
Sederhana! Cara Membuat Favicon Di Website
Membahas cara membuat favicon di website adalah hal yang tidaklah kompleks. Ya, ini adalah perkara yang sederhana baik secara teknis maupun visual. Eh, jangan salah ya, walaupun favicon adalah hal yang sederhana namun memiliki dampak yang berarti bagi website yang kamu kelola. Wait wait, kamu sudah tahu belum sih apa itu favicon? Wah, jangan-jangan kamu belum tahu. Gini aja, sebelum membahas cara membuat favicon di website, yuk simak penjelasan lengkapnya mengenai favicon ini
Mengenal Favicon
Apa Itu Favicon
Saat membuat website dan sudah membeli domain, banyak orang cenderung mengabaikan sedikit sentuhan akhir yang sebenarnya bisa membuat perbedaan besar yaitu dengan menambahkan favicon. Penambahan kecil pada desain website ini meninggalkan kesan yang cukup significant, jadi jangan remehkan kepentingannya. Apa yang membuat favicon menjadi elemen yang sangat kuat dalam desain website?
Sebelum membahas cara membuat favicon di website, kamu perlu mengetahui apa itu pengertian favicon. Favicon adalah icon kecil yang berfungsi sebagai branding untuk website kamu. Tujuan utamanya adalah untuk membantu pengunjung menemukan halaman website kamu dengan lebih mudah ketika mereka membuka banyak tab. Karena ukurannya yang kecil, favicon berfungsi paling baik sebagai gambar sederhana atau teks sangat singkat misal hanya tiga karakter. Lalu berapa sebenarnya ukuran favicon web?

Favicon memiliki ukuran standar yang memang tergolong ukuran yang cukup kecil. Ukuran favicon web adalah 16×16 pixel. Ukuran favicon web yang cukup kecil ini terkadang sedikit merepotkan untuk membuatnya.
