
10+ Tips Membuat dan Contoh Desain Header Website

Header website adalah bagian navigasi website yang selalu berada di atas halaman website.
Header memainkan peran penting dalam keseluruhan desain web dari segi kualitas dan identitas brand.
Bahkan di setiap pengembangan web, para web designer akan secara khusus merancang desain header.
Baik dari aspek ukuran header website, penggunaan gambar, hingga interaktivitas header itu sendiri.

Menurut Google, header website bisa membantu pengguna untuk menilai seberapa berkualitaskah website dalam waktu 0,5 detik saja!
Nah, jika kamu saat ini sedang membangun atau berencana merombak tampilan website, ada baiknya untuk perhatikan tips membuat header terbaik sekaligus contoh penerapannya di beberapa website berikut ini.
Apa itu header website
Header website adalah bagian paling atas dari sebuah situs web. Header berfungsi sebagai area utama yang memberikan informasi penting kepada pengunjung situs web. Berikut beberapa elemen umum yang dapat ditemukan dalam sebuah header website:
Logo
Logo perusahaan atau merek adalah salah satu elemen utama dalam header. Ini membantu dalam mengidentifikasi situs web dan membangun merek.
Menu navigasi, juga dikenal sebagai menu utama, biasanya berisi tautan ke halaman-halaman utama situs web, seperti Beranda, Tentang Kami, Produk atau Layanan, Blog, Kontak, dan lain-lain. Menu ini memungkinkan pengunjung untuk dengan mudah menjelajahi berbagai bagian situs.
Gambar Latar Belakang (Header Image)
Beberapa situs web memiliki gambar latar belakang besar atau slider gambar di bagian atas header untuk menampilkan pesan visual atau promosi tertentu.
Tombol Aksi (Call-to-Action)
Tombol aksi seperti “Beli Sekarang,” “Daftar,” atau “Hubungi Kami” seringkali ditempatkan di header untuk mendorong pengunjung untuk mengambil tindakan tertentu.
Informasi Kontak
Beberapa situs web menampilkan informasi kontak penting seperti alamat email, nomor telepon, atau tautan ke halaman kontak di header.
Pencarian
Situs web yang besar seringkali memiliki kotak pencarian di header untuk membantu pengunjung menemukan konten yang mereka cari.
Login atau Daftar
Jika situs web memerlukan login pengguna, tautan untuk masuk atau mendaftar biasanya ditempatkan di header.
Tautan Sosial Media
Tautan ke profil media sosial situs web juga sering ditempatkan di header untuk memungkinkan pengunjung mengikuti atau berinteraksi dengan situs web di platform media sosial.
Teks Deskripsi Singkat
Beberapa situs web mungkin memasukkan teks deskripsi singkat atau slogan yang merangkum tujuan atau nilai situs web.
Tips Membuat Header Website + Contoh
-
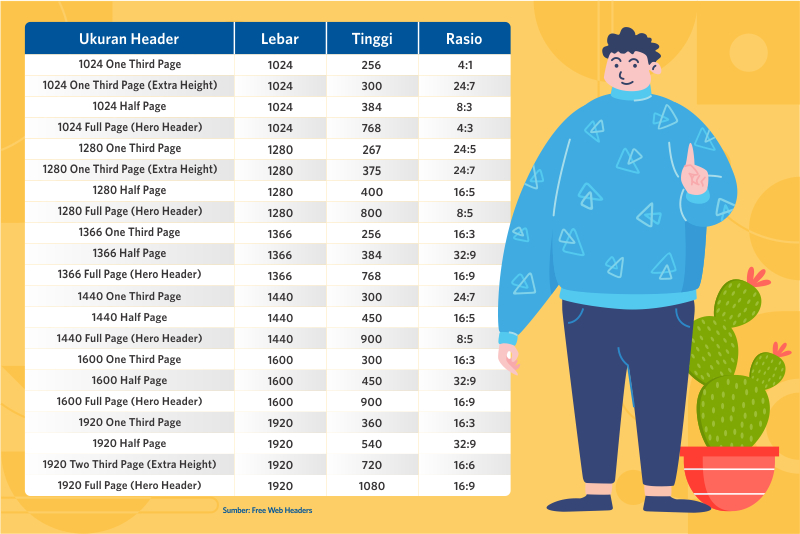
Ukuran Header Website
Pada dasarnya, terdapat tabel rincian ukuran header website yang biasanya web designer gunakan sebagai patokan mana yang terbaik untuk tampilan website. Berikut ini daftarnya.

