Cara Upload File Nuxt.js di Hosting

Cara Upload File Nuxt.js di Hosting – Nuxt.js resmi rilis pada tahun 2016 yang dikutip dari portal artikel Wikipedia. Teknologi Nuxt.js terinspirasi oleh Next.js. Jika React.js memiliki Next.js maka Vue.js memiliki Nuxt.js. Nuxt.js dibangun untuk mengantisipasi permasalahan kualitas SEO yang sering terjadi pada website dengan single-page application (SPA) seperti Vue.js. Semakin banyaknya pengguna Nuxt.js, banyak yang menanyakan bisakah website dengan Nuxt.js dijalankan di hosting? Bisa! Ada beberapa setting yang harus kamu lakukan ketika ingin upload file Nuxt.js di hosting. Nah, pada panduan kali ini akan dijelaskan sedikit mengenai Nuxt.js dan bagaimana cara upload file Nuxt.js di hosting.
Baca Juga: Cara Membuat Database di Hosting
Apa itu Nuxt.js ?
Vue.js sendiri adalah framework Javascript yang digunakan untuk membuat user interface dengan single-page application (SPA). Masalah yang sering terjadi pada penggunaan Vue.js ini dari sisi antara single-page application (SPA) dan search engine optimization (SEO). Ketika aplikasi Vue.js berisi halaman yang kompleks dan banyak akan menimbulkan kendala pada bagian SEO. Sehingga penyelesaian permasalahan itu yaitu dengan menggunakan Nuxt.js. Menurut website aslinya, Nuxt.js merupakan suatu framework yang digunakan untuk membuat aplikasi Vue.js. Nuxt.js akan memungkinkan untuk membuat website yang mendukung Server Side Rendering dan Progressive Web App (PWA). Progressive Web App dan Server Side Rendering inilah yang digunakan untuk menyelesaikan permasalahan di aplikasi Vue.js.
Mengapa Harus Menggunakan Nuxt.js ?
Terdapat beberapa alasan mengapa kamu harus mulai menggunakan Nuxt.js adalah :
- Kamu dapat membuat aplikasi web dengan mudah karena tidak perlu melakukan konfigurasi dari sisi server atau client
- Kamu dapat me-render aplikasi VueJS tanpa pusing memikirkan setting server
- Kamu dapat memisahkan kode secara otomatis
- Kamu akan mendapatkan project structure dengan kualitas yang baik secara default
- Mudah untuk melakukan setup transisi route
- Dapat menyajikan file- file yang berbentuk statis
Tahap Persiapan
Ada beberapa hal yang harus kamu persiapkan terlebih dahulu sebelum upload file Nuxt.js di hosting.
- Kamu harus tahu cara mengakses server via SSH. Hal ini sangat penting lho! Ketika melakukan instalasi, semua dilakukan via SSH melalui konsol atau terminal. Nah buat kamu yang belum terbiasa, silahkan baca Cara Akses SSH Melalui Terminal atau PuTTy. Atau buat kamu yang belum tahu apa itu SSH, silahkan baca Apa itu SSH Server.
- Karena proses instalasi banyak menggunakan command Linux pastikan kamu sudah familiar dengan berbagai command/perintah Linux. Buat kamu yang belum tahu, bisa baca di 10 Perintah Linux Yang Harus Kamu Tahu.
- Pastikan kamu telah menginstall Node.js di server Hosting. Hal ini mengingat Nuxt.js hanya dapat berjalan dengan bantuan Node.js di sisi server. Untuk panduannya, bisa cek di Cara Install Node.js di Hosting.
Setelah ketiga persiapan tersebut sudah dilakukan, maka kamu siap untuk upload file Nuxt.js di hosting :))
Cara Upload File Nuxt.js di Hosting
1. Login cPanel Hosting
Langkah pertama yang harus kamu lakukan adalah login ke cPanel. Login cPanel dapat melalui https://namadomain/cpanel, sesuai email yang dikirim dari DomaiNesia mengenai Informasi Account Hosting. Bagi anda yang belum tahu cara login cPanel, silahkan baca di Cara Login cPanel Hosting.