Kamu bisa membuat favicon berupa logo dari perusahaan atau brand kamu. Namun perlu diingat bahwa 16×16 pixel adalah ukuran yang “sangat” kecil sehingga kamu perlu melakukan antisipasi jika logo perusahaan atau brand-mu adalah logo yang kompleks. Sebagai bentuk antisipasi, kamu bisa melakukan editing terlebih dahulu terhadap logo-nya agar terlebih lebih sederhana dan terlihat pada ukuran standar favicon.
Jika kamu salah satu orang yang sehari-hari membuka browser entah untuk sekedar streaming youtube, belajar, bekerja, dan lainnya maka kamu tidak jarang lagi melihat favicon ini. Lalu dimana saja sih sebenarnya favicon itu? Berikut ini adalah beberapa letak favicon itu bisa kamu jumpai:
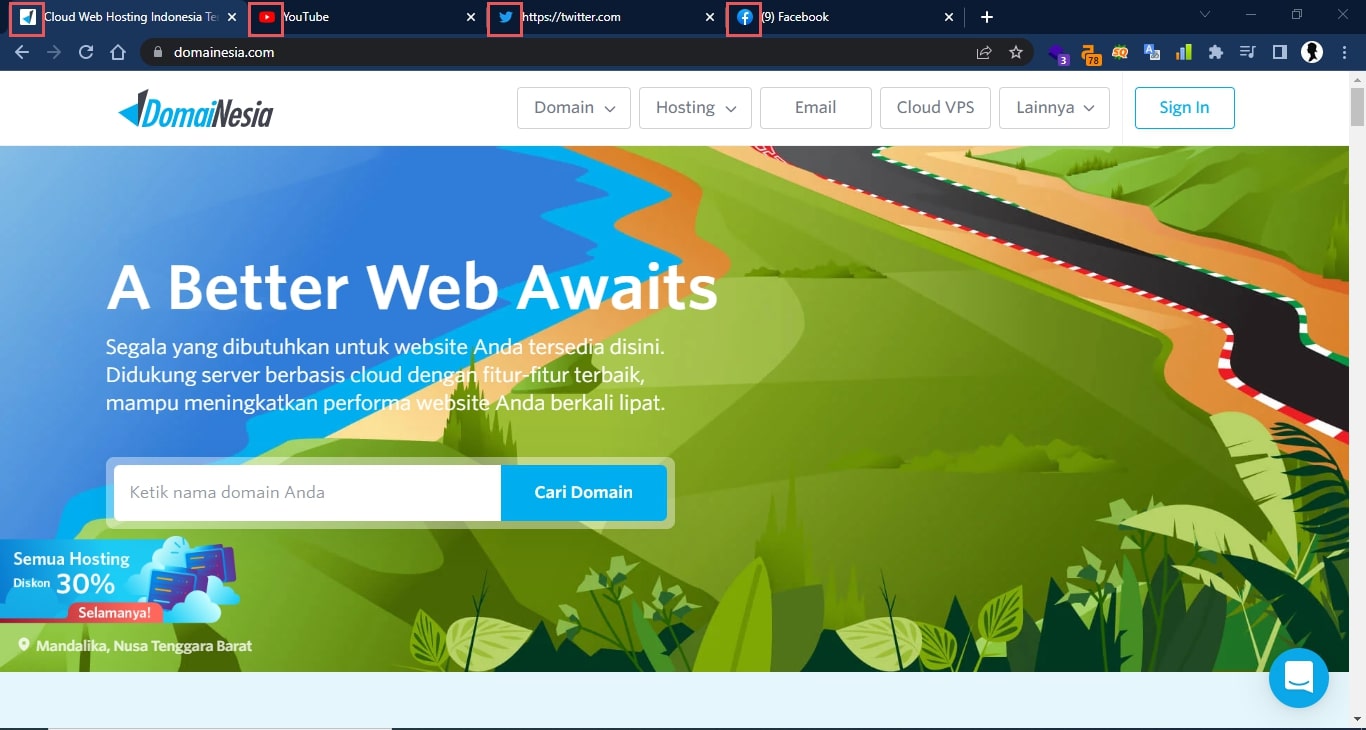
- Tab pada browser

Tentu kamu selalu melihat bagian ini saat melakukan browsing di browser kamu. Ini adalah icon yang muncul pada tab yang kamu buka. Letak favicon berada di sebelah nama website.
