Cara Membuat Mockup Website dengan Photoshop

Halo, DomaiNesians! Sudah baca cara membuat website dari nol belum? Sebelum mulai membuat website, biasanya pengembang akan membuat rancangan desain website terlebih dahulu atau yang lebih familiar disebut mockup. Pembahasan kali ini akan membahas mengenai hal tersebut lebih tepatnya cara membuat mockup website dengan Photoshop. Mockup berguna sebagai pedoman dalam implementasi website pada saat dilakukan pengkodean. Sebenarnya mockup bukanlah produk akhir dari desain rancangan website.
Saat ini dengan kemajuan tools yang ada, mockup bisa dijadikan sebuah desain yang interaktif. Artinya, mockup dapat digerakkan sehingga mendekati interaksi website yang sesungguhnya. Mockup interaktif ini disebut dengan prototype. Namun pembahasan kali ini hanya mencakup mockup ya. Oke, mari mulai pembahasan mengenai cara membuat mockup website dengan Photoshop.

Pengenalan
Apa itu Mockup
Pahami dulu yuk apa itu mockup sebelum kamu mengetahui cara membuat mockup website dengan Photoshop. Pada poin sebelumnya sudah disinggung sih kalau mockup itu adalah desain website yang membantu pengembang saat mengembangkan website. Hm, bisa dibilang ini adalah desain rancangan website. Namun apa sih pengertian lengkap dari mockup ini?
Mengacu pada penjelasan ProductPlan, Istilah mockup mengacu pada representasi visual yang realistis dari suatu produk. Mockup ini memiliki “tanggung jawab” yang besar karena nantinya produk (dalam konteks ini adalah website) akan “mencontoh” mockup dalam pengimplementasiannya.
Dalam fase desain rancangan ini sebenarnya memiliki tiga tahap dan mockup ini berada tepat di antara tahap awal dan tahap akhir. Tahap awal yang dilakukan dalam proses desain rancangan sebuah website adalah membuat wireframe. Ini adalah gambaran kasar atau bisa dibilang adalah “coret-coretan” yang bisa membantu desainer menggambarkan imajinasi yang terpikir menjadi visual yang dapat dilihat. Kamu bisa membaca lebih lanjut penjelasannya disini desain wireframe.
Jadi bisa dibayangkan kan? Wireframe yang masih berbentuk coret-coret tadi, lalu disempurnakan menjadi gambar atau desain yang lebih “high quality” menggunakan tools yang tersedia di komputer atau laptop sehingga dapat dilihat sebagai keutuhan desain yang baik. Itulah yang disebut dengan mockup.
Kemudian pada tahap akhir desain rancangan website adalah prototyping alias membuat prototype. Singkatnya, ini adalah kegiatan untuk membuat mockup agar bisa diinteraksikan. Misalkan saja pada desain mockup terdapat beberapa navigasi navbar maka pada prototype apabila salah satu menu di klik maka benar-benar akan berpindah pada halaman mockup lain yang dimaksud.
Apa itu Photoshop
Ini adalah salah satu tools yang bisa kamu gunakan dalam membuat desain mockup. Photoshop adalah tools desain yang sangat populer baik dikalangan desainer maupun masyarakat secara lebih luas. Photoshop adalah produk dari perusahaan ternama Adobe sehingga secara lengkap, tool ini disebut Adobe Photoshop.
Adobe Photoshop adalah perangkat lunak yang banyak digunakan untuk mengedit gambar raster, desain grafis, dan seni digital lainnya. Aplikasi ini menggunakan konsep lapisan atau layer untuk memungkinkan kedalaman atau susunan letak elemen dan fleksibilitas dalam proses desain atau pengeditan.
Fungsi Photoshop
Pada dasarnya Adobe Photoshop menghasilkan gambar editing pada tipe raster atau bitmap. Adobe Photoshop adalah aplikasi atau alat penting untuk desainer, pengembang web, seniman grafis, fotografer, dan profesional kreatif lainnya. Aplikasi ini banyak digunakan untuk mengedit gambar, memperbaiki, membuat komposisi gambar, mockup website, dan menambahkan efek pada gambar. Gambar digital atau pemindaian dapat diedit untuk digunakan secara online atau cetak. Tata letak situs website dapat dibuat dalam Photoshop; desain mereka dapat diselesaikan sebelum pengembang beralih ke tahap pengkodean.

