
Cara Membuat Sitemap Blog Untuk Mempercepat Index Website

Bagaimana sih cara membuat sitemap yang benar? Sebelum menjelaskan cara membuat sitemap yang benar, DomaiNesia akan menjelaskan apa itu sitemap terlebih dahulu.
Sitemap merupakan kumpulan informasi yang berada pada situs yang memuat banyak URL atau daftar semua link/URL yang ada di situs kamu, Sitemap sendiri berfungsi sebagai peta untuk search engine agar cepat mengindex url baru yang ada di dalam website kamu.
Tidak cuma Link saja yang terdapat pada sitemap, melainkan juga terdapat metadata. Metadata adalah informasi yang memuat kapan terakhir kali kamu mengupdate website dan seberapa sering website kamu diupdate.
Karena adanya Sitemap ini, Search Engine atau mesin pencari seperti Google, Bing, dan Yandex akan dapat menemukan setiap URL yang ada di blog atau situs kamu dengan mudah, yang nantinya akan berdampak pada cepat atau tidaknya pengindeksan konten di halaman pencari. Oleh sebab itu Sitemap sangatlah vital untuk optimasi SEO (Search Engine Optimization).
Berikut ini DomaiNesia akan menjelaskan cara membuat sitemap blog untuk mempercepat index website kamu.
Baca Juga : Domain Murah di Indonesia
Cara Membuat Sitemap Untuk Blogger
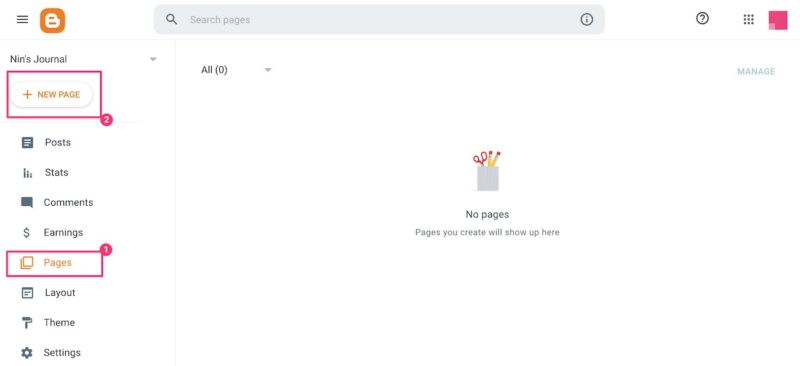
Pages atau Halaman . Kemudian klik New Page.
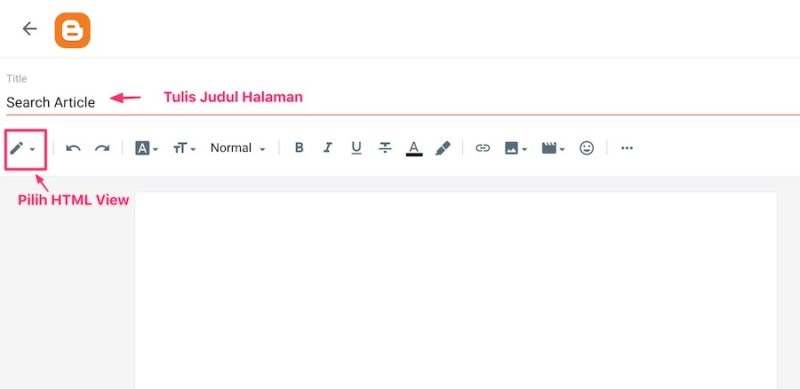
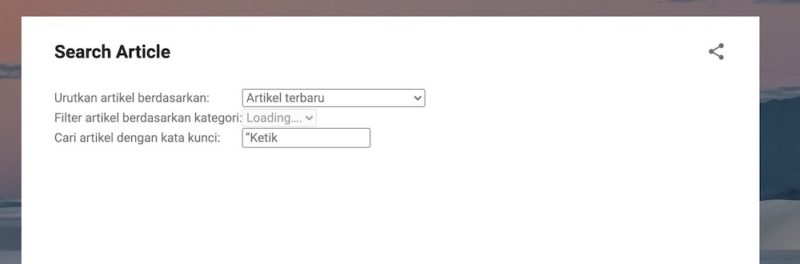
Search Article. Lalu, ganti view menjadi HTML View dengan cara klik ikon pensil seperti gambar di bawah ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 |
<style type=’text/css’ scoped=””> #table-outer{padding:7px 10px;margin:0 auto} #table-outer table{width:auto;margin:0 auto;border:none!important;} #table-outer table td{border:none!important;padding:0!important} #table-outer label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0} #table-outer select[disabled]{opacity:.4} #post-searcher{display:block;margin:0;padding:0} #table-outer input,#table-outer select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0 0 5px;padding:5px;font-family: Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box} #table-outer