Cara Deploy Wiki js di Hosting

Cara Deploy Wiki js – Deploy Wiki js di hosting langkah-langkahnya hampir sama dengan deploy Nuxt js hosting.
Hal ini karena keduanya sama- sama menggunakan engine Node js yang ringan, open source, dan memiliki performa yang baik. Wiki js termasuk pada kategori Wiki Software.
Pada panduan kali ini akan menjelaskan bagaimana cara deploy Wiki js di hosting. Untuk itu, ikuti semua langkahnya dari tahap persiapan hingga setting pm2.
Apa itu Wiki js
Wiki js merupakan Wiki Software (Perangkat Lunak Wiki) milik Node js yang ringan dan gratis, serta bersifat open source.
Disebut Wiki Software karena Wiki js mampu menjalankan sebuah website yang mengizinkan penggunanya untuk membuat dan menyunting halaman web melalui markdown.
Wiki js memang belum banyak digunakan oleh beberapa orang dari kalangan IT, namun Wiki js dapat menjadi pilihan ketika sebuah situs membutuhkan Wiki Software.
Adapun kelebihan dari Wiki js sendiri antara lain :
- Kompatibel dengan berbagai macam jenis platform mulai dari PostgreSQL, MySQL, MariaDB, MS SQL Server atau SQLite, dll.
- Instalasi dapat dilakukan dengan mudah. Karena source code Wiki js bersifat open source yang dapat didownload di github.
- Pengelolaan semua aspek Wiki Software menggunakan dashboard admin yang intuitif.
- Berjalan pada Node js yang sangat cepat. Wiki js dibangun dengan mempertimbangkan proses performa website.
- Terdapat pilihan tampila yaitu mode terang dan gelap.
- Wiki js menyediakan perlindungan wiki secara publik, privat, atau campuran.
Tahap Persiapan
Setelah kamu mengetahui pengertian Wiki js, yuk langsung saja untuk mencoba deploy Wiki js di hosting.
Tapi sebelum deploy, kamu bisa mempersiapkan beberapa hal berikut ini agar proses deploy di hosting tidak terdapat kendala ya.
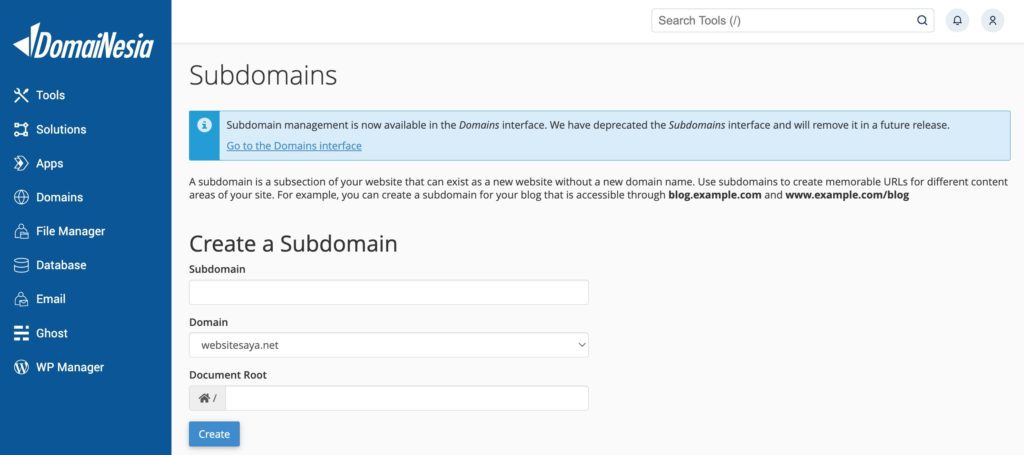
1. Membuat Subdomain
Untuk deploy Wiki js di hosting, pastinya kamu akan memerlukan sebagai tempat deploy.
Untuk itu, kamu harus menentukan tempat deploy di hosting. Kamu bisa memilih apakah akan men-deploy di domain utama atau di subdomain.
Buat kamu yang ingin deploy di domain utama, kamu langsung saja ke tahap periapan kedua.
Sedangkan apabila ingin depoy di subdomain, silakan untuk membuat subdomain terlebih dahulu. Kamu bisa mengikuti panduan Cara Membuat Subdomain di Hosting.