Keunggulan Desain Mockup Menggunakan Photoshop
Sebelum beralih membahas cara membuat mockup website dengan photoshop, mari ketahui terlebih dahulu apa keunggulan desain mockup menggunakan aplikasi ini. Bisa dibilang, satu-satunya keunggulan melakukan desain mockup menggunakan Photoshop adalah terkait detailing aset.
Memang terdapat banyak tools yang dapat digunakan untuk melakukan desain mockup, namun hampir seluruh tools tersebut dirancang “hanya untuk” menata layout. Artinya, kamu akan kesulitan untuk membuat aset seperti ilustrasi gambar, icon, dan lain sebagainya di tools tersebut sehingga pada akhirnya kamu juga akan membutuhkan bantuan tools desain lain.
Nah, disitulah keunggulan photoshop dibandingkan dengan tools desain mockup lainnya. Dengan menggunakan photoshop kamu bisa sekaligus menyiapkan aset ilustrasi atau yang lainnya dalam satu aplikasi sehingga detail dari mockup bisa sekaligus kamu selesaikan. Lalu bagaimana cara membuat mockup website dengan Photoshop?
Baca juga : Jual Hosting untuk Developer
Cara Membuat Mockup Website dengan Photoshop
Semoga pemahaman kamu mengenai dasar teori terkait Photoshop dan mockup sudah cukup sehingga dapat mengikuti pedoman cara membuat mockup website dengan photoshop dengan baik dan lancar. Berikut inilah cara membuat mockup website dengan photoshop:
