Cara Menggunakan Editor Gutenberg WordPress Terbaru

WordPress adalah salah satu platform website yang cukup populer untuk membuat website dan blog. Berbagai website personal, website pemerintahan maupun toko online dapat dibangun dengan berbekal WordPress. Dikutip dari Wikipedia, WordPress adalah sebuah aplikasi open source berbasis CMS (Content Management System) yang cukup populer karena kemampuan dalam memodifikasi sesuai kebutuhan penggunanya. Selain mudah dan user friendly, WordPress memiliki berbagai fitur menarik dan powerful yang dapat digunakan. Nah pada Bulan Desember 2018 lalu, WordPress mengeluarkan versi terbarunya yaitu WordPress Versi 5.0. Pada WordPress Versi 5.0 ini, ada perbedaan yang cukup signifikan dari sisi editor. Ya, pada versi ini WordPress menggunakan Editor Gutenberg WordPress sebagai dasar tampilan user dalam menulis/ memposting artikel. Bagi sebagian orang, Editor Gutenberg WordPress memang cukup membingungkan. Namun tenang saja, kamu bisa ikuti cara menggunakan Editor Gutenberg WordPress terbaru sesuai panduan berikut.
Apa itu Editor Gutenberg WordPress?
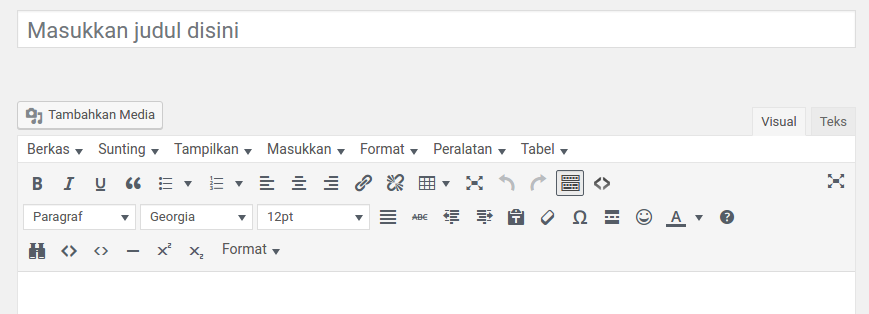
Gutenberg adalah editor terbaru WordPress dirilis pada bulan Desember 2018 kemarin. Editor Gutenberg ini dirilis bersamaan dengan WordPress versi 5.0. Editor Gutenberg WordPress sedikit berbeda dengan editor WordPress terdahulu. Pada editor terdahulu, kamu dapat menulis artikel dengan tampilan klasik layaknya editor biasa.

Namun, pada editor Gutenberg WordPress kali ini para user akan diberikan sensasi menulis yang berbeda. Kamu bisa menulis artikel, menambahkan kode html, menambahkan gambar, menambah cover image, menambah tombol dan sebagainya hanya dengan klik, drag and drop saja. Editor Gutenberg WordPress juga berbasis blok editor. Jadi, membuat kegiatan menulis artikel menjadi lebih menyenangkan.

Cara Menggunakan Editor Gutenberg WordPress Terbaru
Bagi sebagian orang yang sudah terbiasa dengan tampilan klasik WordPress, akan sedikit kebingungan. Bagaimana cara menggunakan editor gutenberg wordpress terbaru? Bagaimana jika ingin menambahkan gambar atau kode HTML? Baiklah, silakan ikuti beberapa cara menggunakan editor gutenberg wordpress berikut ini ya.
1. Tahap Persiapan
Hal pertama yang harus kamu miliki yaitu website WordPress. Jika belum punya, kamu bisa order melalui fitur Instant Deploy DomaiNesia. Instalasi WordPress secara otomatis tanpa harus membuatnya secara manual. Setelah itu, silakan login melalui halaman admin WordPress.