2. Membuat Database PostgreSQL
Melakukan cara deploy Wiki js di hosting, untuk jenis penyimpanan databasenya menggunakan PostgreSQL.
Tenang saja, untuk membuat database PostgreSQL di hosting mudah dilakukan.
Pertama-tama, kamu bisa login cPanel hosting terlebih dahulu.
Login cPanel dapat melalui https://namadomain/cpanel, sesuai email yang dikirim dari DomaiNesia mengenai Informasi Account Hosting.
Bagi kamu yang belum tahu cara login cPanel, silahkan baca di Cara Login cPanel Hosting.
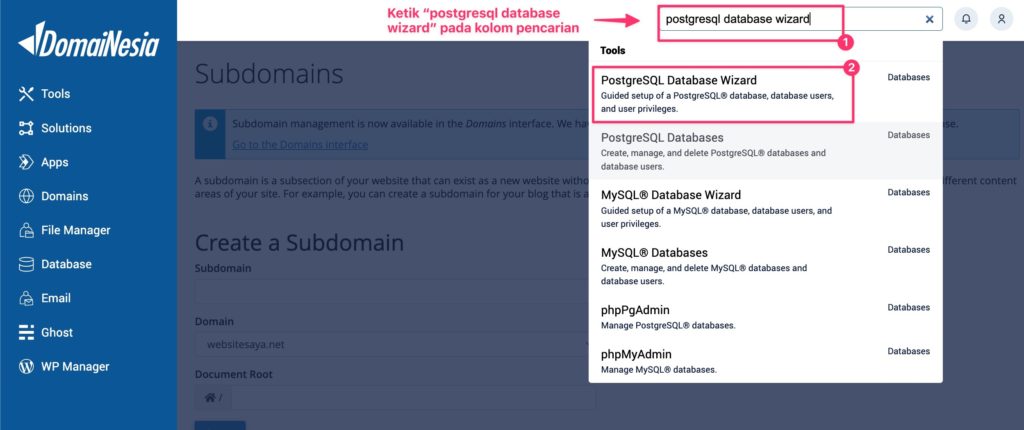
Setelah itu pilih menu PostgreSQL Database Wizard.

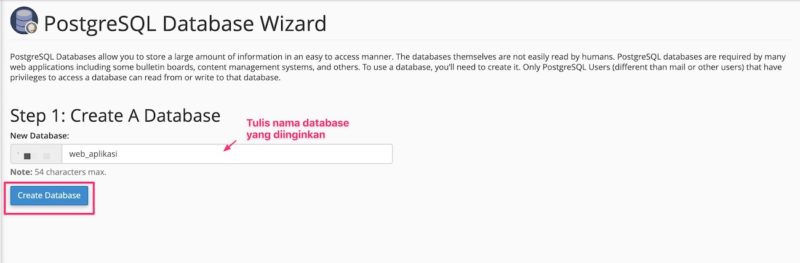
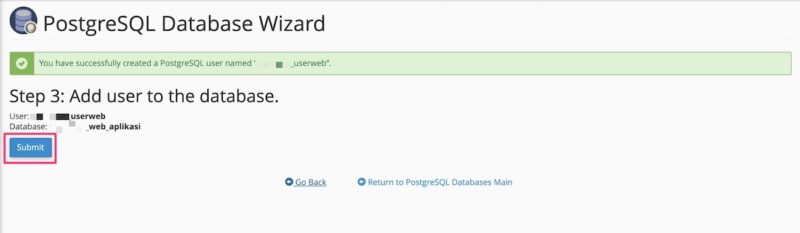
Terdapat 3 proses (step) yang harus kamu lakukan. Bagian step 1 kamu bisa mengisikan nama database yang akan dibuat.