Lalu pertanyaan berdasarkan tabel tersebut, “Berapa ukuran header website yang seharusnya saya gunakan?”
Sebenarnya, tidak ada jawaban pasti untuk pertanyaan tersebut. Semuanya tergantung pada tiap konsep dasar desain keseluruhan website dan elemen apa saja yang perlu ada dalam header.
Bahkan dalam banyak kasus, web designer kesulitan untuk memastikan keefektifan setiap ukuran layar.
Hal ini dikarenakan adanya kemungkinan jika dua layar berukuran sama, belum tentu resolusi perangkatnya sama.
Tapi, mungkin saat ini kami bisa menyatakan bahwa banyak web designer berpatokan atau paten menggunakan ukuran header website 1024 x 768 piksel.
-
Penggunaan Font
Saat pengguna mengunjungi website kamu, apa yang ingin kamu tampilkan kepada pengguna pertama kali dalam header? Gambar? Teks? Atau keduanya sekaligus?
Keduanya memang harus ada dalam ukuran header website apapun, tapi coba perhatikan website Baianat ini.
Seperti yang kamu lihat di headernya, sebagian besar konten yang ditonjolkan adalah dari sisi teks.
Tapi, bukan sembarang teks karena mereka menggunakan font yang jelas dan mudah dibaca sehingga tidak merusak persepsi pengguna pada pandangan pertama, yaitu goals dari Baianat.
Selain itu, sebaiknya kamu gunakan beberapa tipografi tebal dan elemen imajinatif untuk menarik perhatian pengguna apabila ukuran header website kamu cukup besar.
-
Hierarki Visual
Pernah dengar teori tentang pola manusia membaca website?
Pada tahun 2006, Nielsen Norman Group pertama kali merumuskan teori mereka tentang pola membaca berbentuk F. Apa maksudnya?
Jadi, seseorang akan mulai menganalisis sekaligus membaca visual website mulai dari pojok kiri atas layar dan berjalan ke kanan layar.
Jika mereka tertarik dengan tampilan visual bagian atas, mereka akan lanjut scrolling website dan membaca konten website dari kiri ke kanan, seperti membaca buku pada umumnya.
Teori pola ini akan berlaku pada berapapun ukuran header website karena header yang bisa menarik perhatian seseorang terdiri dari 3 elemen ini, yaitu:
-
Logo
Pengguna akan lebih mudah mengingat citra merek-merek yang logonya diletakkan di sebelah kiri header website daripada logo yang diletakkan di bagian tengah atau kanan header website.
Namun, jika brand kamu memiliki logo berbentuk bulat, maka sebaiknya letakkan di tengah layar.
Meskipun efektivitasnya masih lebih rendah dibandingkan dengan logo yang berada di sebelah kiri.
Header dengan banyak menu akan membuat pengguna website mudah bingung dan mudah terdistraksi.
Maka dari itu, sebisa mungkin buat menu pada header yang bisa mewakili keseluruhan konten website.
Jika dalam satu menu (satu topik) menjelaskan banyak konten, maka kamu bisa buat menu dropdown (banyak topik).
Bila perlu, tambahkan pula efek hover untuk memandu pengguna saat mereka menavigasi website.
-
Call to Action
Elemen Call to Action atau lebih dikenal dengan singkatan CTA adalah semacam tombol interaktif yang bertujuan mendorong pengguna website untuk mengakses halaman web yang penting untuk mereka ketahui.
Elemen ini biasanya dimanfaatkan web designer untuk mengarahkan pengguna website ke halaman pembelian, kontak, dan lain-lain.
Kamu bisa lihat website milik Slack yang menerapkan prinsip hierarki visual ini dengan menarik dan sempurna.
Logo di sebelah kiri, navigasi yang beragam tapi sangat tertata, dan elemen CTA dengan ukuran proporsional yang tersusun dalam bentuk dan ukuran header website yang pas.
Apalagi interface yang Slack terapkan bersifat clean design dengan unsur-unsur desain yang eye catching seperti featured image, font sans serif yang keren, dan pemilihan warna netral membuat website lebih mudah menonjolkan konten utama.
-
Fixed/Sticky Header
Navigasi bar persistent (tetap) atau lebih dikenal dengan sebutan sticky header adalah desain navigasi header yang “menempel” di atas layar website.
Header jenis ini akan mengikuti setiap kamu scrolling website.
Sticky header akan sangat cocok bagi website e-commerce untuk terus menampilkan shopping cart yang memudahkan kontrol pengguna.
Namun tak menutup kemungkinan website jenis apapun menerapkan sticky header, asalkan ukuran header website tidak terlalu besar.