select option{min-height:1.4em!important;} #table-outer input#feed-q{padding:5px 10px!important;} #feed-container{background:#fff;display:block;clear:both;margin:0;padding:0;list-style:none;overflow:hidden;position:relative;border-top:none} #feed-container li{list-style:none;margin:0;padding:0;border-top:1px solid #eee;color:#555;width:auto;float:left;display:inline} #feed-container li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis} #feed-container li a{text-decoration:none;color:#2C2C2C;font-weight:500} #feed-container li a:hover{text-decoration:none;color:#E94141} #feed-container li .news-text{margin-top:5px;line-height:1.3em!important} #feed-container li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block;width:140px!important;} #result-desc{margin:0;padding:0;} #result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52} #result-desc div{color:inherit} #feed-nav{margin:10px 0 30px;text-align:center;font-weight:500} #feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px} #feed-nav a,#feed-nav span:hover{color:#1B1B1B} #feed-nav a:active,#feed-nav a:hover{color:#555} #feed-nav span{cursor:wait} @media (max-width:600px){#table-outer table{margin:0 auto;width:100%} #feed-container,#table-outer{margin:0 auto} #feed-container li .inner{margin:5px auto;height:auto} #feedContainer li{float:none;display:block;width:auto;height:auto} #feed-container li .news-text, #feedContainer:after,#feed-container li img{display:none!important} } @media (max-width:414px){#table-outer table td{display:block;text-align:center} #table-outer label{display:block;margin:0;padding:4px 0 0;text-align:center} #table-outer input, #table-outer select{margin:0 0 10px} } </style> <div id=”table-outer”> <table> <tbody> <tr> <td> <label for=”feed-order”>Urutkan artikel berdasarkan:</label> </td> <td> <select id=”feed-order”> <option selected=”” value=”published”>Artikel terbaru</option> <option value=”updated”>Artikel yang terakhir di update</option> </select> </td> </tr> <tr> <td> <label for=”label-sorter”>Filter artikel berdasarkan kategori:</label> </td> <td> <select disabled=”” id=”label-sorter”> <option selected=””>Loading….