Baca Juga: Cara Membuat Website dengan WordPress
2. Menulis dengan Editor Gutenberg WordPress
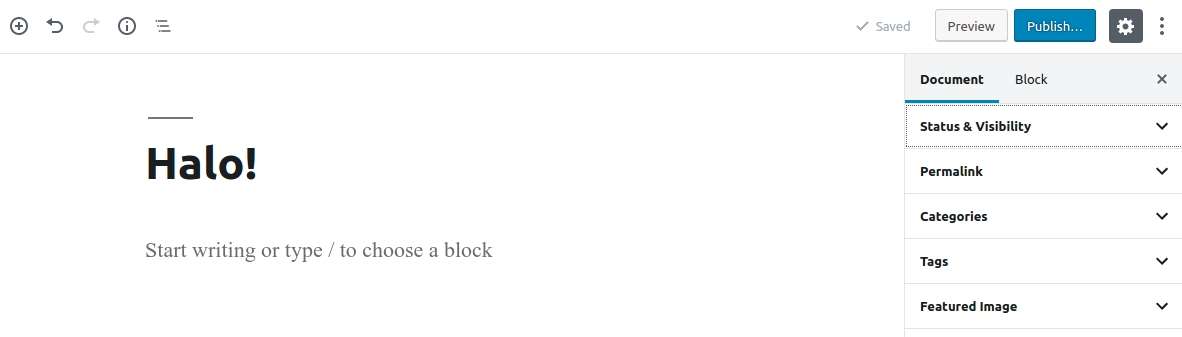
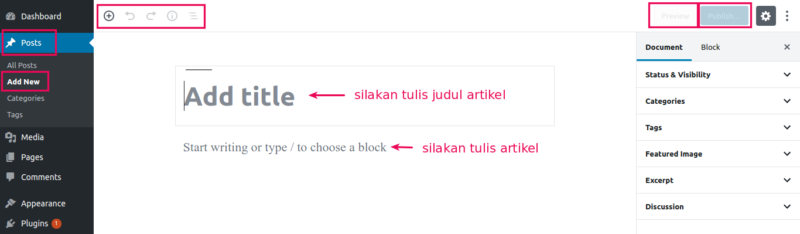
Untuk menulis artikel di WordPress, kamu bisa menggunakan Menu Posts yang ada di sidebar WordPress. Masih ingat kan? Silakan klik Posts lalu klik Add New. Kemudian akan diarahkan ke tampilan editor gutenberg wordpress. Coba amati terlebih dahulu apa bedanya dengan editor klasik WordPress. 
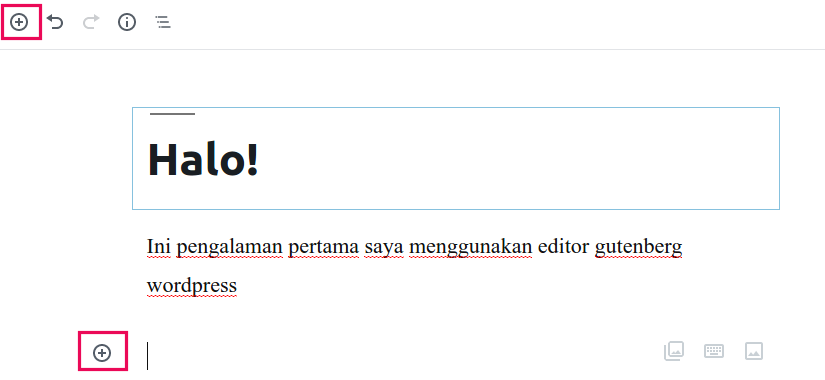
Cara menggunakan editor gutenberg wordpress terbaru cukup mudah. Ketika pertama kali membuka halaman post baru, ada beberapa bagian yang berbeda. Terdapat tombol “+” dan tombol “undo” serta “redo” pada bagian atas. Pada tampilan classic editor, biasanya akan langsung muncul menu bar dengan berbagai macam toolbar. Nah pada Gutenberg Editor WordPress, tampilannya berisi blok-blok yang dapat diisi dengan berbagai hal termasuk gambar, paragraf artikel, heading dan sebagainya.
3. Menambahkan Blok Baru di Artikel
Nah bagian inilah yang menjadikan editor gutenberg sedikit berbeda dengan editor klasik WordPress terdahulu. Kamu bisa langsung menambahkan “blok” atau bagian tertentu ke dalam artikel. Apa maksudnya? Jika di editor klasik WordPress, kamu harus menambahkannya secara manual atau melalui kode HTML. Selain itu secara default, kamu hanya bisa menulis dalam paragraf saja.