Seperti yang bisa kamu lihat, website blog milik DomaiNesia ini sudah menerapkan sticky header dan tak menghilangkan elemen navigasi apapun.
Cara membuatnya pun cukup mudah, kamu bisa gunakan plugin atau builder elementor yang biasanya tersedia dalam WordPress dan platform web builder lain.

-
Gambar/Image yang Relevan Dengan Website
Tips ini berguna bagi kamu yang menerapkan ukuran header website menyerupai landing page.
Gambar pada header harus langsung menyampaikan informasi tentang tujuan bisnis.
Misalnya, jika bisnis kamu adalah layanan pengiriman makanan, maka buatlah tampilan awal website, misalnya, dengan gambar kurir yang membawa makanan.
Dengan begitu, kemungkinan besar pengunjung website ingin membeli sesuatu menggunakan layanan yang kamu tawarkan setelah melihat website.
Cara agar tampilan gambar header lebih menarik adalah dengan menggunakan:
-
Foto berkualitas tinggi
Fotografi adalah senjata ampuh yang web designer manfaatkan dalam menceritakan sebuah kisah, membangkitkan emosi, dan memotivasi pengguna untuk terus menggunakan website.
Tips untuk situs yang menggunakan gambar mencolok, cobalah desain header lebih transparan agar bisa tetap menampilkan gambar disamping mempertahankan menu utama website.
Contohnya bisa kamu lihat pada beranda website milik Mockplus.
Mereka memiliki ukuran header website yang cukup besar dengan gambar foto agak transparan dan disetting menjadi background dari CTA dan headline website.
-
Sliding images
Kamu punya banyak foto yang mewakili bisnis tapi bingung mau pilih yang mana untuk header website?
Jangan khawatir, cobalah buat image slideshow atau lebih dikenal dengan carousel.
Cara ini cukup efektif untuk menampilkan banyak gambar secara bergiliran sehingga mudah menarik perhatian pengguna.
-
Ilustrasi
Gambar header tak harus memperlihatkan gambar dunia nyata. Kamu bisa buat dan gunakan ilustrasi apapun sesuai kreativitas dan tentunya sesuai tema website.
Salah satu website yang menggunakan prinsip carousel sekaligus ilustrasi adalah website McDonalds.
Mereka bisa memasukkan berbagai highlight layanan bisnis yang diwakilkan ilustrasi gambar dan CTA dalam satu ukuran header website yang sama.
Tetapi, kami sarankan untuk tidak menggunakan terlalu banyak gambar dalam satu carousel karena berpengaruh pada performa page load website.
-
Muatan Pesan yang Ingin Disampaikan
Sebelum mendesain sebuah header, pertimbangkan gaya keseluruhan website dan tujuan utamanya.
Jika itu adalah website promosi untuk presentasi produk, desain header bisa mencantumkan link ke bagian yang menjadi tujuan utama promosi produk.
Setelah itu kamu bisa kombinasikan dengan hero image besar di layar pertama dengan tujuan untuk mempresentasikan produk secara efektif.
Beberapa kemungkinan tujuan penggunaan konten pesan yang termuat dalam ukuran header website berapapun adalah:
- Mendorong pengguna untuk melakukan sesuatu yang berkaitan dengan tujuan marketing website.
- Berusaha membangun kepercayaan pengguna terhadap suatu produk.
- Mendorong pengguna untuk tahu lebih banyak informasi dari website.
- Membuat konten website lebih lucu.
Jika masih bingung bagaimana menerapkannya, coba akses website milik WPS Office.
Seketika membuka websitenya, kamu akan melihat desain header yang menggunakan hero image berilustrasi dinamis yang mewakili lingkungan kerja WPS.
Mereka juga memberikan animasi pada ilustrasi tersebut untuk membuat tampilan website terlihat hidup sejak kesan pertama.
Highlight header nya ada disini. Ketika kamu scroll halaman situs, ilustrasi tadi akan hilang.
Namun, teks dan CTA akan bertransisi ke header yang mana ukuran header website lebih minimalis dan berdesain sticky header. Menarik banget, ya?
-
Gunakan Video atau Animasi
Selain gambar, header dengan ukuran besar juga bisa kamu beri video atau animasi, lho.
Hal ini berkaitan sifat video dengan objek bergerak yang lebih menarik perhatian bila dibandingkan gambar yang bersifat diam.
Dan faktanya, penambahan video pada header adalah strategi marketing website yang paling efisien.