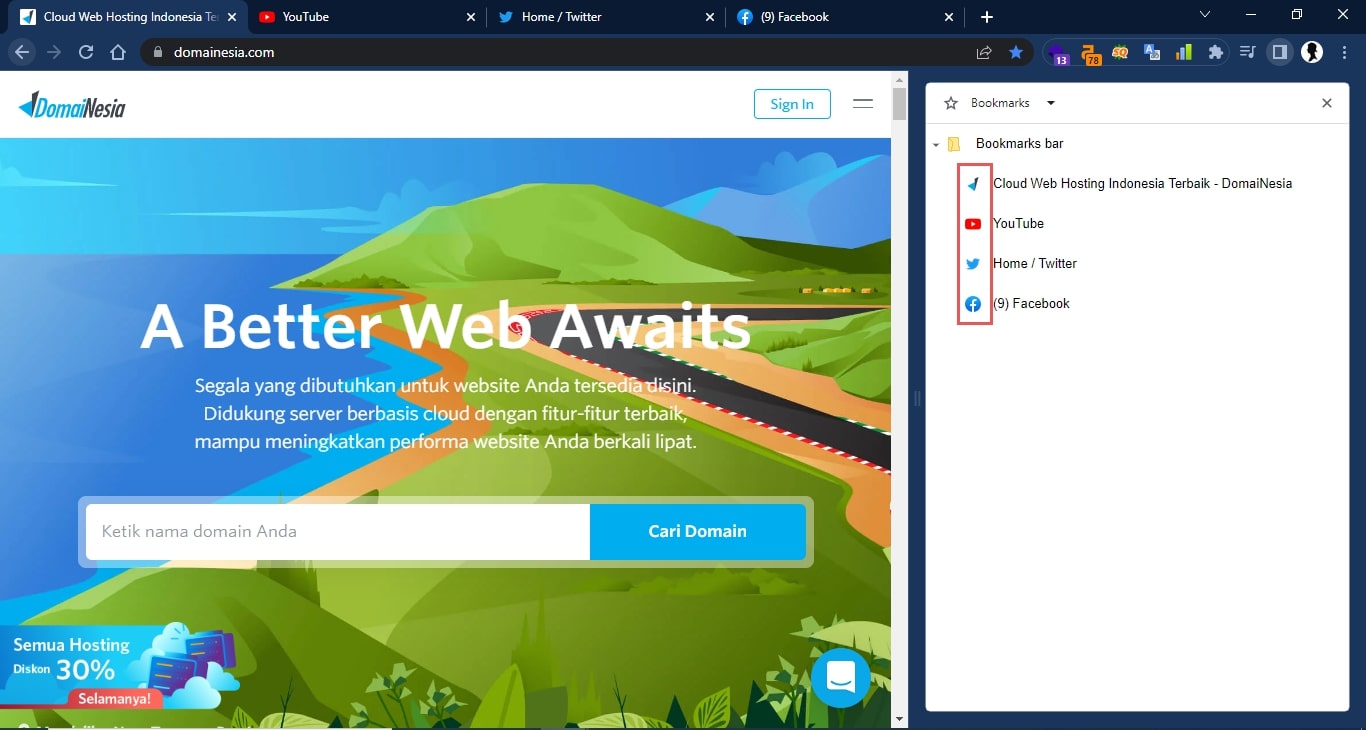
- Bookmarks

Bookmarks adalah fitur yang ada pada browser. Pada gambar diatas adalah contoh bookmarks yang terdapat di Google Chrome. Fitur ini berfungsi untuk menyimpan website yang sering dikunjungi. Selain itu kamu juga bisa membuat folder agar website-website tersebut dapat tersimpan dengan rapi.
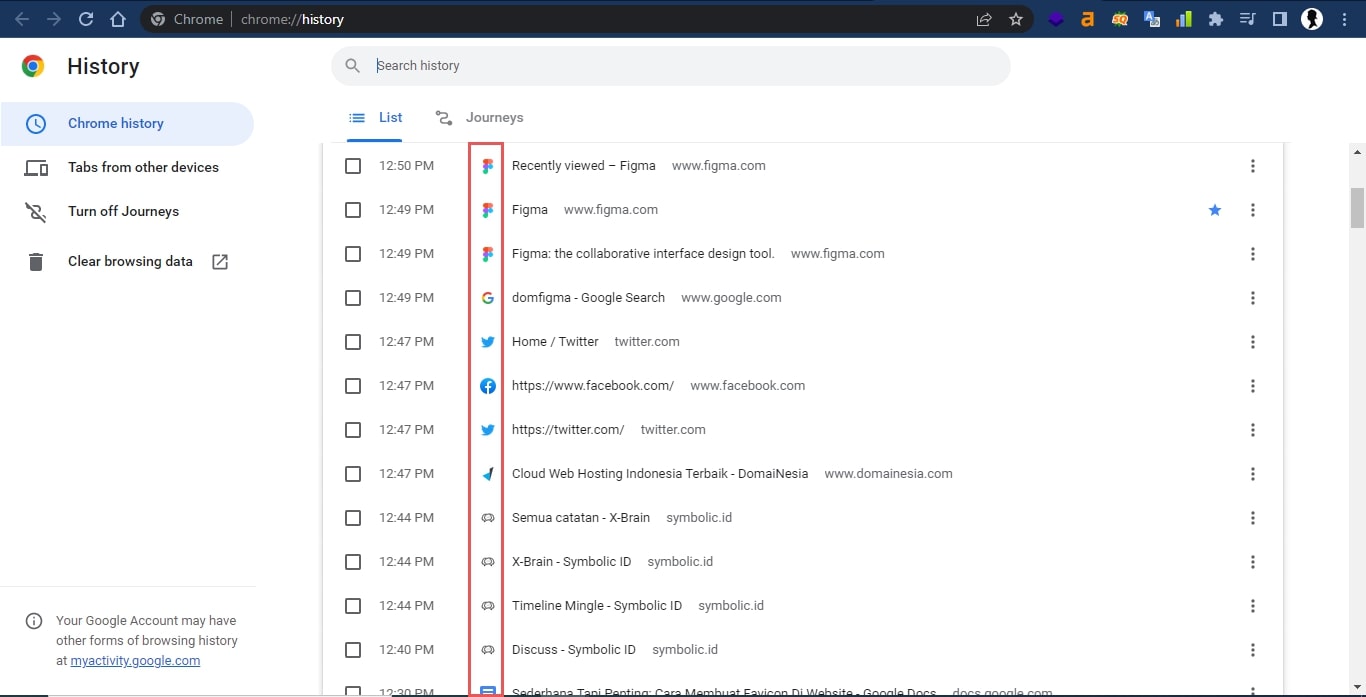
- History search

Selanjutnya kamu bisa menemukan favicon ini di history search. Ini adalah fitur yang digunakan untuk mencari hasil pencarian yang sebelumnya pernah dilakukan.
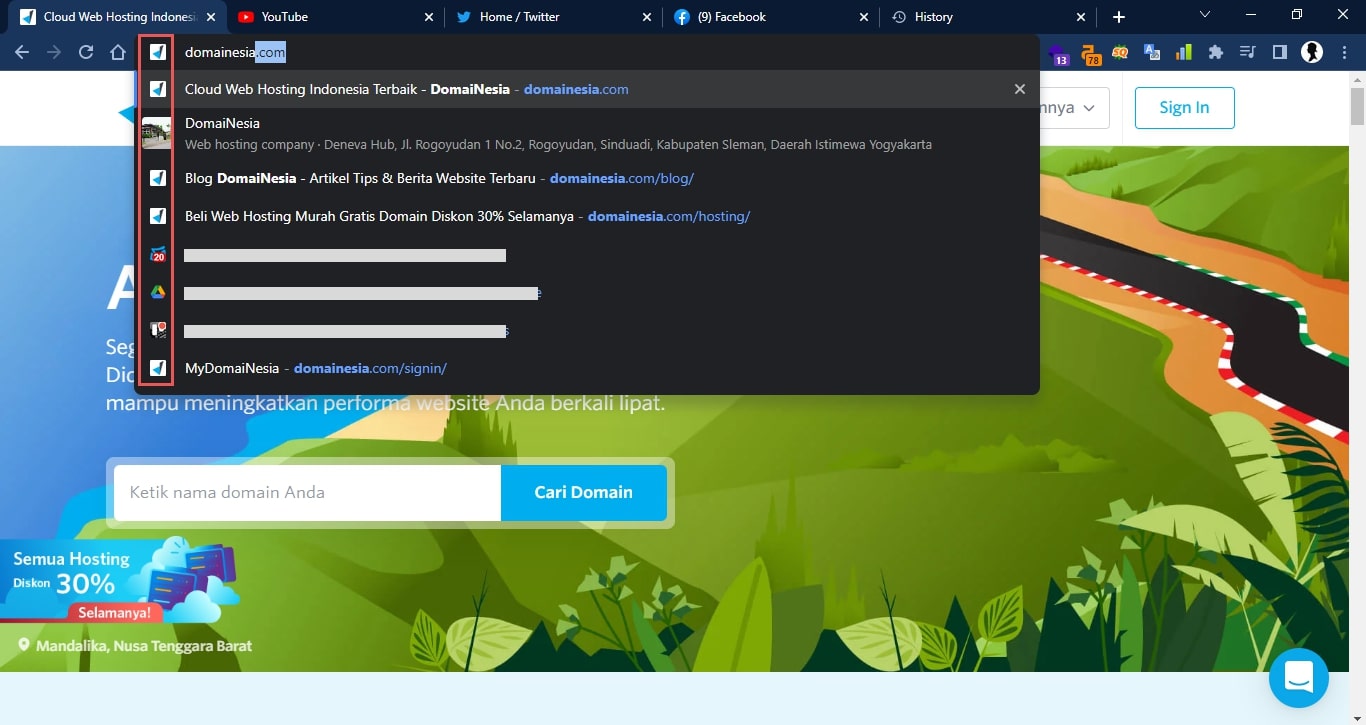
- Browser search bar dan suggestion search

Terakhir adalah search dan search suggestion. Saat melakukan pencarian beberapa kata kunci, google akan memberikan saran pencarian berdasarkan website yang pernah diakses sebelumnya.