</option> </select> </td> </tr> <tr> <td> <label for=”feed-q”>Cari artikel dengan kata kunci:</label> </td> <td> <form id=”post-searcher”> <input id=”feed-q” placeholder=”Ketik dan tekan ENTER” type=”text” /> </form> </td> </tr> </tbody> </table> </div> <br /> <header id=”result-desc”></header> <br /> <ul id=”feed-container”></ul> <div id=”feed-nav”> </div> <script type=’text/javaScript’> document.write;var loadToc,loadCategories,_toc={init:function(){var cfg={homePage:window.location.origin,maxResults:10,numChars:270,thumbWidth:140,thumbHeight:95,navText:”Tampilkan artikel selanjutnya ▼”,resetToc:”Kembali ke Awal”,noImage:”//2.bp.blogspot.com/-ex3V86fj4dQ/UrCQQa4cLsI/AAAAAAAAFdA/j2FCTmGOrog/s1100/no-thumbnail.png”,loading:”<span>Memuat…</span>”,counting:”<div>Memuat artikel…</div>”,searching:”<span>Mencari…</span>”},w=window,d=document,el=function(id){return d.getElementById(id);},o={a:el(‘feed-order’),b:el(‘label-sorter’).parentNode,c:el(‘post-searcher’),d:el(‘feed-q’),e:el(‘result-desc’),f:el(‘feed-container’),g:el(‘feed-nav’),h:d.getElementsByTagName(‘head’)[0],i:0,j:null,k:’published’,l:0,m:””},fn={a:function(){old=el(‘temporer-script’);old.parentNode.removeChild(old);},b:function(param){var script=d.createElement(‘script’);script.type=”text/javascript”;script.id=”temporer-script”;script.src=param;if(el(‘temporer-script’))fn.a();o.h.appendChild(script);},c:function(mode,tag,order){o.i++;o.e.innerHTML=cfg.counting;o.g.innerHTML=cfg[mode==1?”searching”:”loading”];if(mode===0){fn.b(tag!==null?cfg.homePage+’/feeds/posts/summary/-/’+ tag+’?alt=json-in-script&start-index=’+((o.i*cfg.maxResults)+ 1)+’&max-results=’+ cfg.maxResults+’&orderby=’+ order+’&callback=loadToc’:cfg.homePage+’/feeds/posts/summary?alt=json-in-script&start-index=’+((o.i*cfg.maxResults)+ 1)+’&max-results=’+ cfg.maxResults+’&orderby=’+ order+’&callback=loadToc’);}else if(mode==1){fn.b(cfg.homePage+’/feeds/posts/summary?alt=json-in-script&start-index=’+((o.i*cfg.maxResults)+ 1)+’&max-results=’+ cfg.maxResults+’&q=’+ tag+’&orderby=’+ order+’&callback=loadToc’);} o.j=(tag!