2. Menentukan Lokasi Upload
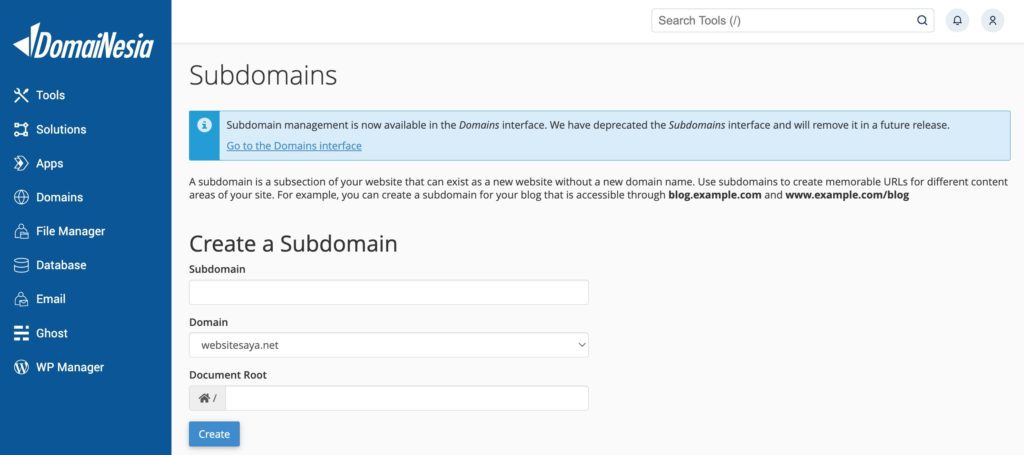
Selanjutnya kamu harus tentukan dimana lokasi file Nuxt.js yang akan diupload ke hosting. Kamu bisa upload file Nuxt.js apakah di domain utama atau di subdomain. Jika di domain utama, silahkan lakukan upload di dalam public_html. Jika di subdomain, silahkan membuat subdomain terlebih dahulu supaya bisa upload file Nuxt.js. Untuk lebih jelasnya, kamu bisa baca Cara Membuat Subdomain di Hosting. Pada panduan kali ini mengupload file Nuxt.js di subdomain.

3. Membuat Node.js App
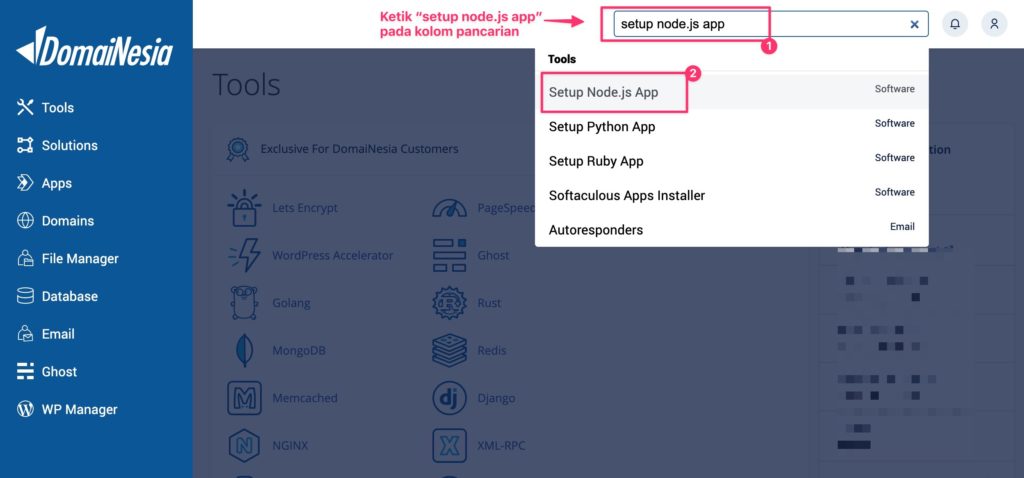
Nuxt.js adalah web framework berbasis Node.js maka kamu harus membuat NodeJS App terlebih dahulu di cPanel hosting. Caranya kamu bisa login cPanel dan pilih menu Setup Nodejs App. Silahkan buat sesuai Panduan Setting NodeJS.