Apa Sebenarnya Fungsi Favicon? Apakah Mempengaruhi SEO?
Favicon tidak secara langsung bertanggung jawab atas Search Engine Optimization (SEO) website-mu, namun, favicon bertanggung jawab secara tidak langsung dan merupakan alat penting untuk meningkatkan peringkat website kamu di search engine. Artinya, dengan adanya favicon pengguna akan mudah untuk menemukan website-mu sehingga meningkatkan banyaknya akses ke website-mu. Di bawah ini adalah beberapa fungsi dari favicon:
website yang Ramah Pengguna
Memiliki website yang ramah pengguna secara tidak langsung meningkatkan peringkat search engine website. Memiliki favicon yang terlihat di tab browser, bookmark, arsip riwayat, dan sebagainya membantu pengguna menghemat waktu dengan memungkinkan mereka mengidentifikasi dan menjelajahi website kamu tanpa kesulitan, sehingga meningkatkan kemungkinan interaksi pengguna dengan website kamu lebih banyak. Ini akan meningkatkan waktu yang dihabiskan dan interaksi dengan website kamu, yang berarti lebih banyak mata akan berada di website kamu lebih lama, sehingga diharapkan dapat meningkatkan SEO.
Branding dan Visibilitas
Favicon adalah representasi visual dari website dan bisnis kamu, sehingga pengguna akan mengidentifikasi brand-mu berdasarkan favicon yang digunakan. Ini akan menimbulkan kesan “mudah dihafal” ketika akan membuka website kamu.
Kredibilitas
Menggunakan favicon pada website adalah salah satu cara untuk meningkatkan nilai kredibilitas dan profesionalisme terhadap website. Kamu sadari atau tidak, beberapa website yang tidak profesional maupun mengarah ke website penipuan tidak menggunakan favicon pada website-nya.
Visual Yang Menarik
