
Begini Cara Membuat Tombol Share di Website

Share atau bagikan, itu mungkin adalah action yang sering kamu pakai ketika menemukan konten menarik di media sosial kamu. Harapannya kamu bisa berbagi dengan rekan atau kerabatmu. Tapi apakah kamu mengetahui cara membuat tombol share di website? Jika kamu ingin membuat blog atau website berita, sepertinya fitur tombol bagikan ini adalah hal yang penting kamu buat.
Saat ini bisa dibilang kita berada pada keadaan zaman surplus akan informasi. Tentu ini tidaklah merugikan jika dapat kita siasati secara bijak. Artinya, kita semua seharusnya bisa menjadi kurator atas informasi yang diperoleh. Salah satu kemudahan yang didapatkan pada era yang modern saat ini adalah internet. Ya, inilah faktor utama terjadinya surplus informasi tersebut.
Membaca informasi di sebuah website terutama portal berita misalnya, akan kita dapati fitur yang memudahkan kita untuk berbagi informasi kepada siapapun. Fitur tersebut adalah tombol share atau bagikan. Sekali lagi, sebagai pembaca kita harus pintar dalam meng-kurasi konten sebelum membagikannya kepada orang banyak. Tentu membagikan informasi positif adalah hal yang baik. Itulah fungsi dan kelebihan dari tombol share. Ya, tentunya memudahkan dalam berbagi informasi dan seharusnya adalah informasi yang positif.

Jika kamu ingin membuat portal berita atau blog atau bahkan website yang lebih kompleks. Jangan sampai lupa untuk membuat fitur share ini. Selain berfungsi sebagai media menyebarkan dan membagikan informasi positif, secara perhitungan bisnis tombol share ini juga mampu meningkatkan leads website.
Kamu bisa memanfaatkan sebagai konten referral atau menjadi salah satu syarat dan ketentuan dalam sebuah kontes atau giveaway. Jika pengunjung membagikan konten di website maka secara tidak langsung teman atau kontak dari si penyebar tadi melihatnya. Apabila mereka tertarik tentu kamu sebagai pemilik website mendapatkan keuntungan traffic masuk. Lalu bagaimana cara membuat tombol share di website? Apakah sulit untuk membuatnya?
Seperti pada cara buat web pribadi atau web lainnya, ada dua kemungkinan developer membuatnya. Pertama menggunakan murni code alias ngoding dan yang kedua menggunakan web builder atau Content Management System (CMS). Tentu ini tergantung kebutuhan dan bagaimana website ini akan berkembang kedepannya. Oke, berikut ini adalah cara membuat tombol share di website:
Menggunakan HTML
Cara membuat tombol share di website yang pertama adalah dengan menggunakan code tepatnya adalah HTML. HTML adalah singkatan dari HyperText Markup Language. Ini adalah bahasa markup standar untuk pembuatan halaman web. Ini memungkinkan pembuatan dan struktur bagian, paragraf, dan tautan menggunakan elemen HTML (blok bangunan halaman web) seperti tag dan atribut. Namun tak hanya menyiapkan code HTML, kamu juga akan mengkombinasikan dengan CSS dan JS untuk mendapatkan hasil yang baik. CSS adalah bahasa pemrograman yang mampu mengontrol tampilan website sedangkan JS merupakan bahasa pemrograman berbasis teks yang memungkinkan kamu membuat elemen interaktif di halaman website dengan membuat fungsi-fungsi yang bisa dijalankan.