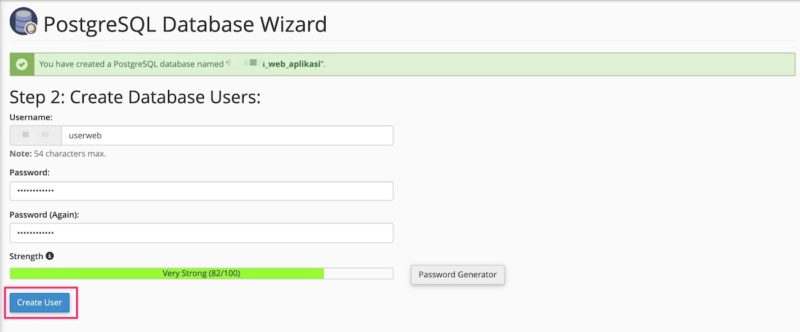
Pada step 2 kamu bisa mengisikan username beserta password database.

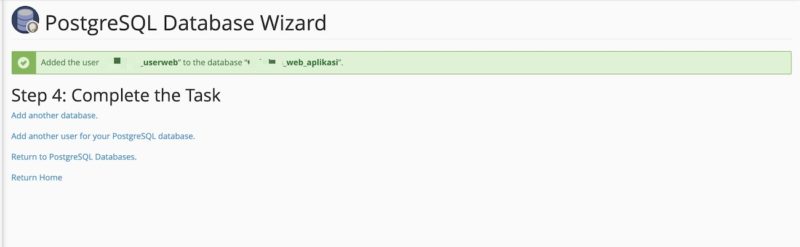
Setelah selesai, kamu bisa klik Submit pada step 3.

Apabila kamu masih bingung dengan bagaimana cara membuat database PostgreSQL di cPanel hosting, agar lebih paham kamu bisa baca Panduan Membuat Database PostgreSQL di cPanel.

3. Membuat Node js Apps
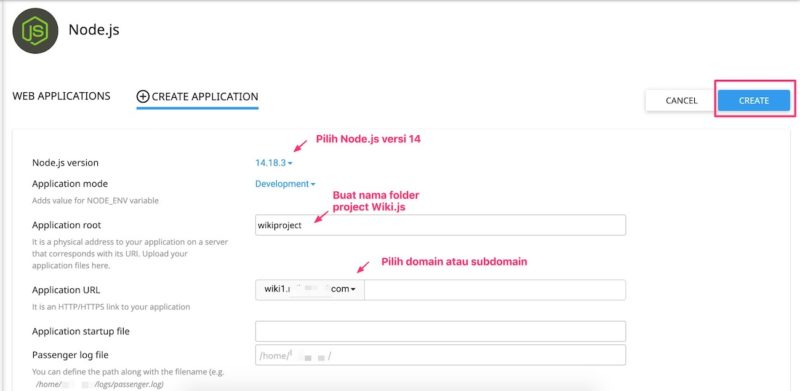
Persiapan yang ketiga adalah membuat Node js Apps di cPanel.
Seperti Nuxt js, Vue js, dan Next js, Wiki js juga hanya dapat berjalan di hosting jika Node js Apps sudah terinstall.