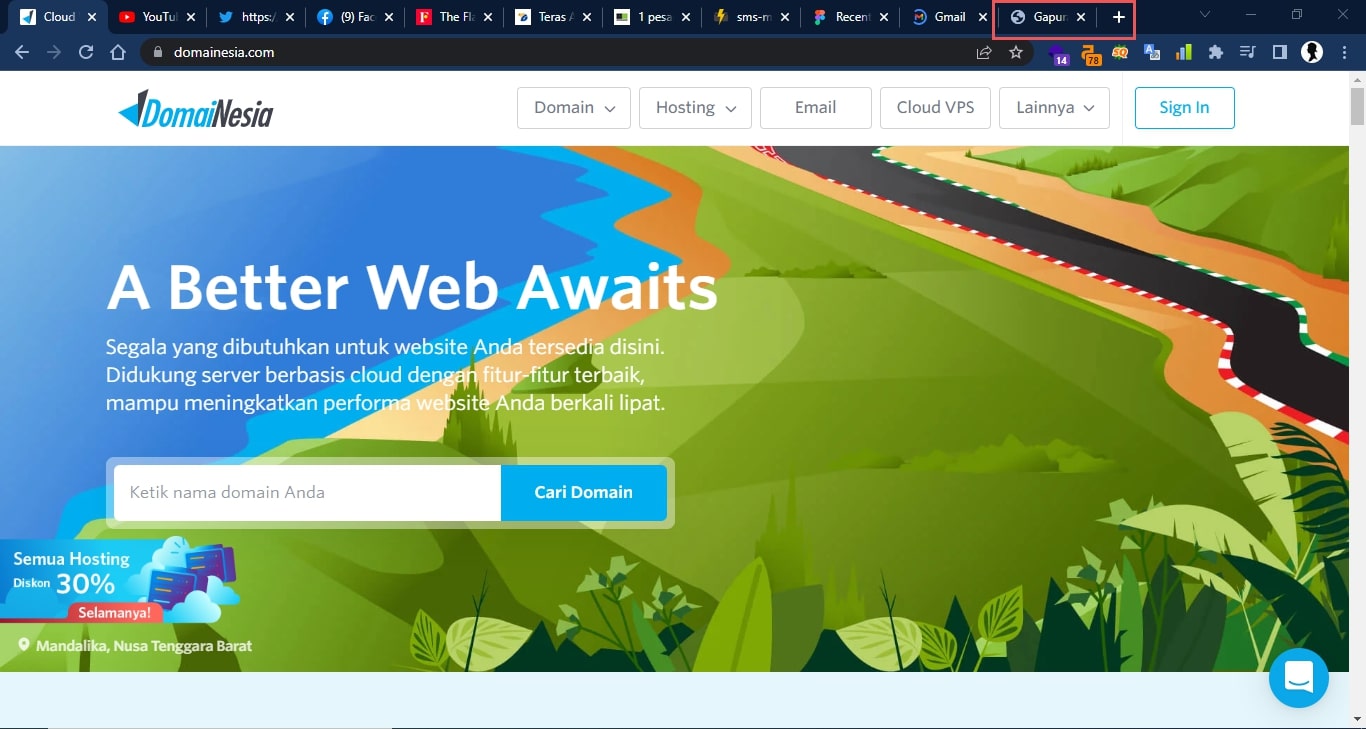
Jika mempertimbangkan terkait visual, dengan adanya favicon tentu akan menambah nilai good looking terhadap sebuah website. Coba perhatikan gambar tab paling kanan dari gambar dibawah ini, website tersebut tidak memasang favicon sehingga menghasilkan gambar default browser. Apakah terlihat menarik? Tentu tidak!
Memudahkan Pengguna
Mengacu pada gambar pada poin “visual yang menarik”, apabila tidak memasang favicon akan sedikit lebih menyusahkan pengguna untuk mencari website yang sebenarnya pengguna sudah hafal dengan logonya. Namun karena tidak terpasang favicon, mereka (pengguna) akan mengeluarkan effort lebih banyak untuk mencarinya. Lalu bagaimana cara membuat favicon di website?
Cara Membuat Favicon Di Website
Apabila kamu atau perusahaan atau bisnis-mu telah memiliki logo, membuat favicon adalah hal yang tidak sulit dan tidak membuang waktu. Seperti yang telah disinggung pada poin penjelasan sebelumnya, logo perusahaan atau bisnis yang ada adalah solusi cepat untuk membuat favicon.
Bagi logo yang memiliki konsep dan desain sederhana, tidaklah masalah jika langsung menjadikannya favicon. Namun jika logo yang kamu miliki cukup kompleks, kamu perlu melakukan redesign untuk membuatnya lebih simple sehingga tetap terlihat dengan ukuran favicon yang kecil. Cara membuat favicon di website akan dijelaskan dalam penjelasan dibawah ini:
Menyiapkan Logo
Membuat favicon bukanlah pekerjaan yang sulit. Cukup siapkan satu gambar atau logo yang merepresentasikan websitemu. Kamu bisa gunakan logo yang ada atau membuatnya berbeda dari logo utama. Pastikan bahwa gambar yang akan kamu gunakan terlihat jelas dengan ukuran standar favicon.
