devices” dan “Android Devices“. Sedangkan untuk browser window, dapat kamu lihat pada “UI Containers” library.
Setelah itu, lanjutkan dengan menambahkan elemen tambahan, kerjakan dari umum ke khusus, tempatkan elemen desain besar sebelum beralih ke detail kecil. Gunakan containers untuk membuat bagian dalam diagram kamu seperti toolbars, side menu, dll.
Setelah menempatkan elemen yang lebih besar, mulailah menambahkan tombol individual dan blok teks. Edit detail desain tertentu seperti font, warna, foto, dan logo.
3. Menggunakan Links, Layers, dan Hotspots
Setelah selesai menyusun wireframe kamu, simulasikan fungsionalitas situs web menggunakan links, layers, dan hotspot.
Ketiga fungsi ini memungkinkan kamu membuat tombol yang benar-benar berfungsi, membuat pop-up, menautkan ke konten eksternal, dan menavigasi dari satu halaman wireframe ke halaman lainnya.
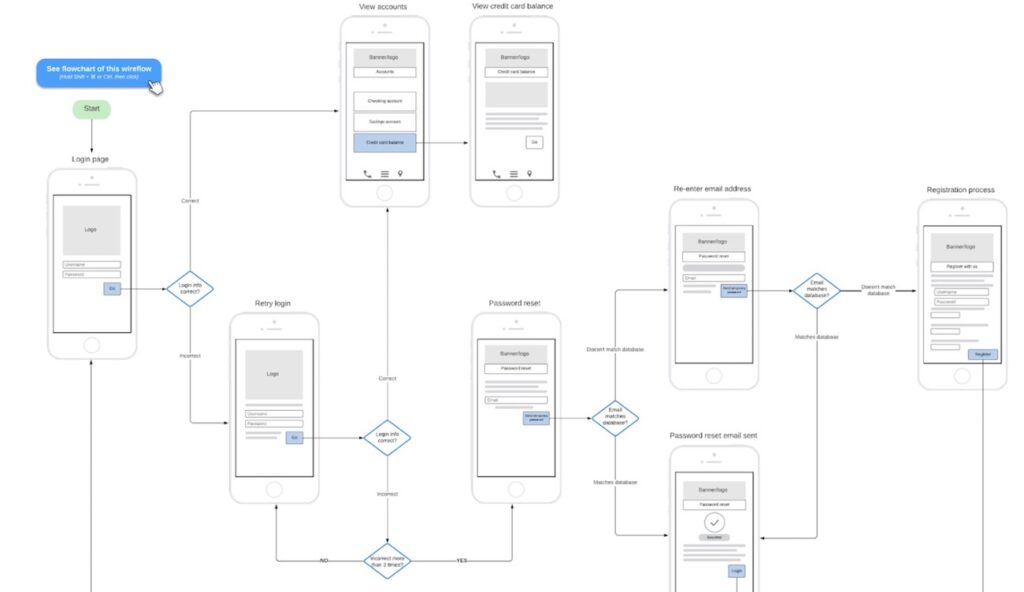
4. Petakan Alur User Journey dengan Mockups
User journey menunjukkan perkembangan interaksi pengguna dengan aplikasi. Alur ini dapat difokuskan pada interface front-end user experiences atau infrastruktur back-end yang dibangun oleh developer.
Penggunaan mockup akan membantu kamu untuk memberikan pemahaman pada anggota tim kamu mengenai gambaran tentang tampilan aplikasi.

5. Publikasikan, Bagikan, atau Sajikan
Setelah selesai, kamu dapat mmebagikan kerja keras kamu dalam beberapa cara:
- Gunakan Lucidchart’s presentation mode. Lucidchart menyediakan fitur presentation mode untuk mensimulasikan situs web langsung. Hotspot dan links akan terlihat dan bertindak seperti tombol dan pop-up yang sebenarnya.
- Sematkan diagram dinamis di situs web kamu. Saat kamu memperbarui dokumen Lucidchart kamu, perubahan akan tercermin di mana pun dokumen kamu disematkan.
- Publikasikan wireframe kamu dalam bentuk PDF atau situs web. Siapa pun yang memiliki URL akan dapat melihat dan berinteraksi dengan diagram yang kamu buat.
Bagikan tautan ke dokumen kamu dengan kolaborator. Kamu dapat meminta feedback tentang desain kamu dan meninggalkan pertanyaan untuk mereka sebagai komentar.
Wireframe Siap, Langsung Bangun Websitemu Sekarang Juga!
Karena wireframe adalah hal yang penting dalam sebelum membuat website, maka dari itu kamu bisa segera membuatnya.
Nah ketika kamu sudah selesai membuat wireframe untuk websitemu. Sekarang saatnya untuk memilih ekstensi domain dan paket hosting yang sesuai dengan kebutuhan.
Memilih ekstensi domain saat ini memang bikin dilema, mengingat nama beli domain yang semakin lama ketersediaannya semakin menipis. Untuk itu, ada alternatif lain yang bisa digunakan yaitu domain .XYZ.
Domain XYZ belum banyak digunakan oleh pengguna, maka dari itulah ketersediaannya dijamin masih melimpah. Jadi kamu tidak pusing- pusing untuk memikirkan nama domain untuk websitemu.
Segera pilih domain .XYZ dan paket hosting untuk websitemu ya DomaiNesians!