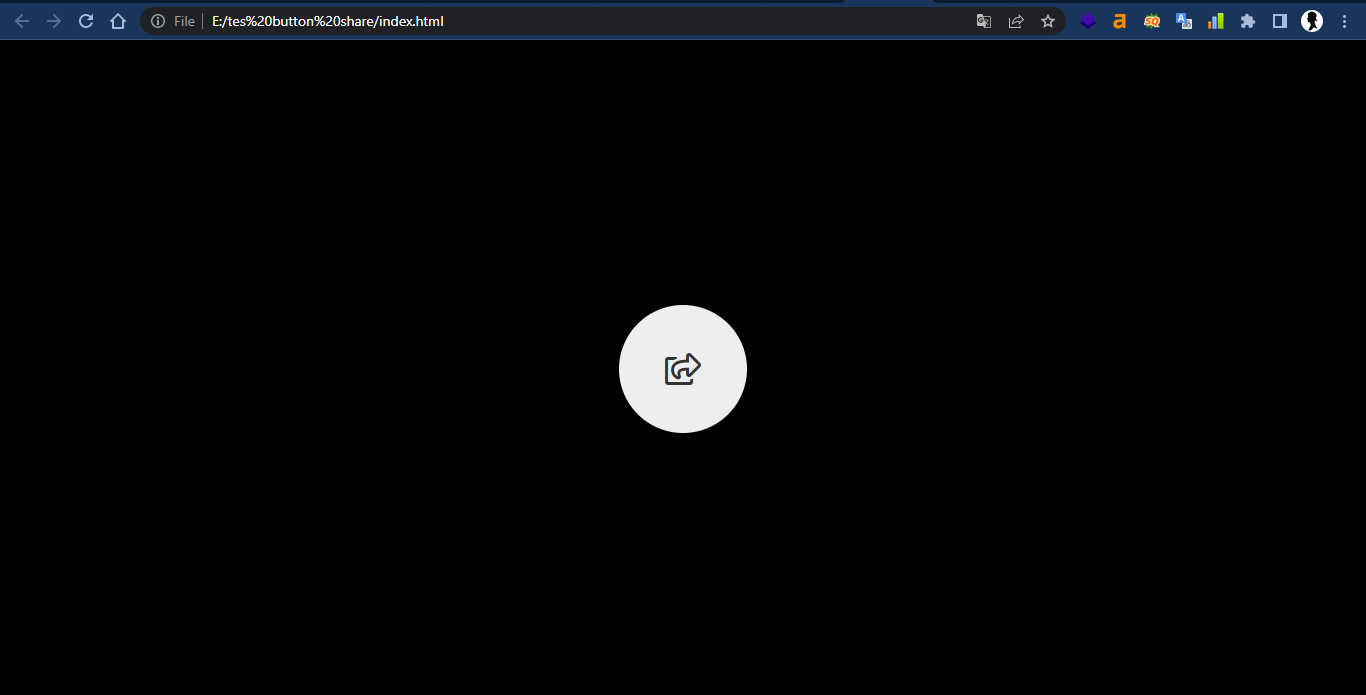
Pada kesempatan ini kamu akan membuat tombol share dengan desain yang menarik dan pastinya anti mainstream. Berikut ini adalah contoh dari hasil tombol share yang akan dibuat. Oh ya, kamu juga bisa menggunakan hosting murah dari DomaiNesia untuk membuat website-mu.
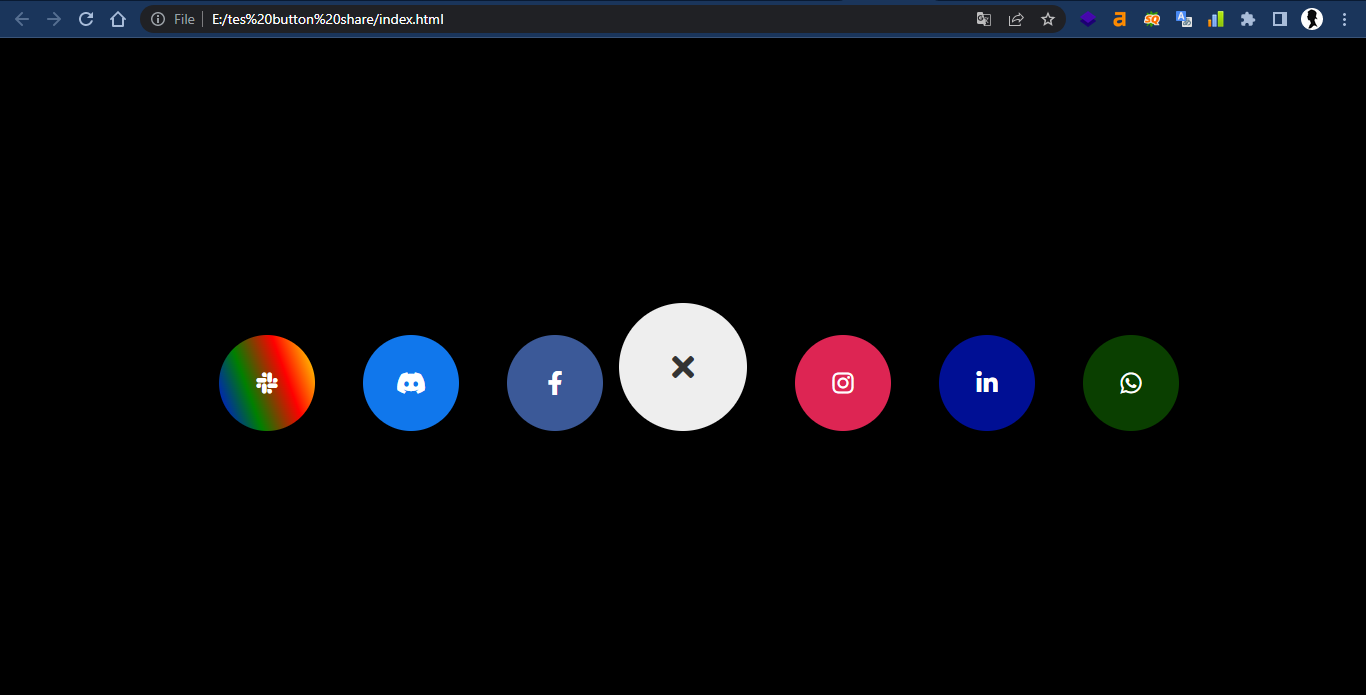
Kamu akan mendapati satu tombol yang merepresentasikan share. Namun karena saat ini terdapat banyak channel yang biasa digunakan orang maka ketika tombol tersebut di klik akan muncul beberapa pilihan channel seperti pada gambar dibawah ini. 