==null)?tag:null;o.l=mode;o.a.disabled=true;o.b.children[0].disabled=true;},d:function(json){var _h;o.g.innerHTML=””;o.e.innerHTML=o.l==1?'<span>Hasil penelusuran untuk kata kunci <b>“’+ o.m+’”</b> (‘+ json.feed.openSearch$totalResults.$t+’ Hasil)</span>’:'<div>Total: ‘+ json.feed.openSearch$totalResults.$t+’ Artikel</div>’;if(“entry”in json.feed){var a=json.feed.entry,b,c,_d,e=”0 Komentar”,f=””,g;for(var i=0;i<cfg.maxResults;i++){if(i==a.length)break;b=a[i].title.$t;_d=(“summary”in a[i])?a[i].summary.$t.replace(/<br ?\/?>/ig,” “).replace(/<(.*?)>/g,””).replace(/<iframe/ig,””).substring(0,cfg.numChars):””;g=(“media$thumbnail”in a[i])?a[i].media$thumbnail.url.replace(/.*?:\/\//g , “//”).replace(/\/s[0-9]+\-c/,”\/s”+ cfg.thumbWidth+””):cfg.noImage.replace(/\/s[0-9]+\-c/,”\/s”+ cfg.thumbWidth+””);for(var j=0,jen=a[i].link.length;j<jen;j++){c=(a[i].link[j].rel==”alternate”)?a[i].link[j].href:”#”;} for(var k=0,ken=a[i].link.length;k<ken;k++){if(a[i].link[k].rel==”replies”&&a[i].link[k].type==”text/html”){e=a[i].link[k].title;break;}} _h=d.createElement(‘li’);_h.innerHTML='<div class=”inner”><img style=”width:’+ cfg.thumbWidth+’px;height:’+ cfg.thumbHeight+’px;” src=”‘+ g+'” alt=”‘+ b+'”><a class=”toc-title” href=”‘+ c+'” target=”_blank” title=”‘+ b+'”>’+ b+'</a><div class=”news-text”>’+ _d+’…<br style=”clear:both;”></div></div>’;o.f.appendChild(_h);} _h=d.createElement(‘a’);_h.href=’#load-more’;_h.innerHTML=cfg.navText;_h.onclick=function(){fn.c(o.l,o.j,o.k);return false;};}else{_h=d.createElement(‘a’);_h.href=’#reset-content’;_h.innerHTML=cfg.resetToc;_h.onclick=function(){o.i=-1;o.e.innerHTML=cfg.counting;o.f.innerHTML=””;fn.c(0,null,’published’);o.a.innerHTML=o.a.innerHTML;o.b.children[0].innerHTML=o.b.children[0].innerHTML;return false;};} o.g.appendChild(_h);o.a.disabled=false;o.b.children[0].disabled=false;},e:function(json){var a=json.feed.category,b='<select id=”label-sorter”><option value=”” selected disabled>Pilih Kategori…</option>’;for(var i=0,len=a.length;i<len;i++){b+='<option value=”‘+ encodeURIComponent(a[i].term).replace(/%20/g, ” “)+'”>’+ encodeURIComponent(a[i].term).replace(/%20/g, ” “)+'</option>’;} b+='</select>’;o.b.innerHTML=b;o.b.children[0].onchange=function(){o.i=-1;o.f.innerHTML=””;o.g.innerHTML=cfg.loading;fn.c(0,this.value,o.k);};}};loadToc=fn.d;loadCategories=fn.e;fn.b(cfg.homePage+’/feeds/posts/summary?alt=json-in-script&start-index=’+(o.i+ 1)+’&max-results=’+ cfg.maxResults+’&orderby=published&callback=loadToc’);fn.b(cfg.homePage+’/feeds/posts/summary?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories’);o.a.onchange=function(){o.i=-1;o.f.innerHTML=””;o.g.innerHTML=cfg.counting;o.b.children[0].innerHTML=o.b.children[0].innerHTML;fn.c(0,null,this.value);o.k=this.value;};o.c.onsubmit=function(){o.i=-1;o.f.innerHTML=””;o.m=o.d.value;fn.c(1,o.d.value,o.k);return false;};}};_toc.init(); </script> |
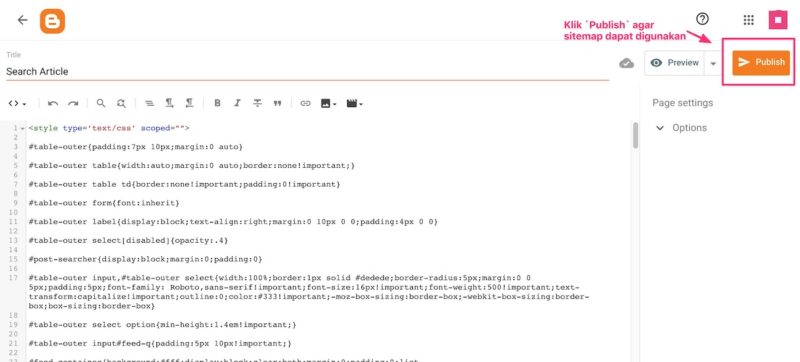
Jika sudah langsung saja paste ke dalam halaman yang telah dibuat tadi dan dilanjutkan klik
Publish.

Apabila kamu sudah membuat halaman dengan nama sitemap sebelumnya, maka tidak perlu membuat halaman baru lagi. Cukup dengan menyalin script saja dan paste di halaman sitemap yang pernah dibuat sebelumnya.

Baca Juga : Cara Buat Blog Mudah Tanpa Ribet Bagi Pemula
Cara Membuat Sitemap Untuk WordPress
WordPress sendiri memiliki cara yang berbeda untuk pembuatan sitemap, yaitu dengan menggunakan plugin untuk pembuatan sitemapnya. Berikut ini DomaiNesia akan memnjelaskan step by step cara membuat Sitemap di WordPress
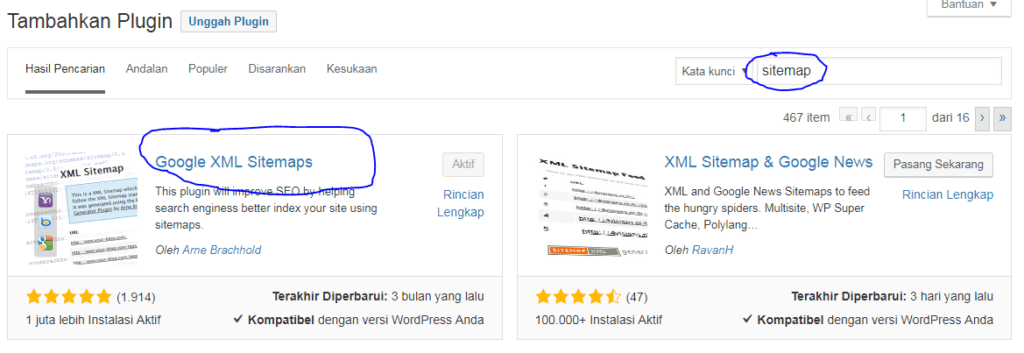
- Login WordPress Kamu –> Plugin –> Tambahkan Plugin –> Ketikan “Sitemap” –> install Google XML Sitemaps

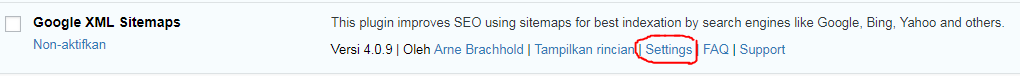
2. Lalu lihat Plugin yang sudah terinstall lalu klik setting pada Google XML Sitemaps

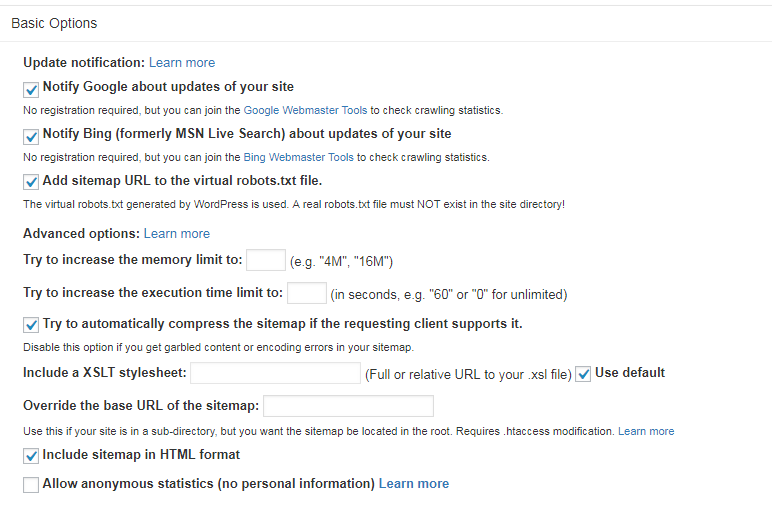
3. Pilih Basic Options setting seperti gambar dibawah ini

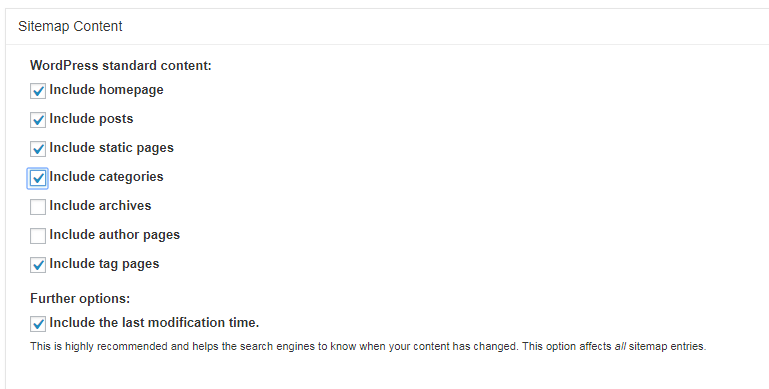
4. Setting sitemap content seperti dibawah ini

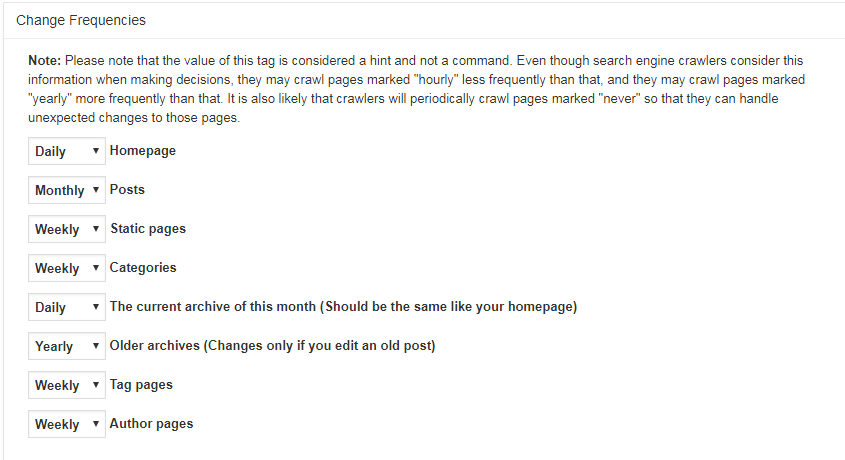
5. Setting change frequencies seperti gambar dibawah ini lalu Update Options

Itulah cara membuat Sitemap di WordPress, Lalu Bagaimana cara Upload Sitemaps di google webmastertools?