Cara membuat favicon di website ini terkadang menimbulkan masalah saat melakukan optimasi terhadap ukurannya. Terkadang gambar terlihat terpotong karena tidak sesuai dengan ukuran yang ditetapkan. Ukuran favicon web adalah 16×16 pixel.
Cara melakukan optimasi resolusi atau mengganti ukuran logo yang sudah ada bisa kamu lakukan dengan dua cara, yaitu mengeditnya secara manual menggunakan tools desain atau gunakan online instant tools seperti Genfavicon, Favicon-Generator, dan FaviconGenerator.
Cara Memasang Favicon
Cara membuat favicon di website selanjutnya adalah dengan memasangnya pada website kamu. Ada beberapa kasus dalam memasang atau meletakkan favicon di website-mu. Berikut ini dua cara untuk memasang favicon, pertama adalah memasang pada general website dan kedua jika kamu menggunakan WordPress.
Cara Memasang Favicon Di General Website
Cara membuat favicon di website yang perlu kamu ketahui adalah bagaimana cara memasangnya pada website setelah kamu membuat gambarnya. Arti istilah “General website” ini adalah website yang kamu kembangkan dengan melakukan pengkodean atau coding bukan menggunakan website builder atau Content Management System (CMS).
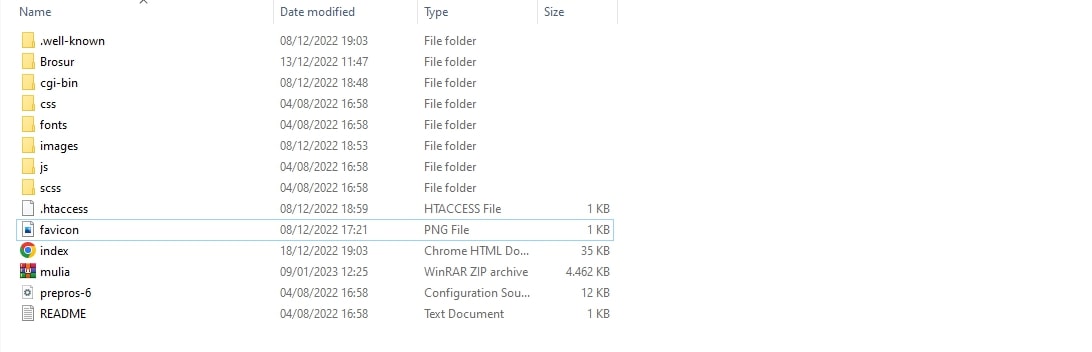
Lalu bagaimana cara membuat favicon di website ini? Jika website-mu belum di hosting atau di publish di hosting maupun server, kamu bisa langsung menambahkannya. Kamu bisa meletakkannya di folder utama maupun di dalam folder lainnya. Kamu bisa mengatur direktorinya pada code yang harus kamu tambahkan di dalamnya. Misalkan saja kamu letakkan di folder utama file website-mu seperti pada gambar dibawah ini