Banyak website menggunakannya untuk memikat audiens sambil mempresentasikan perusahaan atau produk mereka dengan cara terbaik.
Lihat saja situs milik Freelancer. Mereka membuat video header yang menampilkan manfaat dan kelebihan menggunakan layanannya.
Mau yang lebih menarik dan punya kesan hidup ketimbang video? Ada banget!
Coba gunakan animasi dalam ukuran header website sedang ke besar. Animasi bisa membuat header di website kamu terlihat lebih keren dan modern.
Selain itu, animasi membuat website lebih interaktif sehingga pengguna merasa dilibatkan dalam website.
Salah satu contoh kerennya datang dari website desain produk The Cool Club.
Seperti namanya, website ini cool banget karena header animasinya begitu interaktif sehingga membuat pengguna ketagihan untuk mencoba animasi tersebut.
Lalu coba arahkan kursor kamu ke beberapa menu pada header dan kamu akan menemukan animasi hover yang unik.

-
Call to Action Sebagai Fokus Utama
Header akan semakin tampil maksimal dengan penambahan elemen Call to Action, misalnya ‘login’, ‘sign in’, ‘get in touch’, dan lain-lain.
Penempatan elemen Call to Action pada ukuran header website tertentu adalah peluang sempurna dalam strategi bisnis untuk ketersampaian layanan yang ditawarkan.
Contoh sederhananya bisa kamu tengok di halaman awal website DomaiNesia.
Disana kamu akan melihat teks yang bahkan tak begitu menonjol dibandingkan text bar dan tombol CTA berwarna biru.
Bercermin dari contoh di atas, jika kamu berencana membuat header dengan menonjolkan CTA, sebaiknya gunakan background polos tanpa teks atau gambar yang mencolok.
Hal ini akan membantu elemen CTA tidak “kalah” dengan konten yang ada di sekitarnya sehingga pengguna lebih fokus pada CTA.
Selain itu, tombol CTA harus berisi tulisan yang dapat dimengerti oleh pengguna dan pastinya sesuai dengan target bisnis.
Baca juga : Virtual Private server murah
-
Desain Sederhana
Dengan menjaga header tampil baik dan rapi, pengguna website akan merasa seolah-olah kamu tidak mencoba membebani mereka dengan berbagai penawaran yang belum tentu mereka gunakan.
Bahkan kamu bisa menyajikan bentuk dan ukuran header website secara kreatif walaupun memiliki tampilan yang sangat sederhana.
Lihat website bernama Victoria Spicer ini. Berdasarkan desain tersebut, sederhana yang kami maksud disini adalah clean design, tidak banyak elemen mengganggu, penggunaan warna yang kalem, dan jenis font minimalis.
Gampangnya, hidden navigation adalah penggunaan hamburger menu pada ukuran header website yang umumnya kecil.
Hidden navigation banyak web designer jadikan solusi ketika mereka perlu fokus pada layar utama.
Sebab, hamburger menu menjadikan tampilan header lebih minimalis dan terkesan praktis karena tidak mencantumkan daftar menu secara horizontal (memanjang) seperti kebanyakan website.
Untuk lebih jelasnya, bukalah website Woven Magazine ini. Woven menggunakan hidden navigation sehingga seluruh halaman tetap terlihat sederhana dan bersih.
Hanya elemen inti yang ditampilkan di header, seperti CTA dan pastinya hamburger menu.
Selain itu, situs ini juga menggunakan hero image berukuran besar untuk menarik perhatian pengguna.
Tips ini akan mempercantik tampilan website yang tak ingin punya ukuran header website terlalu besar tapi punya banyak menu utama.
Dengan begitu, layanan website masih bisa maksimal walau desain headernya simple.
Baca Juga: Solusi Cannot Modify Header Information Headers Already Sent by
Buat Header Website Kerenmu Sekarang Juga!
Ibaratnya, header website seperti sebuah kartu undangan yang mana bertugas sebagai lampiran informasi dasar tentang keseluruhan website.
Dengan begitu, pengguna bisa memahami apa saja yang website miliki dan tawarkan hanya dalam hitungan detik.
Berdasarkan penjelasan pada artikel ini, kamu sebagai web designer bisa membuat berbagai ukuran header website secara terpisah.
Misalnya, kamu buat header berukuran besar untuk beranda dan header ukuran kecil untuk halaman lainnya.
Namun, perhatikan kembali bahwa desain header pada halaman menu lain merupakan versi sederhana dari header beranda.
Konsultasikan segala ide desain website kepada rekan kerja kamu untuk hasil yang lebih berkualitas. Semangat berkarya!