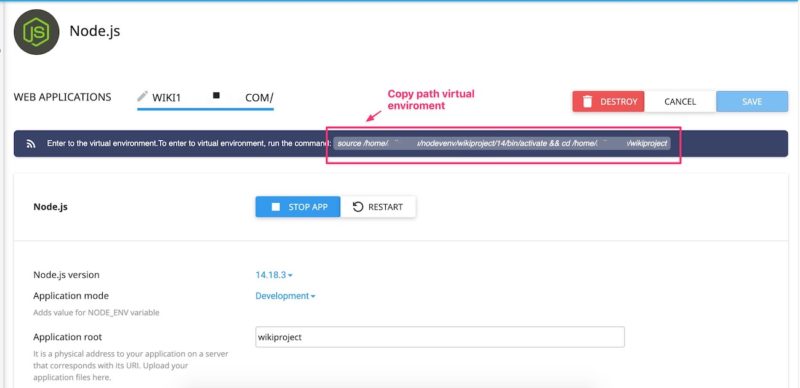
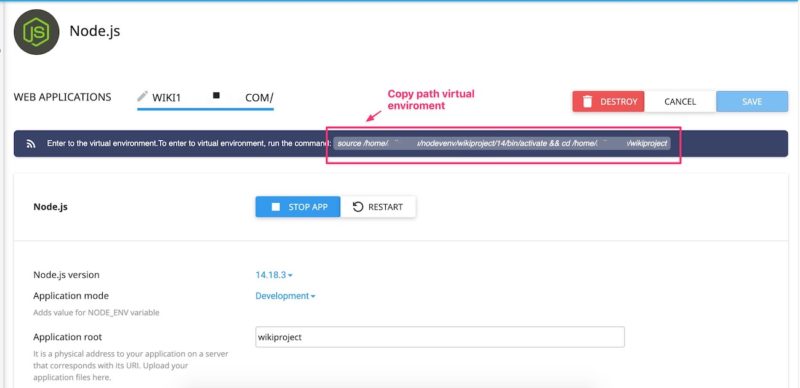
Setelah berhasil membuat Node js Apps, kamu harus menyalin path Virtual Environment. Nantinya path tersebut akan digunakan untuk proses deploy.
Untuk melakukan instalasi Node js Apps di hosting, kamu bisa mengikuti step by step nya di panduan Cara Install Node.js di Hosting.

Catatan : Pastikan Node js yang digunakan adalah Node js versi 14.
4. Akses SSH Hosting
Persiapan yang terakhir adalah pastikan kamu tahu cara mengakses server via SSH.
Hal ini sangat penting lho! Ketika melakukan instalasi, semua dilakukan via SSH melalui konsol atau terminal.
Nah buat kamu yang belum terbiasa, silahkan baca Cara Akses SSH di cPanel Hosting.
Cara Deploy Wiki js di Hosting
Setelah selesai di tahap persiapan, selanjutnya adalah mengikuti semua step pada cara deploy Wiki js di hosting. Pastikan kamu mengikuti semua tahap secara berurutan ya. Adapun cara deploy Wiki js di hosting sebagai berikut :
1. Mengakses SSH Hosting
Langkah pertama adalah mengakses SSH hosting, silakan akses SSH hosting kemudian masukkan passowrd SSH hosting.

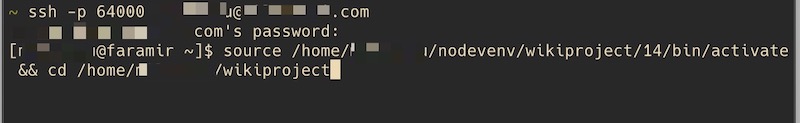
2. Mengakses Virtual Environment Node js Apps
Setelah berhasil masuk ke SSH hosting, kamu harus mengakses path Virtual Environment Node js Apps.
Path Virtual Environment bisa kamu dapatkan saat berhasil membuat Node js Apps di tahap persiapan sebelumnya.

Untuk mengaksesnya, kamu bisa paste path Virtual Environment pada terminal seperti contoh gambar di bawah ini.