Siapkan Wireframe
Tentu, ini adalah yang sangat penting. Buat terlebih dahulu wireframe untuk membantu kamu saat akan melakukan desain. Jangan sampai kamu sudah membuat Photoshop namun tak tahu mau membuat apa. Oke, pastikan ya kamu telah memiliki wireframe.
Download dan Install Photoshop
Download atau berlangganlah terlebih dahulu aplikasi ini. Kamu bisa menggunakan Adobe Creative Cloud yang disediakan oleh Google. Ini adalah kumpulan aplikasi yang disediakan oleh Adobe termasuk Photoshop. Memang sih kamu harus mengeluarkan uang untuk menggunakan produk dari Adobe ini, namun jangan ragu terhadap fitur yang bisa kamu dapatkan. Kamu juga harus tahu apa itu cloud hosting
Memang tersedia juga aplikasi ini versi gratis (hasil cracking) di berbagai website namun sangatlah tidak direkomendasikan kamu untuk menggunakannya. Selain melanggar hak cipta dan hak guna kamu juga bisa saja membahayakan komputer atau laptop karena potensi virus yang ada.
Mulai Desain
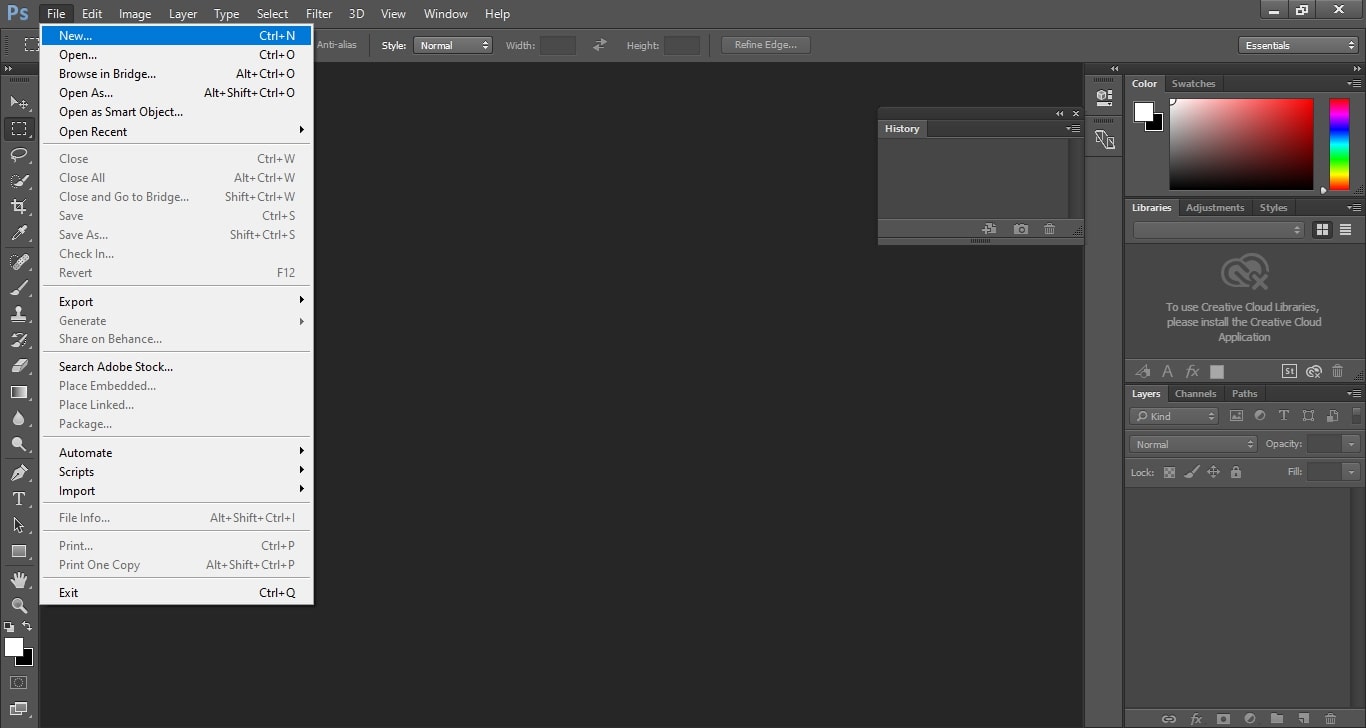
Jika instalasi telah selesai dilakukan itu artinya saatnya untuk memulai melakukan desain. Cara membuat mockup website dengan Photoshop yang pertama adalah membuat file baru. 
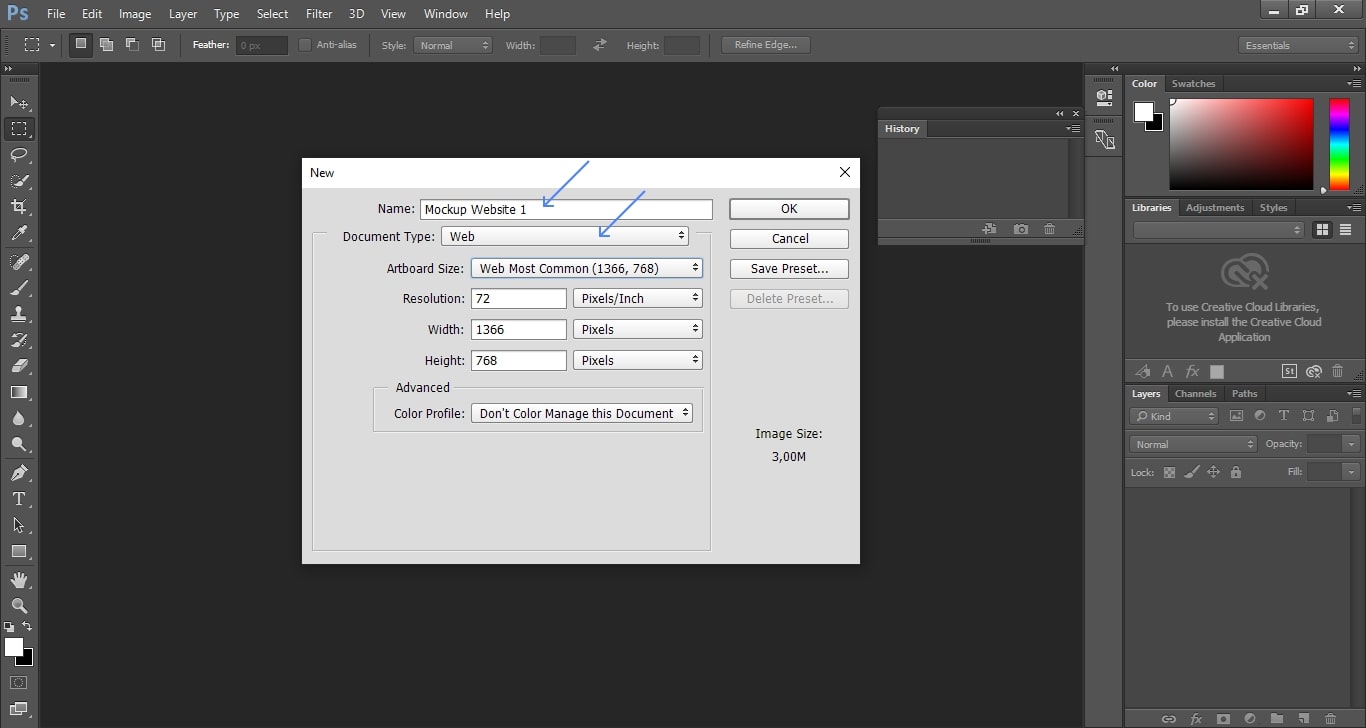
Silahkan pergi ke menu file kemudian pilih new. Kamu bisa mengikuti seperti pada panduan gambar diatas. 