Baca Juga : Mail Hosting Terbaik dari Domainesia
Berikut Cara Upload / Submit Sitemaps di Google Web Master Tools
1. Pertama-tama kamu harus Login ke Google Webmaster Tools terlebih dahulu https://www.google.com/webmasters/tools/,
2. Lalu klik link website/blog kamu,
3. Selanjutnya pilih menu “crawl” –> “Sitemaps” dan klik “Add/Test Sitemap”, Nah pada saat itu muncul kolom , isikan kode sitemap kamu,
– www.domainesia.com/sitemap.xml (Untuk WordPress)
– Atau masukkan feed blogger Anda seperti di bawah ini :
www.domainesia/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc
– Bisa juga dengan jenis feed atom.xml-nya
http://domainesia.blogspot.com/atom.xml
Jika jumlah posting/artikel website atau blog Anda lebih dari 1000, fungsikan sitemap berikut ini:
atom.xml?redirect=false&start-index=1001&max-results=1500
4. Setelah kamu selesai meng-copy kode tersebut, untuk menyimpan sitemap, tekan tombol “Submit Sitemap”,
5.Selamat kamu sudah berhasil mendaftar Sitemap ke Google Webmaster Tools.
Untuk meningkatkan keberadaan pencarian website kamu di Google, sitemap sangat bermanfaat untuk membuat website kamu berinteraksi dengan mesin dengan lebih baik. Mesin pencari akan mudah mendapatkan informasi seberapa sering website kamu di update kontennya dan pada category apa kamu sering memperbarui konten dan menentukan rata-rata crawl pada website kamu, itulah beberapa cara setting sitemaps di blog dan wordpress.
Semoga Artikel Cara Membuat Sitemap Blog Untuk Mempercepat Index Web ini Bermanfaat
Selamat Mencoba!
Baca juga : Cara Membuat Website Sendiri



Halo kak, di panel plugin yoast ada kak untuk setting sitemap
Saya menggunakan plugin yoast, namun saya tidak tahu cara membuat Page berisi halaman Sitemap, adakah yang bisa membantu saya ? terimakasih.
Sitemap memang penting agar artikel diindeks google
Maksih ya DomaiNesia , Sangat membantu banget bagi saya yang masih belajar
langsung saya praktekan cek di
Nice share, sangat bermanfa'at. Terima kasih
Kenapa yang atom.xml ndak bisa terindex di web saya ya ?
Apakah tiap kali kita membuat artikel baru di blogger harus mengupdate sitemap kita secara manual atau google sudah secara otomatis mengupdate artikel yg baru di upload di blog kita ?
Mantab gan infonya, sangat membantu saya yang masih awam ini..
untuk blogspot kok gak bisa ya
makasih kak atas informasinya hehe
hmmm ... kok blank yang blogger gan ?
<a href="infoancas31.blogspot.com" rel="nofollow">Terima kasih gan </a>
ini cara buatnya gimana? "2. Lalu buatlah link pada Home Page blog untuk menghubungkan Sitemap"
nice info nya
min.. kalau sitemap berdasarkan huruf abjad gimana?
sami sami :)
Mau tanya, kalau untuk sitemap untuk blogger, di scipr di bawah ini, semuanya dipaste apa adanya atau agkannya dirubah disesuaikan dengan jumlah postingan var numposts = 13;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;
samabang,punya saya juga gitu
gagal kenapa gan? sudah download plugin diatas?
Sitemapnya di blog saya kok ga bisa muncul apa apa ya gan ? Mohon bantuannya gan ? padahal udah disesuaikan sama pengaturan diatas gan
Gagal nih kk :(
sudah saya praktekan , semua artikel blog saya langsung di index google... trimakasih www.jejaker.com
untuk yang blogger, pas saya buat di page.. tidak muncul apa2 ya.. apa benar seperti itu admin? ini blog saya https://www.uptodit.com
Terimamasih. Tipsnya sangat bermanfaat.. Kebetulan ane lagi nyari cara bikin sitemap.. Untuk di web ane www.siantarmen.com
membantu sekali gan ,,,terimakasih