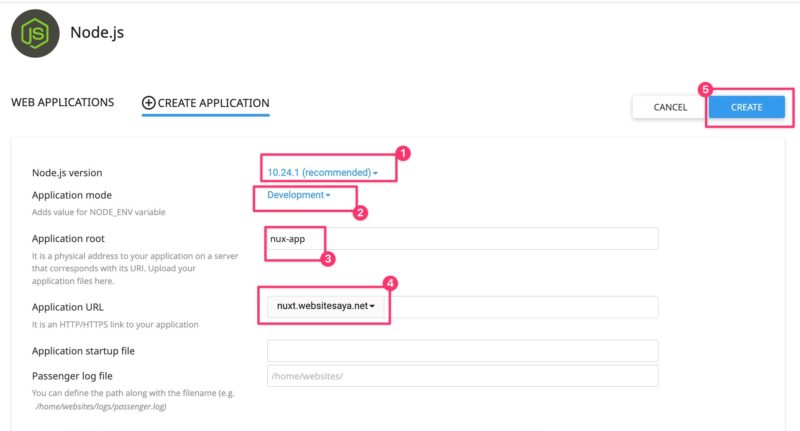
Lalu kamu bisa pilih versi NodeJS yang digunakan. Akan lebih baik jika kamu menggunakan NodeJS terbaru karena sudah stabil. Pada Application mode, silahkan pilih mode Development. Dan bagian Application root isikan nama folder yang akan kamu gunakan untuk menyimpan file Nuxt.js. Misalnya nux-app. Selanjutnya pada Application URL pilih domain atau subdomain.
Catatan: hindari penggunaan nama folder seperti
nuxt,nuxt-domdannuxt-scripts. Mengapa? Karena akan ada crash dan nuxt js tidak dapat terinstall dengan sempurna

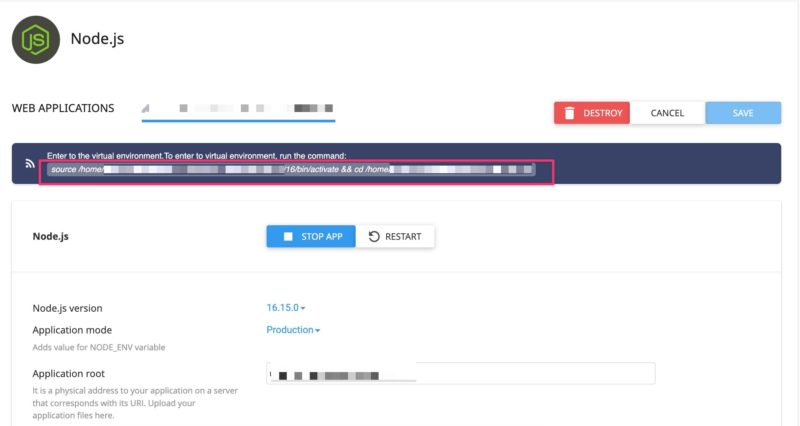
Tunggu sebentar hingga muncul seperti gambar. Selanjutnya yang harus kamu lakukan adalah menyalin/ mengcopy path yang ada di Enter to the virtual environment. Path tersebut nantinya akan digunakan untuk instalasi Nuxt.js. Jangan lupa untuk mengingat nama folder yang telah kamu buat ya. Pada panduan kali ini folder yang dibuat yaitu bernama nux-app