Setelah itu kamu akan mendapati tampilan seperti pada gambar diatas. Silahkan beri nama file sesuai yang kamu inginkan. Kemudian jangan lupa untuk mengganti document type menjadi Web. Jika sudah kamu bisa klik Ok. 
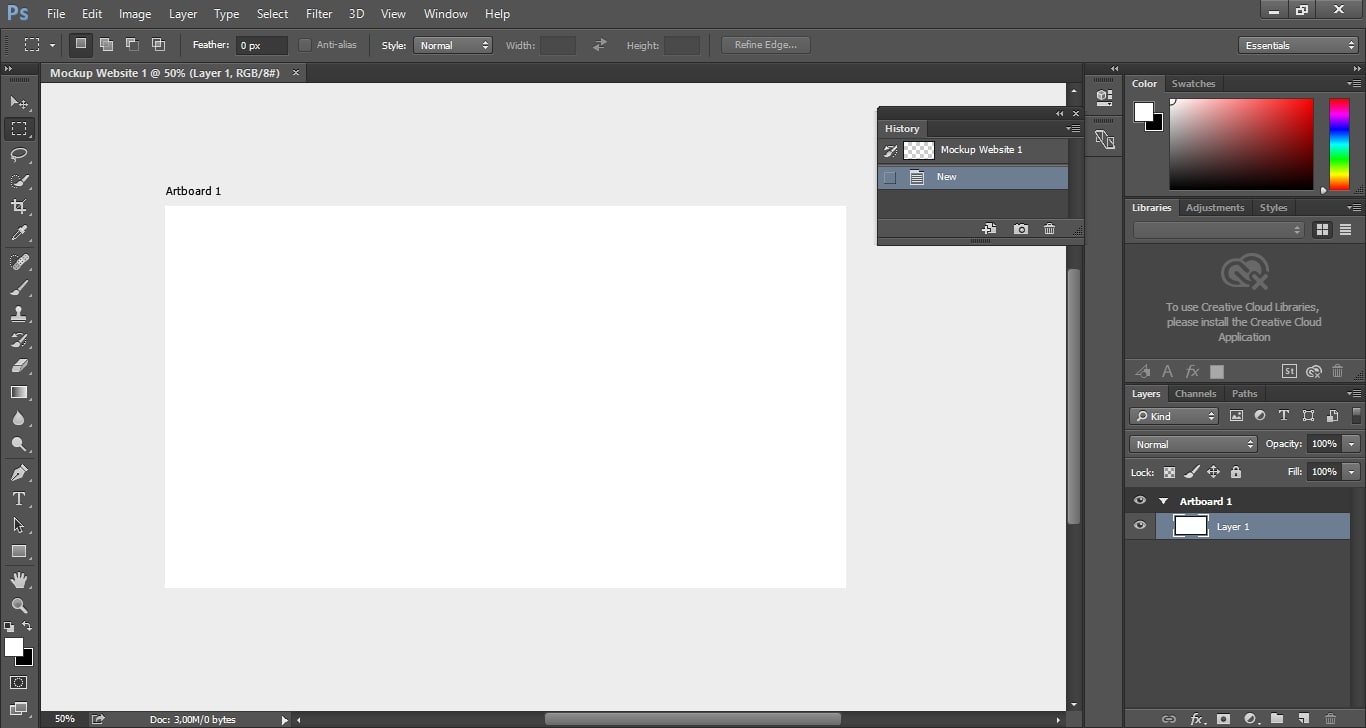
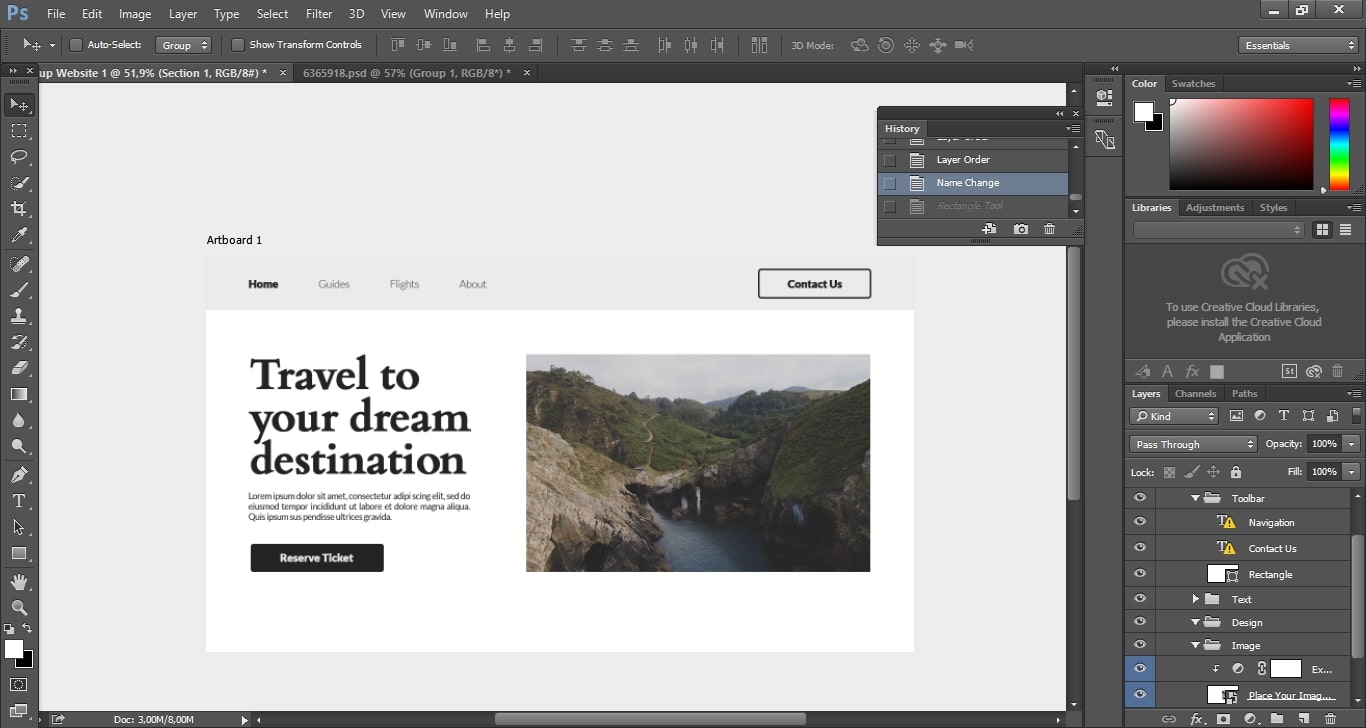
Setelah berhasil maka akan muncul workspace seperti pada gambar diatas. Itu merupakan frame website yang telah berhasil kamu buat. Kini saatnya kamu mengisinya dengan desain sesuai wireframe yang kamu miliki
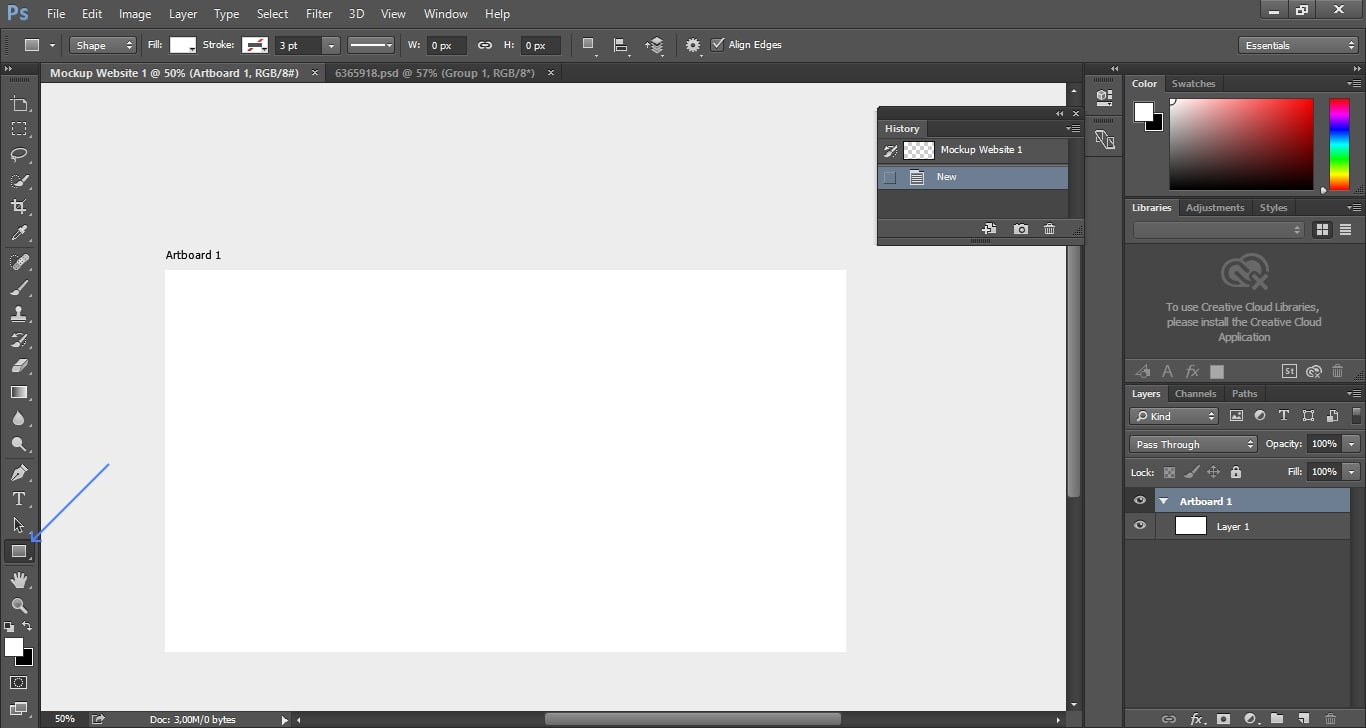
Pertama kamu bisa mulai membuat navbar menggunakan bantuan rectangle. Klik pada icon yang ditunjukan pada gambar. Lalu klik dan tahan