15+ Inspirasi Website Portofolio Desain Artistik dan Menarik

Sebagai seorang yang berkecimpung di dunia seni, khususnya desain grafis, sebagai profesi tetap atau hanya sekedar hobi, tahukah kamu betapa pentingnya sebuah portofolio desain grafis?
Portofolio berperan penting sebagai “album foto” karya desain yang berhasil kamu buat dan sekaligus membuktikan skill sebagai seorang desainer grafis.
Lalu dalam kebutuhan mencari kerja, portofolio desain grafis dapat menetapkan standar diri kamu sebagai desainer yang layak untuk perusahaan rekrut.
Beruntunglah kamu karena kami akan merekomendasikan contoh website portofolio desain grafis menarik dan artsy dari beberapa senior desainer grafis.
Selain itu kami juga akan bagikan tips atau instruksi mudah dalam pembuatan website portofolio yang sempurna.

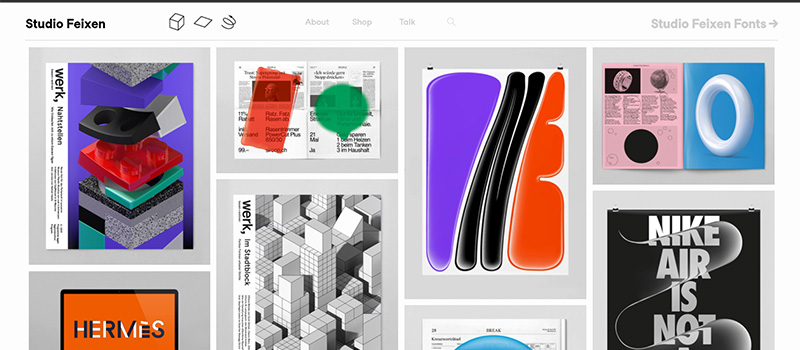
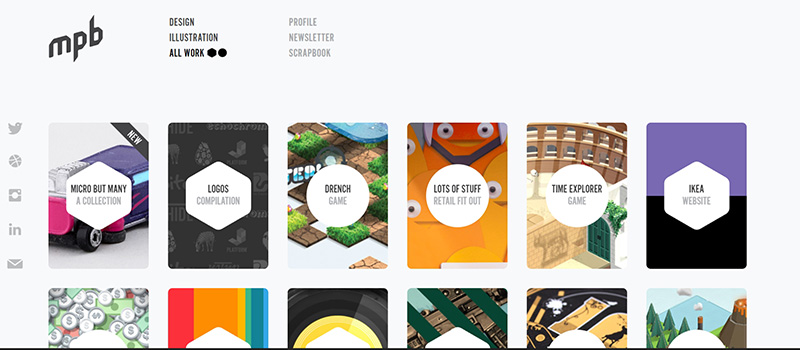
Contoh portofolio desain grafis pertama datang dari milik studio desain asal Switzerland bernama Studio Feixen.
Portofolio tersebut lekat dengan style desain minimalis tapi juga menonjolkan sisi colorful dari hasil karya-karyanya.
Walaupun mereka tidak menerapkan layout yang sejajar, tapi itulah yang membuat portofolio tersebut semakin menarik untuk ditelusuri.
Website portofolio ini terlihat minimalis karena dominan menggunakan background berwarna putih.
Lalu header dan footernya yang tidak memiliki terlalu banyak widget sehingga tampak lebih ringkas.
Contohnya saja menu utamanya untuk menampilkan hasil karya terbagi ke dalam kategori Space, Surface, dan Time.
Lalu mereka secara khusus membuat menu Talk yang berguna sebagai contact form agar klien bisa menghubungi pihak studio dengan mudah.
Uniknya, selain sebagai website portofolio, Studio Feixen juga menyelipkan menu Shop untuk menjual karya-karyanya.

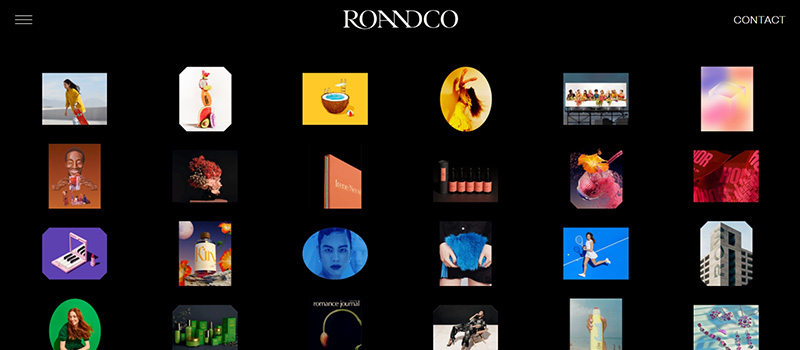
RoAndCo adalah website portofolio milik studio desain yang berbasis di New York City.
Website tersebut menyajikan proyek-proyeknya dengan layout mirip majalah dengan banyak white space, animasi web, hover slide, dan video full-screen.
Mereka menarik perhatian para kliennya sejak awal pertama portofolio dengan landing page yang mempresentasikan proyek-proyek dengan rapi.
Portofolio RoAndCo mencerminkan etos kerja studio.
Sang pendiri, Roanne Adams memfokuskan tampilan portofolio desain grafis yang menawarkan solusi desain, branding, dan creative direction yang dibuat dengan indah.
Tak lupa website portofolio RoAndCo memiliki tampilan responsive di berbagai device, selangkah selalu dekat dengan klien.