Keterangan:
- Perintah
source /home/websites/nodevenv/nux-app/10/bin/activatedigunakan untuk masuk ke virtual environment - Perintah
cd /home/websites/nux-appdigunakan untuk masuk ke folder instalasi
Baca Juga: Cara Deploy Nuxt JS di Localhost
4. Mengupload File Nuxt.js
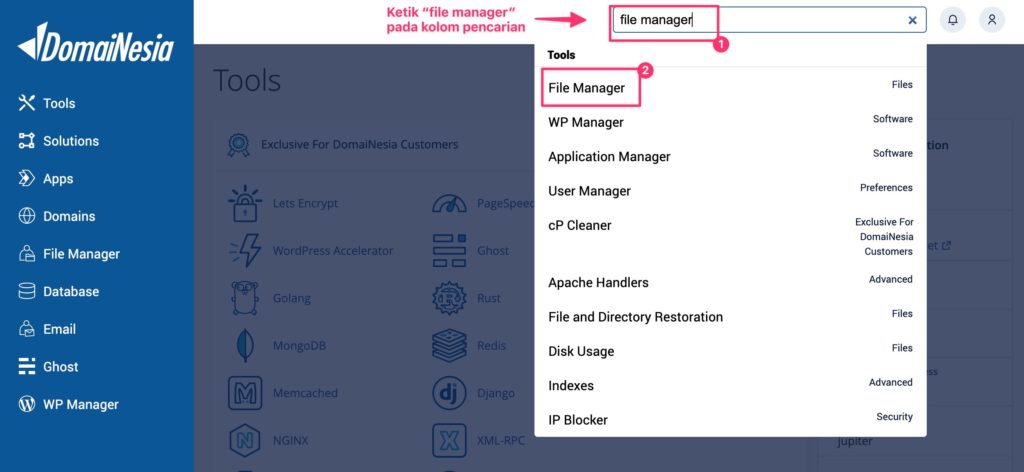
Setelah membuat Node.js App, langkah selanjutnya adalah mengupload file Nuxt.js di hosting. Silahkan ketik File Manager di kolom pencarian dan klik File Manager.

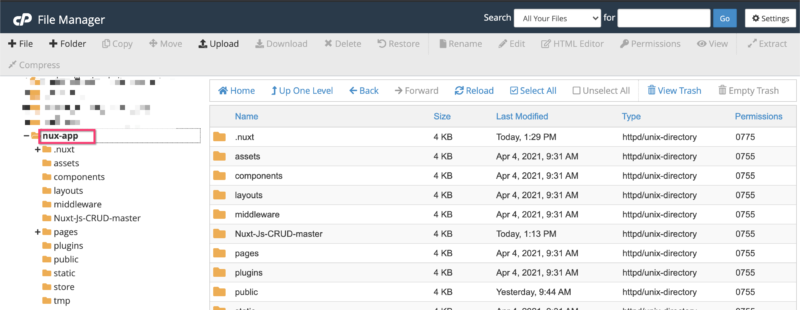
Kamu bisa upload file Nuxt.js di folder yang telah dibuat tadi pada saat mengisi kolom Application root. Karena pada panduan kali ini folder bernama nux-app maka file Nuxt.js diupload ke folder tersebut.