Setelah gambar kamu masukan dalam file website, cara membuat favicon di website selanjutnya adalah dengan menambahkan code di dalam tag <head></head>. Tambahkan code seperti dibawah ini:
<link rel="shortcut icon" href="favicon.png" />
Pastikan kamu menuliskan nama file dan direktori yang benar. Jika gambar favicon berada di dalam folder lain (misal folder assets) maka pada bagian href kamu perlu menambahkan /assets/favicon.png
Cara Memasang Favicon Di WordPress
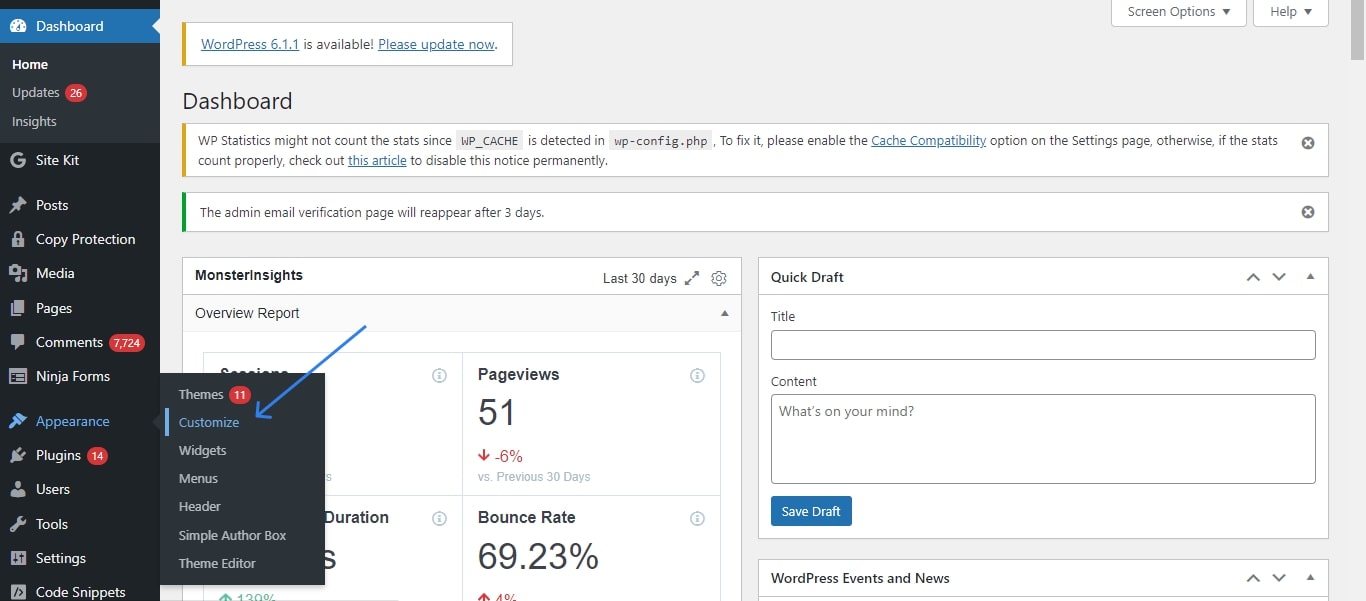
Cara membuat favicon di website yang lebih mudah juga ada terutama bagi kamu yang menggunakan WordPress sebagai platform dalam mengembangkan website. Kamu bisa langsung menuju menu appearance kemudian pilih sub menu customize. 
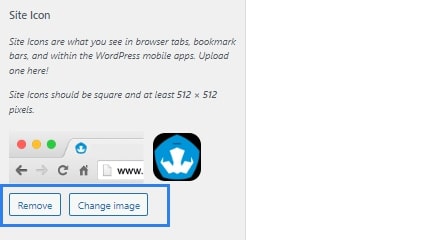
Setelah itu, pilih menu site identity pada sidebar customize, maka kamu akan menemukan section untuk mengganti favicon bernama site icon. Kamu bisa menghapusnya atau menggantinya. 
Segera Tambahkan Favicon Untuk Website Kamu
Kamu perlu segera menambahkan favicon untuk website-mu jika belum terpasang atau kamu harus segera memperbaharui jika favicon kamu tidak terlihat dengan baik. Cara membuat favicon di website tidaklah sulit. Favicon adalah icon kecil yang berfungsi sebagai branding untuk website kamu. Tujuan utamanya adalah untuk membantu pengunjung menemukan halaman website kamu dengan lebih mudah ketika mereka membuka banyak tab browser. Ukuran favicon web adalah 16×16 pixel. Cara membuat favicon di website secara garis besar adalah pertama menyiapkan gambar dan memasangnya pada website. Jika kalian ingin hosting murah cepat kalian bisa migrasi ke DomaiNesia