3. Download Folder Wiki js
Selanjutnya kamu bisa download folder deploy Wiki js dengan menjalankan perintah berikut.
wget https://github.com/Requarks/wiki/releases/download/2.5.170/wiki-js.tar.gz
Tunggu hingga proses download folder selesai. Kemudian jalankan perintah di bawah ini satu demi satu untuk mengekstrak folder yang telah didownload.
tar xzf wiki-js.tar.gz rm -f wiki-js.tar.gz
Lalu silakan rename file config.sample.yml menjadi config.yml. Agar lebih mudah kamu bisa langsung jalankan perintah berikut.
mv config.sample.yml config.yml
4. Setting Port dan Database Pada File config.yml
Langkah selanjutnya adalah melakukan setting port dan database pada file config.yml.
Setting database pada file config.yml bisa kamu lakukan melalui SSH atau secara manual melalui file manager di cPanel hosting.
Pada panduan kali ini akan melakukan setting database melalui SSH. Kamu bisa menjalankan perintah dibawah ini.
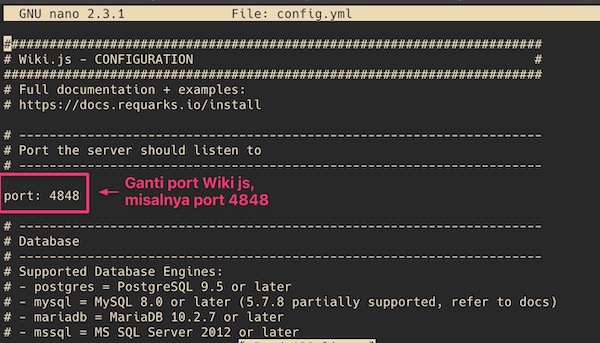
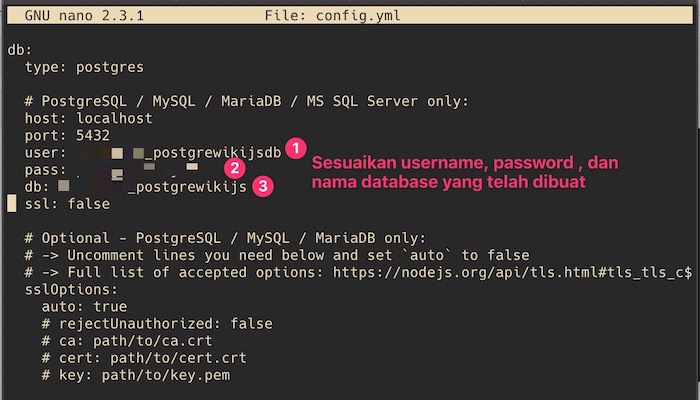
nano config.yml
Secara default, Wiki js akan berjalan di port 3000. Namun demi keamanan kamu bisa mengubah nilai port secara bebas. Misalnya port 4848.

Kamu bisa sesuaikan nama, username, dan password database seperti database PostgreSQL yang telah kamu buat pada tahap persiapan. Misalnya seperti pada panduan di bawah ini.

Setelah itu simpan dan keluar. Jika menggunakan nano, silahkan simpan dengan cara menekan ctrl+x lalu tekan “Y” dan enter.
5. Melakukan Deploy Wiki js
Sekarang saatnya melakukan proses deploy. Proses deploy ini sangatlah mudah, cukup menjalankan perintah dibawah ini dan tunggu hingga proses deploy selesai.
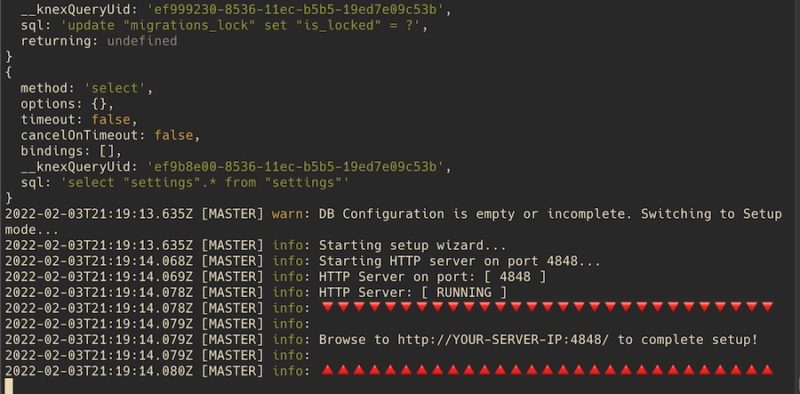
node server
Apabila muncul gambar seperti di bawah ini, itu artinya proses deploy sudah selesai. Untuk mengakhirinya silakan tekan ctrl+C pada keyboard.