5. Melakukan Setting Port di Nuxt.js
Secara default, Nuxt.js akan berjalan di port 3000. Namun demi keamanan kamu bisa mengubah nilai port secara bebas. Misalnya port 8000. Lalu tambahkan perintah seperti di bawah ini pada bagian dev di file package.json.
|
1 |
"dev": "nuxt --hostname '0' --port 8000" |
Untuk proses upload file Nuxt.js ini disarankan untuk mengganti port default menjadi port baru
6. Mengakses SSH via Terminal atau PuTTy
Jika sudah, sekarang saatnya mengakses SSH via Terminal atau PuTTy. Buat kamu pengguna Linux atau Mac, bisa menggunakan Terminal. Buat kamu pengguna Windows, bisa menggunakan Software PuTTy. Apabila kamu belum mengetahui caranya, silahkan baca di Panduan Cara Akses SSH. Kemudain tulis perintah berikut di Terminal/ PuTTy.
|
1 |
ssh username@controlpanelURL -p 64000 |
Ingat, akses SSH hanya bisa dilakukan minimal Paket Hosting Super ya!
7. Melakukan Instalasi Nuxt.js
Langkah selanjutnya adalah melakukan instalasi Nuxt.js. Untuk melakukan instalasi Nuxt.js silahkan masuk ke virtual environment melalui Terminal/PuTTy dengan perintah di bawah ini.
|
1 2 |
source /home/websites/nodevenv/nux-app/10/bin/activate cd /home/websites/nux-app |
Catatan : Sesuaikan perintah diatas dengan Virtual Environment yang telah kamu buat pada langkah ke 3
Setelah itu, kamu bisa memulai install Nuxt.js dengan command di bawah ini.
|
1 2 |
npm install npm run dev |
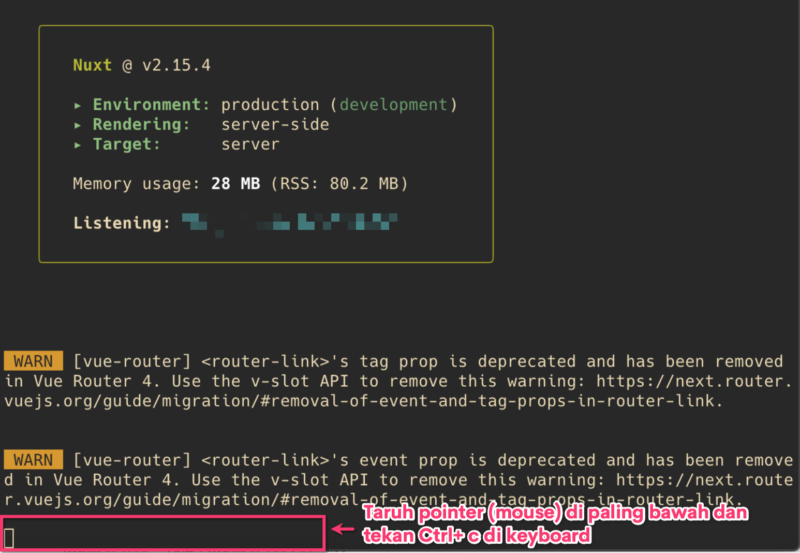
Jika muncul seperti gambar di bawah ini, itu artinya instalasi Nuxt.js berhasil.

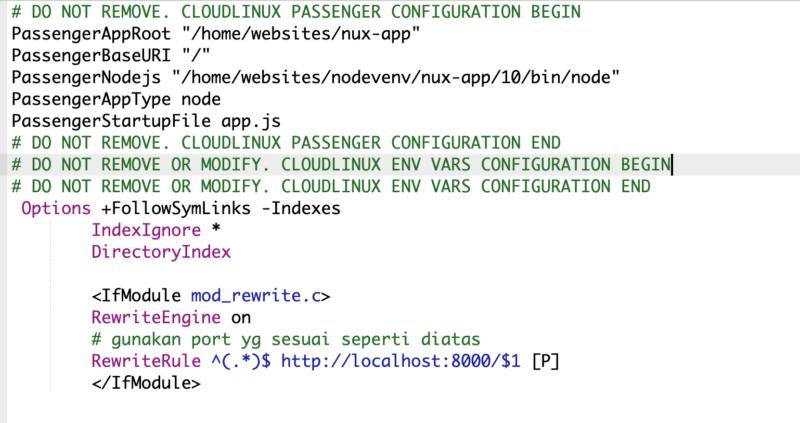
Kemudian, kamu bisa lanjutkan dengan melakukan setting .htaccess. Setting ini dilakukan agar domain atau subdomain yang telah ditentukan dapat menjalankan file Nuxt.js. Jika di domain utama, kamu bisa tambahkan kode di bawah ini di folder public_html. Sedangkan jika di subdomain, tambahkan perintah di file .htaccess pada folder subdomain.
|
1 2 3 4 5 6 7 8 |
Options +FollowSymLinks -Indexes IndexIgnore * DirectoryIndex <IfModule mod_rewrite.c> RewriteEngine on # gunakan port yg sesuai seperti diatas RewriteRule ^(.*)$ http://localhost:8000/$1 [P] #port sesuai yang ditentukan </IfModule> |
Contoh penambahan kode diatas seperti gambar di bawah ini :