sesuai dengan ukuran yang kamu inginkan. Selain itu kamu juga bisa mengatur warna dan menghilangkan garis tepinya pada kotak dialog yang muncul. 
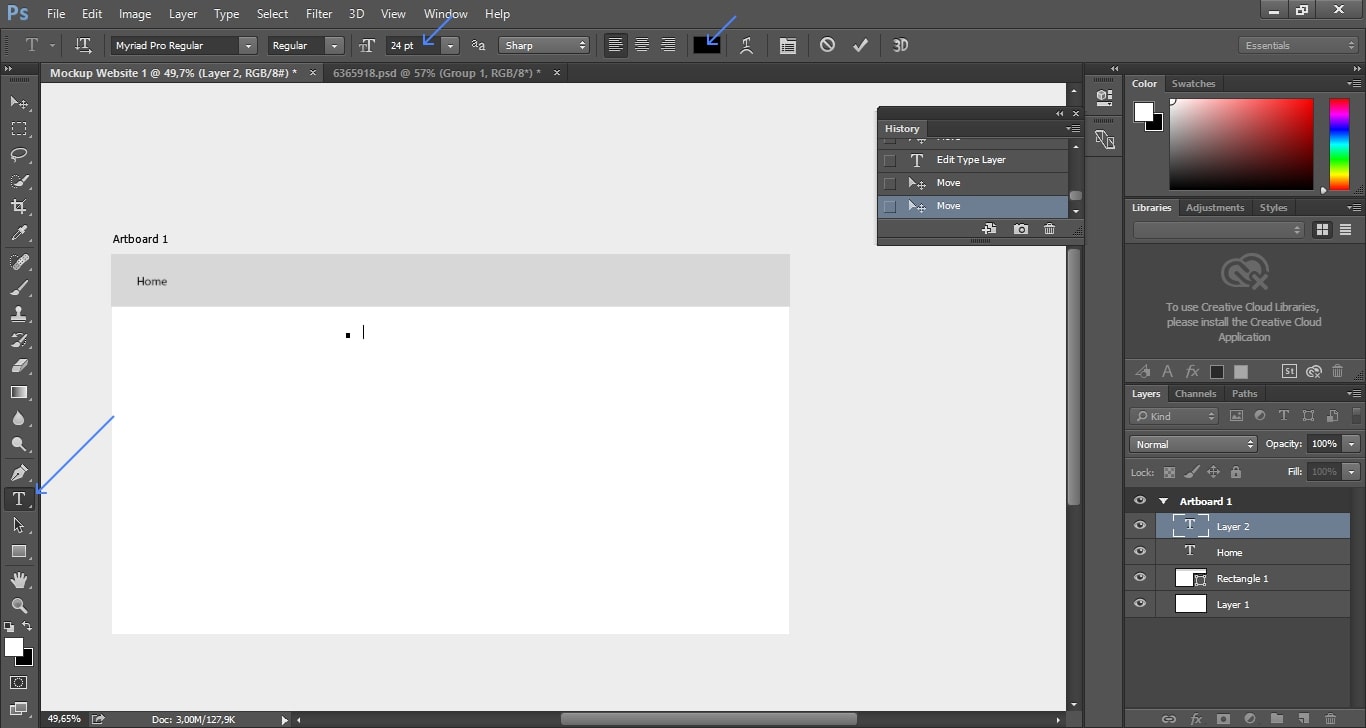
Hasil kotak atau rectangle yang berhasil kamu buat nampak seperti pada gambar diatas. Setelah itu kamu bisa langsung menambahkan teks menggunakan icon pada sidebar yang ditunjukkan oleh anak panah pada gambar. Ketikkan sesuai teks yang kamu inginkan dan atur ukuran serta warnanya pada bagian menu atas.
Buat tampilan hingga sesuai dengan desain yang kamu harapkan dan sesuai dengan wireframe. Setelah melakukan desain dengan tahap-tahap yang telah dijelaskan diatas maka akan tampak gambar seperti dibawah ini