Sedangkan di Editor Gutenberg WordPress, kamu bisa menambahkan paragraf, gambar, galeri foto, kode, kolom, heading, list secara bersamaan. Misalnya untuk menambahkan paragraf, kamu bisa klik tombol “+” lalu pilih blok Paragraph. Kemudian tulis artikel yang kamu mau.

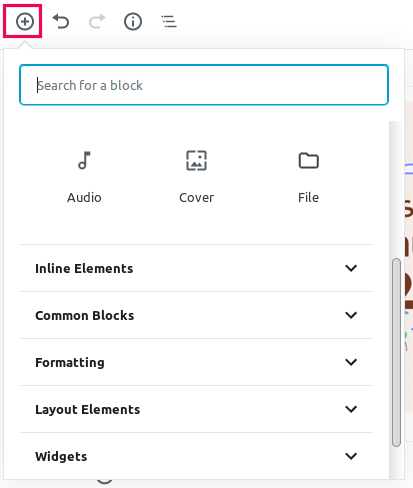
Terdapat beberapa blok yang terbagi dalam beberapa bagian, seperti:
Most Used : pada bagian ini merupakan kumpulan blok yang sering digunakan.
Common Blocks : berisi kumpulan blok dasar yang biasa digunakan pada konten website seperti, paragraf (untuk menulis artikel), judul, quotes (kutipan), list, heading, gallery, file, atau video
Formatting: berisi blok classic editor, custom HTML, code, preformat, tabel. Blok ini bertujuan untuk keperluan editing artikel
Layout Elements : berisi kumpulan blok untuk mengatur layout artikel. Berisi button, kolom, media dan teks, page break, pemisah, tag lainnya (more)
Widgets : kamu bisa menampilkan kategori, menambah shortcode dan archives, menampilkan komentar terbaru, post terbaru melalui blok ini.
Embeds : berisi kumpulan blok untuk menyematkan berbagai sosial media seperti Twitter, YouTube, Facebook, Instagram, dan lainnya.
4. Menambahkan Gambar di Artikel
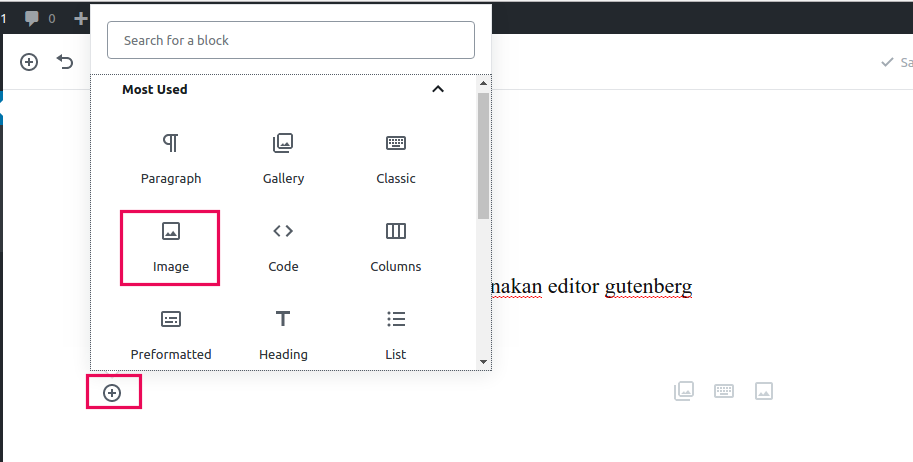
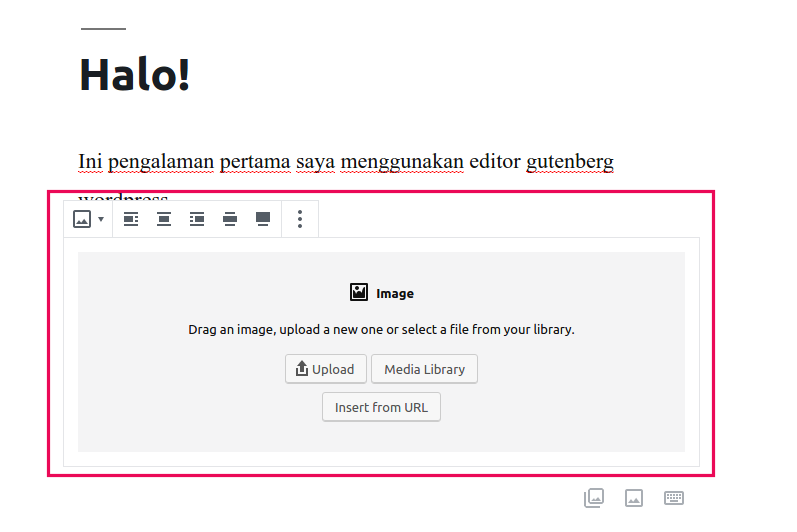
Yang harus kamu lakukan yaitu klik tombol “+” lalu pilih blok apa yang diinginkan. Misalnya, pada panduan kali ini ingin menambahkan gambar. Silakan klik tombol “+” lalu pilih Image.