Buat Code HTML
Code HTML yang bisa kamu gunakan dalam cara membuat tombol share di website adalah sebagai berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="style.css"> crossorigin="anonymous"> </script> <script src="index.js"></script> </head> <body> <div class="main_box"> <input type="checkbox" id="share_button"> <label for="share_button"> <span class="sharebtn" > <i class="far fa-share-square"></i> </span> </label> <div class="sm_list"> <a href="#" class="facebook"> <i class="fab fa-facebook-f"></i> </a> <a href="#" class="instagram"> <i class="fab fa-instagram"></i> </a> <a href="#" class="linkedin"> <i class="fab fa-linkedin-in"></i> </a> <a href="#" class="discord"> <i class="fab fa-discord"></i> </a> <a href="#" class="whatsapp"> <i class="fab fa-whatsapp"></i> </a> <a href="#" class="slack"> <i class="fab fa-slack"></i> </a> </div> </div> </body> </html> |
Buat Style CSS
Style CSS yang bisa kamu gunakan dalam cara membuat tombol share di website adalah sebagai berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 |
/* Restoring browsering effects */ *{ margin:0; padding: 0; box-sizing: border-box; } body{ height: 100vh; display: flex; justify-content: center; align-items: center; background-color: #000; } .main_box{ width: 4em; height: 4em; position: relative; } #share_button{ display: none; } span,a{ position: absolute; display: flex; justify-content: center; align-items: center; border-radius: 50%; } span{ width: 4em; height: 4em; top: 50%; left: 50%; transform: translate(-50%,-50%); background-color: #eee; color: #333; font-size: 2em; z-index: 1; cursor: pointer; /* border-radius: 30%; */ } .sm_list{ width: 4em; height: 4em; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .sm_list a{ width: 4em; height: 4em; border-radius: 50%; text-decoration: none; color: #fff; transition: all .3s; font-size: 1.5em; } #share_button:checked ~ .sm_list a:nth-child(1){ background-color: #3B5998; transition-delay: 0.2s; transform: translateX(-6em); } #share_button:checked ~ .sm_list a:nth-child(2){ background-color: #dd2553; transition-delay: 0.2s; transform: translateX(6em); } #share_button:checked ~ .sm_list a:nth-child(3){ background-color: #000f94; transition-delay: 0.3s; transform: translateX(12em); } #share_button:checked ~ .sm_list a:nth-child(4){ background-color: #1077ec; transition-delay: 0.3s; transform: translateX(-12em); } #share_button:checked ~ .sm_list a:nth-child(5){ background-color: rgb(10, 63, 0); transition-delay: 0.4s; transform: translateX(18em); } #share_button:checked ~ .sm_list a:nth-child(6){ background: linear-gradient(70deg,blue,green,red,yellow); transition-delay: 0.4s; transform: translateX(-18em); } /* Hovering