Untuk memasukan gambar, kamu bisa langsung melakukan copy paste ke workspace photoshop atau bisa melakukannya dengan drag and drop.
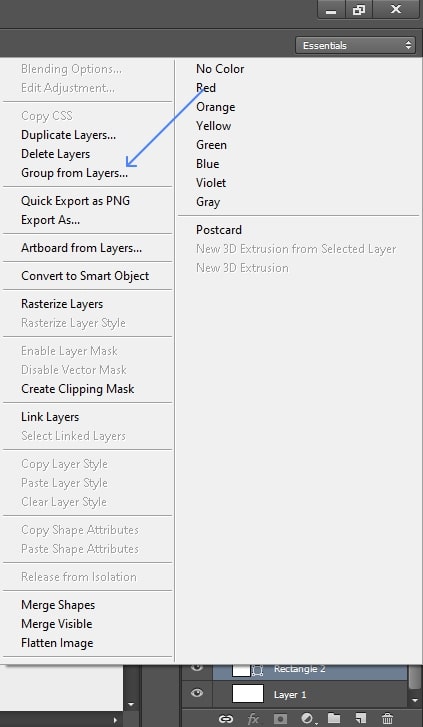
Jika sudah kamu bisa merapikan layer desainmu. Indikator layer desain terletak pada bagian pojok kanan bawah aplikasi. Kamu bisa menjadikan elemen-elemen dalam satu section masuk dalam satu grup yang sama untuk memudahkan mengorganisasi elemen yang ada. Caranya bisa kamu lakukan dengan menyeleksi elemen yang kamu inginkan lalu klik kanan dan pilih group from layers.. seperti pada gambar dibawah ini
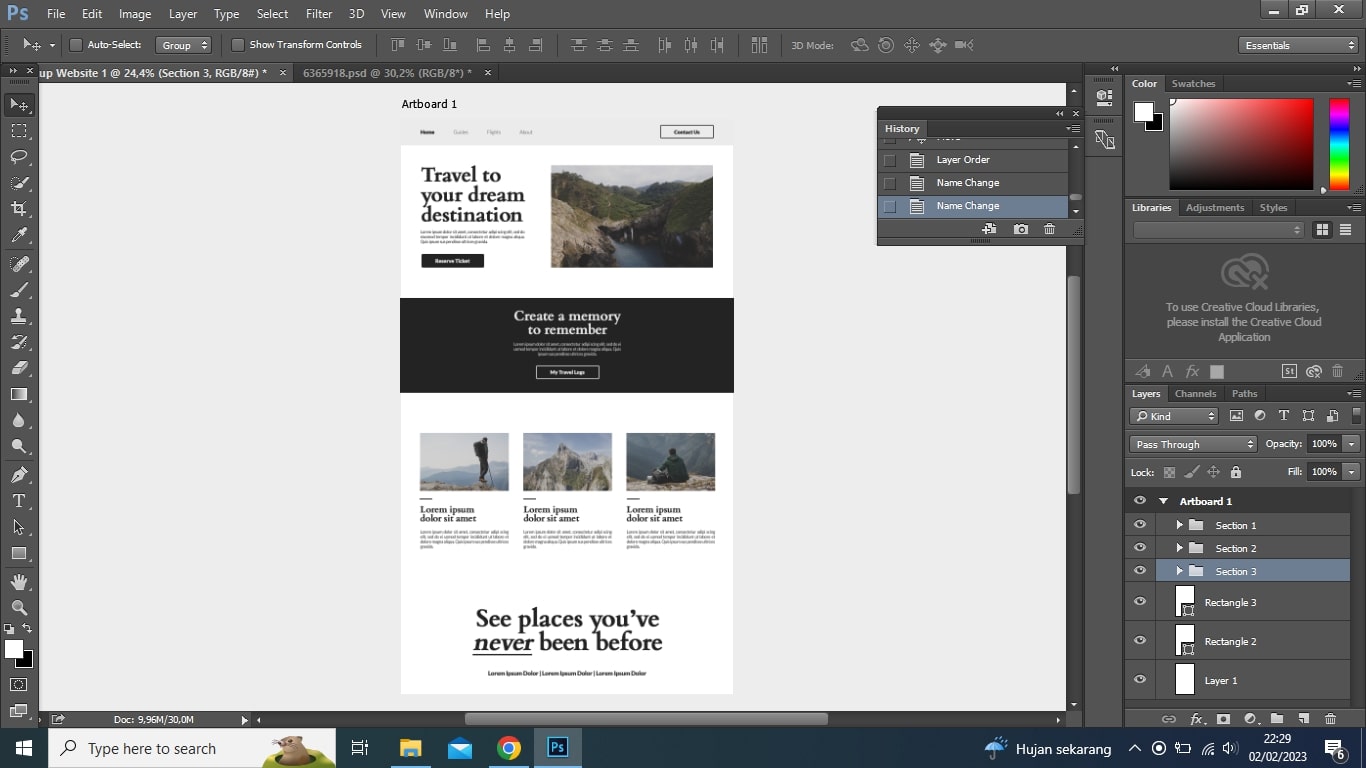