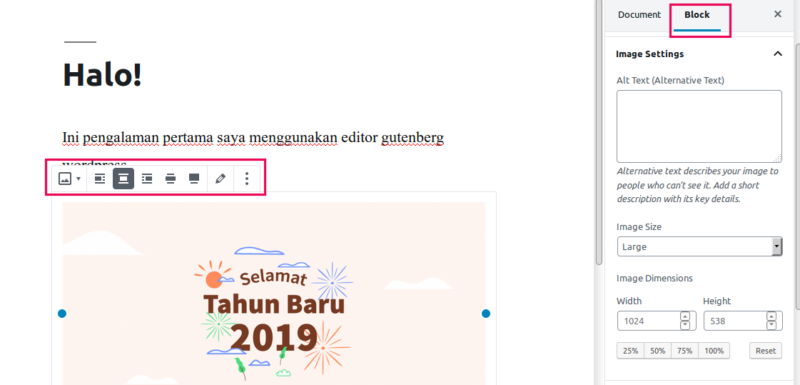
Untuk melakukan upload, silakan klik Upload lalu pilih gambar. Tunggu sebentar hingga gambar sukses terupload.

Untuk mengatur ukuran gambar, dimensi gambar, menambahkan alt text atau setting tentang gambar, silakan lihat pada bagian sebelah kanan. Silakan klik tab Block dan atur sesuai keinginan.

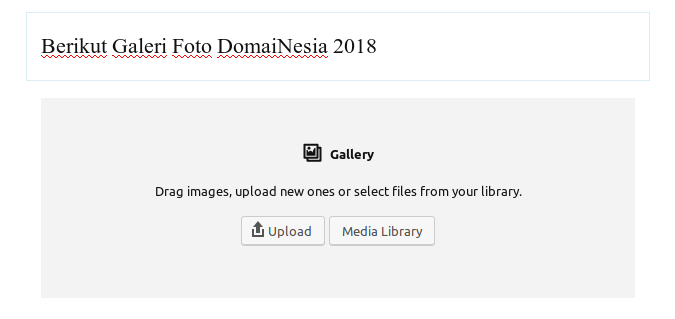
Jika ingin menambahkan galeri foto, silakan klik tombol “+” lalu pilih block Gallery. Kemudian upload gambar dan create gallery. Maka akan muncul tampilan seperti gambar

5. Menambahkan Kolom dan Button
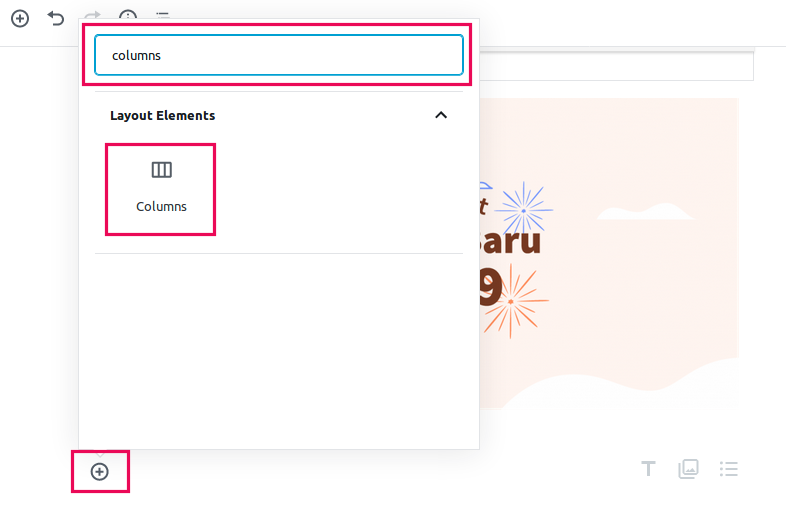
Cara menggunakan editor gutenberg terbaru sangatlah mudah. Di editor gutenberg wordpress, kamu bisa menambahkan kolom dan button hanya dengan drag and drop saja. Silakan klik tombol “+” kemudian pilih Columns.