Effects */ #share_button:checked ~ .sm_list a:nth-child(1):hover{ background-color: #ffffff; color: #3B5998; /* transition-delay: 0.2s; transform: translateX(-6em); */ } #share_button:checked ~ .sm_list a:nth-child(2):hover{ color: #dd2553; background-color: #fff; } #share_button:checked ~ .sm_list a:nth-child(3):hover{ color: #000f94; background-color: #fff; } #share_button:checked ~ .sm_list a:nth-child(4):hover{ color: #1077ec; background-color: #fff; } #share_button:checked ~ .sm_list a:nth-child(5):hover{ color: rgb(10, 63, 0); background-color: #fff; } #share_button:checked ~ .sm_list a:nth-child(6):hover{ color: black; background-image: linear-gradient(90deg,white,grey); } span:visited{ background-color: #000f94; } |
Buat Script JS
Script JS yang dapat kamu gunakan dalam cara membuat tombol share di website adalah sebagai berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<script> // Selecting the html class and // convert it to an object const sharebtn = document.querySelector('.sharebtn') // Creating a bool variable for changing // the image of share button var bool = 0 // Adding an event listener sharebtn.addEventListener('click', () => { // As we clicked the mouse over // the share button the bool value. // get flipped and then working of // if-else loop get starts bool = !bool if (bool == 0) { sharebtn.innerHTML = '<i class="far fa-share-square"></i>' } else { sharebtn.innerHTML = '<i class="fas fa-times"></i>' } }) </script> |
Menggunakan WordPress
Cara membuat tombol share di website wordpress selanjutnya adalah dengan menggunakan CMS WordPress. Cara membuat tombol share di website wordpress tentu lebih mudah daripada harus melakukan pengkodean. WordPress adalah Content Management System (CMS) open source. Ini adalah alat yang populer untuk individu tanpa pengalaman pengkodean yang ingin membangun situs web dan blog. Perangkat lunak ini tidak memerlukan biaya apa pun. Siapapun dapat menginstal, menggunakan, dan memodifikasinya secara gratis.
Pada awalnya, WordPress digunakan untuk membuat blog. Namun hari ini, WordPress telah berkembang dan kamu dapat membuat semua jenis website disini. Kamu dapat membangun blog hobi atau gaya hidup, portofolio profesional, web bisnis, toko online, dan website lainnya. Bahkan saat ini WordPress digunakan sekitar 40% website yang ada di internet. Berikut ini cara membuat tombol share di website wordpress:
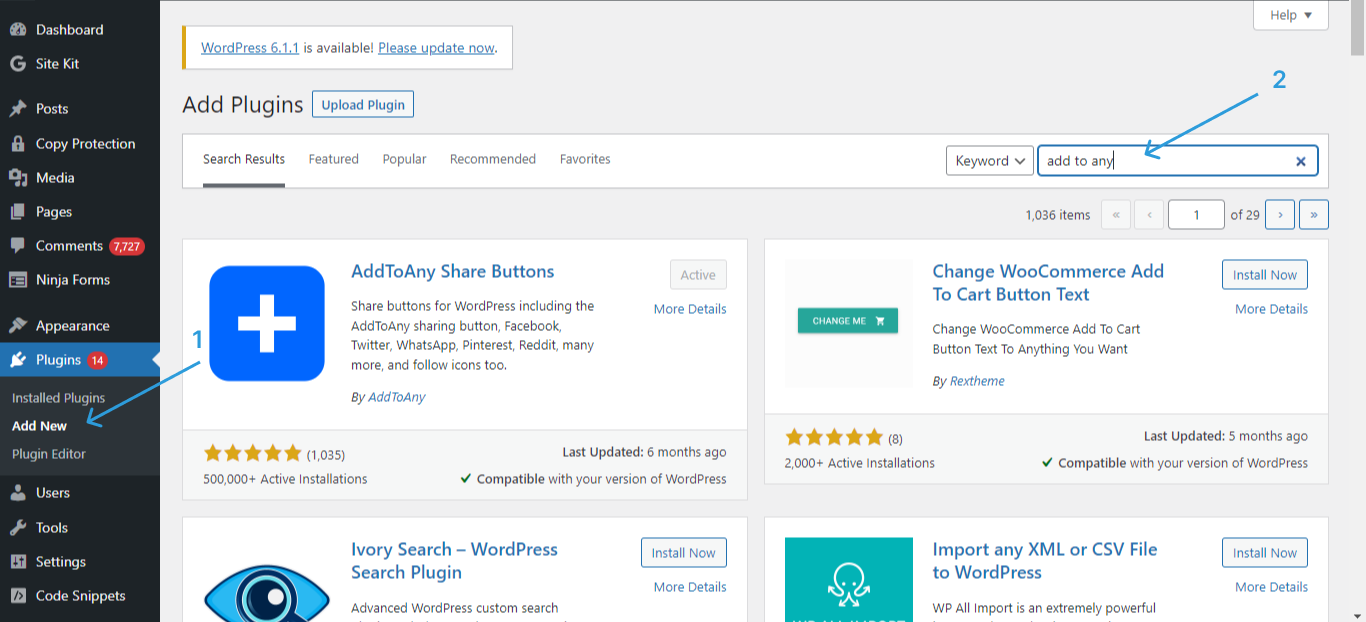
Install Plugin
Pertama kamu perlu mencari plugin yang kamu inginkan. Ada beberapa plugin yang bisa kamu gunakan, salah satunya adalah Add to Any. Jika kamu telah menemukan dengan cara seperti pada gambar diatas, langsung saja install dan aktifkan.