6. Setting File .htaccess
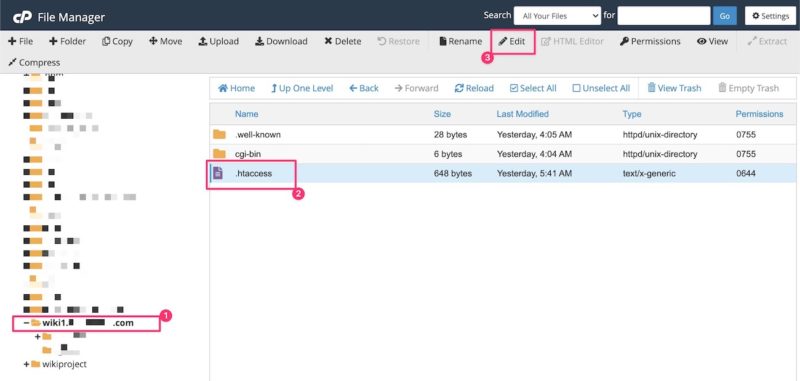
Agar domain dan subdomain bisa menampilkan hasil deploy, maka kamu harus melakukan setting pada file .htaccess. Silakan pilih menu File Manager di cPanel. Lalu buka folder public_html jika kamu menggunakan domain utama atau folder subdomain jika kamu menggunakan subdomain dilanjutkan pilih file .htaccess dan juga klik Edit.

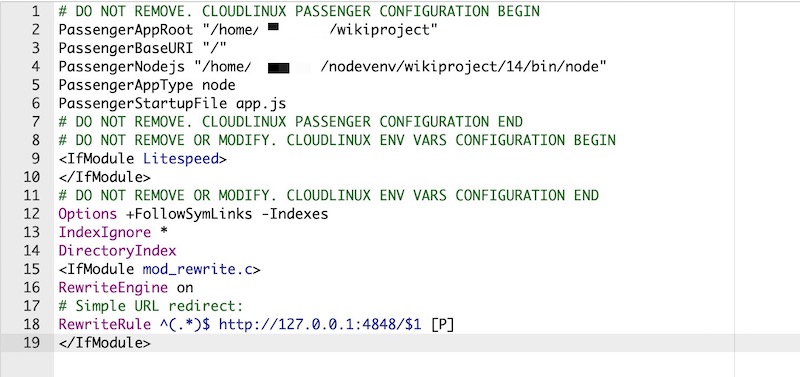
Kemudian tambahkan script di bawah ini.
<IfModule Litespeed> </IfModule> # DO NOT REMOVE OR MODIFY. CLOUDLINUX ENV VARS CONFIGURATION END Options +FollowSymLinks -Indexes IndexIgnore * DirectoryIndex <IfModule mod_rewrite.c> RewriteEngine on # Simple URL redirect: RewriteRule ^(.*)$ http://127.0.0.1:4848/$1 [P] //sesuaikan port yang telah dibuat tadi </IfModule>
Jangan lupa untuk klik Save changes yang ada di kanan atas untuk menyimpan perubahan.