6. Menambahkan Kode HTML
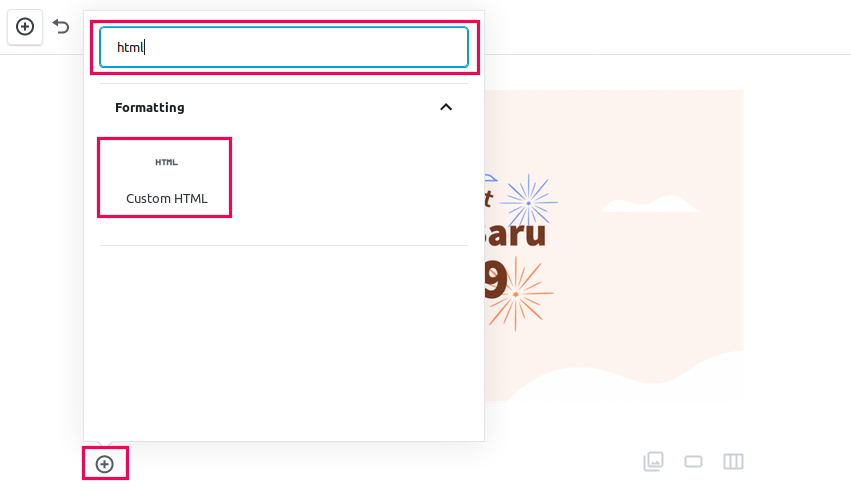
Buat kamu yang ingin menambahkan kode HTML, bisa juga! Bahkan kamu akan dimanjakan dengan kemudahan editor gutenberg wordpress. Silakan klik tombol “+” kemudian pilih Custom HTML. 
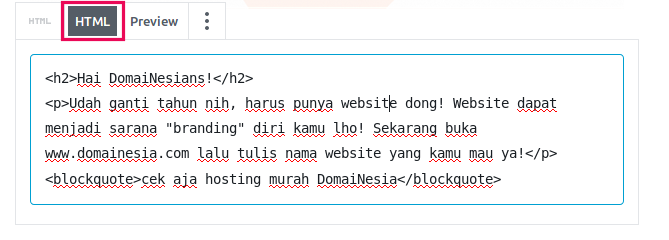
Tambahkan kode HTML yang diinginkan. Untuk melihat tampilannya, silakan klik Preview.

7. Menambahkan URL Youtube
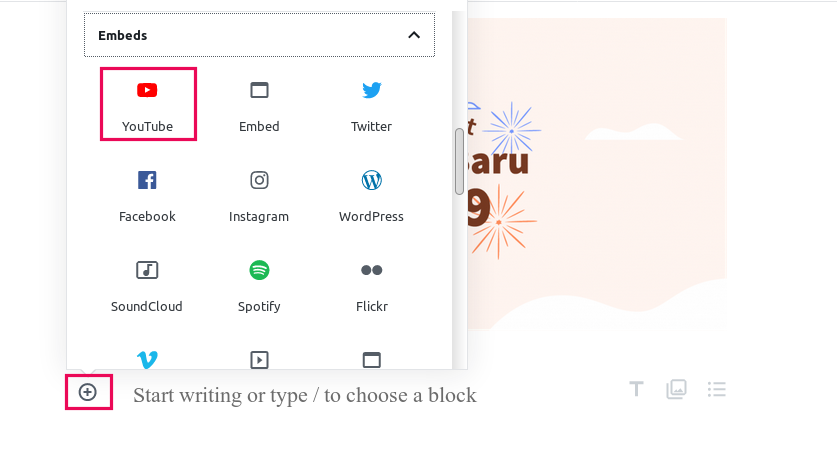
Bagaimana jika ingin menambahkan vide Youtube? Kamu bisa langsung klik tombol “+” kemudian pilih bagian Embeds lalu pilih Youtube. Silakan masukkan link url youtube yang ingin kamu tambahkan. Selain Youtube, kamu bisa tambahkan url lainnya seperti Twitter, Facebook, Instagram dan sebagainya.