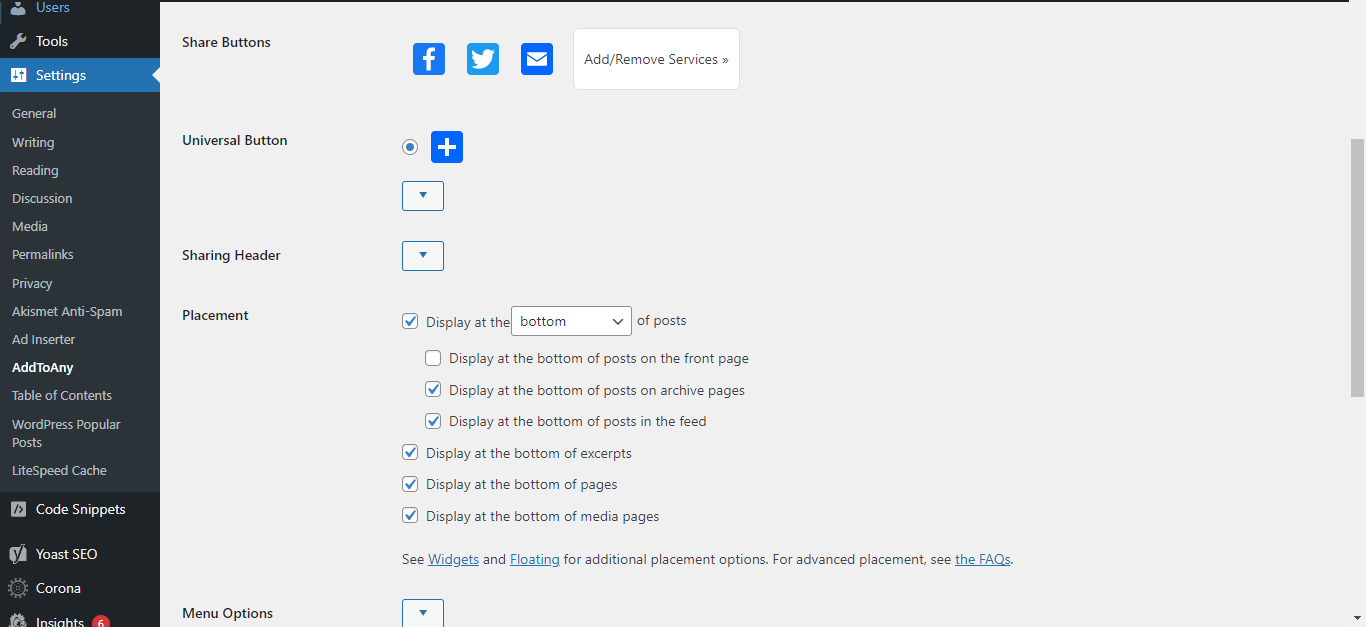
Atur Penempatan
Kemudian untuk melakukan pengaturan, pilih menu settings lalu pilih AddtoAny. Pada pengaturan itu kamu bisa memilih bentuk tombol, memilih channel apa saja yang muncul, dan peletakkan tombol. Itulah kurang lebih cara membuat tombol share di website wordpress dengan worpress hosting .
Begitulah kira-kira cara membuat tombol share di website wordpress maupun coding murni. Membaca informasi di sebuah website terutama portal berita misalnya, akan kita dapati fitur yang memudahkan kita untuk berbagi informasi kepada siapapun. Fitur tersebut adalah tombol share atau bagikan. Sekali lagi, sebagai pembaca kita harus pintar dalam meng-kurasi konten sebelum membagikannya kepada orang banyak. Tentu membagikan informasi positif adalah hal yang baik. Itulah fungsi dan kelebihan dari tombol share. Ya, tentunya memudahkan dalam berbagi informasi dan seharusnya adalah informasi yang positif.