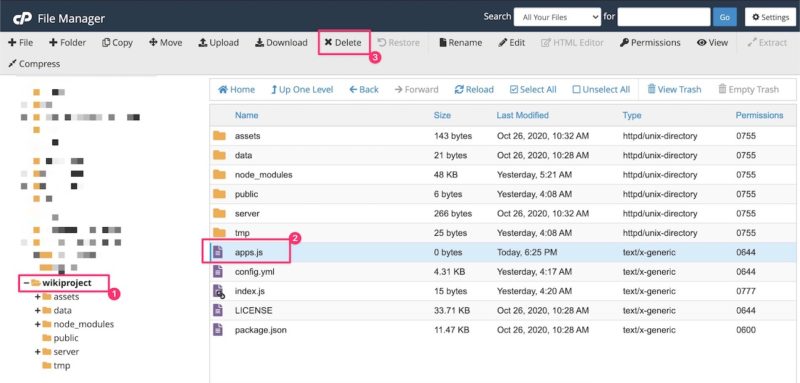
Selain setting file .htaccess, kamu juga pelru menghapus file apps.js. Silakan masuk ke folder Wiki js, pilih apps.js lalu klik Delete.

7. Deploy Wiki js di Hosting Berhasil!
Setelah semua step kamu lakukan, sekarang saatnya untuk mengecek apakah deploy Wiki js di hosting telah berhasil.
Kamu bisa mengakses domain utama atau subdomain untuk mengeceknya.
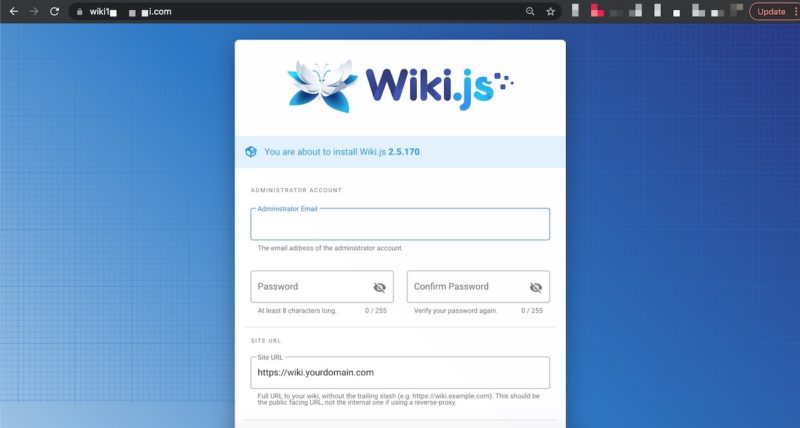
Apabila berhasil maka akan muncul tampilan seperti gambar di bawah ini.

“Barusan melakukan semua step yang ada di panduan, lalu udah berhasil deploy Wiki js. Tapi ketika mengakses domain atau subdomain lagi kok tiba-tiba ada pesan error Service Unavailable ya?”
Oke. Memang setelah berhasil mengikuti cara deploy Wiki js di hosting, kamu bisa mengecek domain atau subdomain secara langsung.
Namun, ketika di lain waktu kamu ingin mengakses domain atau subdomain lagi, akan muncul error Service Unavailable.

Kondisi tersebut adalah hal yang biasa terjadi setelah proses deploy.
Maka dari itu kamu perlu melakukan setting dengan tujuan agar kamu bisa mengakses domain atau subdomain secara terus menerus.
Agar Wiki js dapat berjalan terus menerus, diperlukan beberapa perintah tambahan yang sering disebut daemon.
Kamu bisa jalankan perintah pm2 pada SSH. Pertama-tama kamu bisa install pm2 terlebih dahulu dengan menjalankan perintah di bawah ini.
yarn add pm2
Kemudian jalankan pm2 pada Wiki js dengan perintah berikut.
ln -fs server/index.js index.js
Setelah itu, lanjutkan untuk menjalankan perintah di bawah ini.
npx pm2 start index.js
Kesimpulan
Selain Nuxt js, React js, Vue js, dan Next js, keluarga JS lainnya yang bisa dideploy di hosting adalah Wiki js. Proses deploy Wiki js dapat dilakukan dengan mudah asalkan kamu tahu bagaimana cara mengakses SSH. Karena semua instalasi dan setting dilakukan via Terminal. Selain itu, pastikan kamu sudah membuat Node js App pada cPanel.