8. Melakukan Instalasi pm2
Agar aplikasi Node.js dapat berjalan secara otomatis dan prosesnya dapat dicek, maka kamu bisa gunakan pm2. Apa itu pm2? PM2 adalah sebuah package process manager dari Keymetrics yang bertujuan agar project Node.js dapat berjalan terus menerus. Untuk lebih jelasnya, bisa baca Cara Setting NodeJS Menggunakan pm2. Sebelum mulai instalasi pm2 kamu harus menjalankan command di bawah ini.
|
1 2 |
npm run build npm run start |
Sekarang saatnya melakukan instalasi pm2. Silahkan tekan ctrl+c pada keyboard.

Kemudian, kamu bisa tulis command di bawah ini untuk melakukan instalasi pm2.
|
1 2 |
npm install pm2 npx pm2 start npm --name "nuxtjs" --interpreter bash -- start #nuxtjs adalah nama prosesnya |
Silakan tunggu hingga proses instalasi pm2 selesai. Untuk mengecek apakah pm2 sudah aktif, kamu bisa jalankan command di bawah ini.
|
1 |
npx pm2 status |
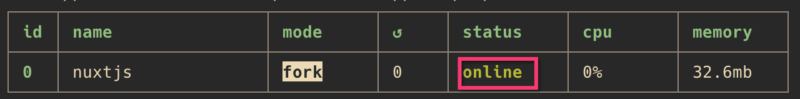
Jika mucul status : online seperti seperti di bawah ini , itu artinya instalasi pm2 berhasil dan sudah aktif.

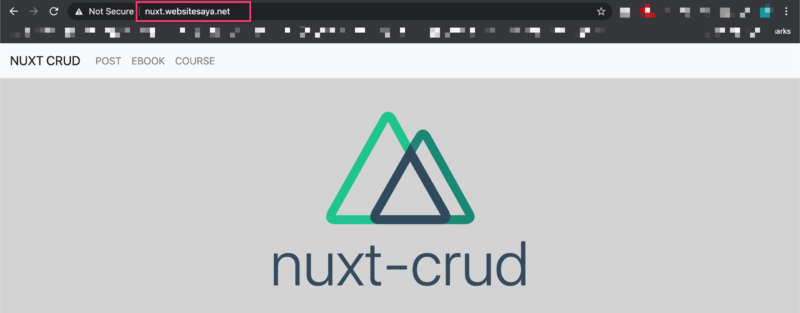
9. Upload File Nuxt.js di Hosting Berhasil!
Terakhir jika semua proses telah dilakukan, kamu bisa cek apakah file Nuxt.js berhasil dijalankan dengan mengakses domain atau subdomain di address bar browsermu.

Referensi source code pada panduan ini diambil dari link berikut.
Kesimpulan
Buat kamu yang mengikuti perkembangan JS Family dan sedang serius untuk pengembangan Vue.js, kamu bisa mencoba upload file Nuxt.js di hosting. Nah, sedangkan untuk kamu pengguna React.js jangan khawatir. Kamu bisa baca panduan Cara Install React.js di hosting. Jangan ada yang terlewat ya! DomaiNesia support Node.js, PHP, Python dan Ruby lho! Pengen cobain Hosting Murah dengan kualitas terbaik dari DomaiNesia? Yuk order Hosting Murah DomaiNesia
Baca Juga: Cara Upload File Django ke Hosting