Cara Menghapus Block di Editor Gutenberg
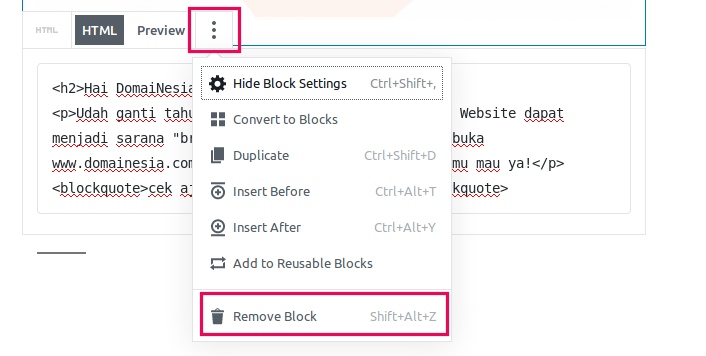
Nah bagaimana cara menghapus block yang sudah dipilih? Mudah kok. Silakan klik block yang diingikan. Lalu klik tombol berikut ini. Setelah itu pilih Remove Block.

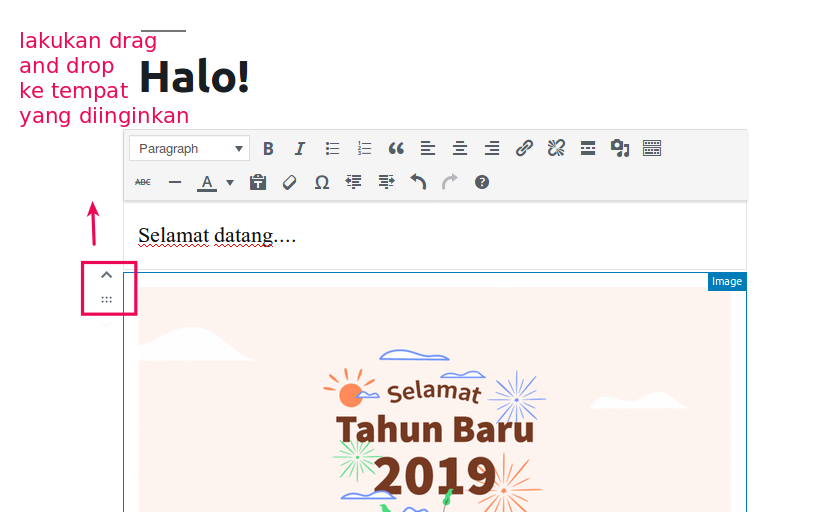
Drag And Drop Sesuai Yang Kamu Mau
Salah satu keunggulan Editor Gutenberg WordPress yaitu kamu bisa memindahkan blok sesuai keinginan. Pernah melihat Elementor Page Builder? Nah mungkin tampilan editor gutenberg mirip seperti page builder tersebut. Kamu bisa memindahkan blok hanya dengan drag and drop saja. Tanpa harus memindahkan seluruh elemen melalui kode pemrograman.

Baca Juga: Cara Membuat Website dengan Elementor Page Builder
Kesimpulan
Cara menggunakan editor gutenberg wordpress sangatlah mudah. Jika sudah terbiasa, editor gutenberg wordpress ini sangat membantu user dalam menulis lho! Kamu hanya perlu memilih blok-blok yang diinginkan untuk diisi dengan berbagai macam pilihan. Seperti paragraph, button, image, gallery, custom html dan sebagainya. Namun jangan khawatir bagi kamu yang belum terbiasa, Google memberikan sebuah plugin Classic Editor bagi user. Namun plugin Classic editor tersebut hanya berlaku hingga tahun 2021. Jadi, buat kamu yang belum terbiasa dengan editor gutenberg wordpress, bisa belajar dulu ya! Dapatkan hosting murah hanya di DomaiNesia!