Kemudian beri nama sesuai yang kamu inginkan. Alangkah lebih baik kamu menamakan berurutan sesuai dengan urutan section. Cara membuat mockup website dengan Photoshop selanjutnya adalah dengan melanjutkan desain sesuai yang diharapkan.
Berikut ini adalah hasil yang didapat setelah melakukan desain dengan tahap atau cara yang telah dijelaskan pada penjelasan diatas.
Mudah kan cara membuat mockup website dengan Photoshop? Jika kamu mengikuti tahap-tahap diatas, maka kamu dengan mudah bisa mengimplementasikan wireframe yang telah kamu miliki menjadi desain mockup website yang keren.
Buat Mockup Lebih Detail Dengan Photoshop
Aplikasi mockup website itu beragam, kamu bisa menyesuaikan dengan kebutuhan yang kamu miliki. Namun perlu kamu ketahui bahwa cara membuat mockup website dengan Photoshop adalah salah satu yang terbaik.
Menggunakan photoshop dapat mengefisienkan aktivitas kamu saat melakukan desain website karena kamu bisa sekaligus menyiapkan aset ilustrasi atau yang lainnya. Cara membuat mockup website dengan Photoshop memiliki beberapa tahap diantaranya adalah dengan menyiapkan wireframe terlebih dahulu, download dan install photoshop, kemudian mulai lakukan desain. Yuk, saatnya membuat mockup lebih mudah dan detail dengan photoshop!
Untuk membuat website tentu kamu membutuhkan domain dan hosting, untuk melihat ketersediaan domain .id kalian bisa cek domain di DomaiNesia.