Sebagai seorang interactive designer, Robin Mastromarino semaksimal mungkin menampilkan UI portofolio desain grafisnya seinteraktif mungkin.
Hampir tak ada celah untuk tidak memberikan animasi pada halaman webnya.
Misalnya saja penggunaan slider pada landing page yang membuat proyeknya tampak seolah-olah berada di atas roda.
Lalu jika kamu menekan salah satu pilihan proyek pada landing page, maka akan diarahkan ke laman presentasi karya yang tersusun sangat rapi dan simetris.

Satu kata yang mewakili portofolio desain grafis ini: canggih! Bagaimana tidak, memasuki website Active Theory bagaikan mengunjungi dunia baru yang futuristik.
Bahkan sejak dari landing pagenya, kamu akan disuguhkan animasi yang diaktifkan dengan kursor sehingga membuat website lebih interaktif dan responsif.
Active Theory menggunakan background berwarna gelap dengan animasi warna cold dan warm yang berpadu sempurna.
Unsur futuristik didapatkan dari sebagian besar animasi hover pada teks, penggunaan video, dan efek glitch saat scroll laman dan pilihan menu.
Setiap halaman proyek menampilkan animasi, tak ketinggalan deskripsi singkat dan link yang relevan ke informasi proyek lebih lanjut.
Meskipun dipenuhi dengan animasi dan efek di berbagai sudut web, kecepatan akses website sama sekali tidak melambat atau no response. So smooth!

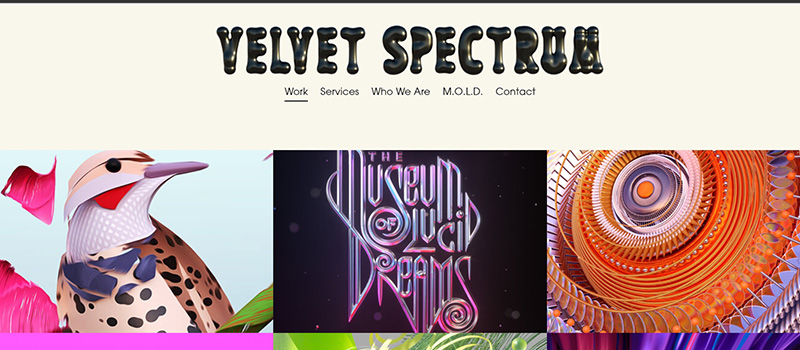
Contoh portofolio desain grafis selanjutnya adalah Velvet Spectrum, website portofolio online dari seniman visual, desainer 3D, dan VR/AR Luke Choice.
Saat kamu akses websitenya untuk pertama kali, kamu akan langsung ditampilkan homepage yang berisi kolase beberapa foto dan judul hasil karyanya yang tampil simetris dan colorful.
Pemilihan background berwarna cerah membuat konten portofolio terlihat sederhana dan segar.
Selain foto, Velvet Spectrum juga menyisipkan video dan animasi proyeknya.

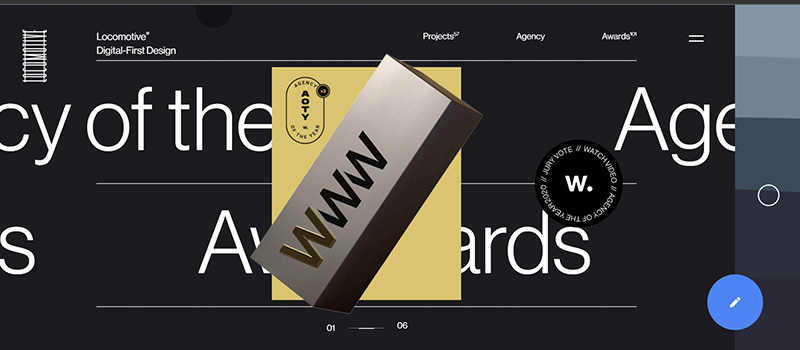
Locomotive adalah portofolio desain grafis keren lainnya milik sebuah studio yang berbasis di Quebec, Kanada.
Locomotive mengkhususkan dirinya sebagai agensi digital, web design, dan digital branding.
Sehingga mereka memastikan portofolionya sendiri menonjol dengan animasi yang menyenangkan dan menghidupkan seluruh lini website, tidak hanya di beranda.
Di samping itu, tampilan menu hamburgernya yang berbeda dari kebanyakan website dan bentuk layout untuk setiap menu dibuat seunik mungkin.
Dengan begitu, karya-karya studio Locomotive tidak terlihat membosankan dan selalu punya keunikannya masing-masing.

Portofolio desain grafis juga bisa tampil menarik dengan layout yang sederhana, lho. Lihat saja portofolio milik studio digital branding Studio Thomas.
Pemilik Studio Thomas, Thomas Austin dan Thomas Coombes mengandalkan ukuran teks dan gambar yang lebih besar dari rata-rata website portofolio lainnya.
Dengan begitu mereka bisa mempresentasikan karya-karyanya dengan lebih jelas.
Selain itu, karena desainnya yang begitu minimalis dan tidak banyak widget dalam satu halaman, proyek-proyek Studio Thomas dapat disajikan dengan lebih rapi, modern, dan konsisten.
Website ini secara sempurna mencerminkan sikap eksploratif dan eksperimental studio yang mana mendukung klaim studio untuk menawarkan ‘design for bold brands’.

Sama seperti beberapa contoh portofolio desain grafis sebelumnya, Buzzworthy Studio langsung menyajikan kumpulan proyek terbaiknya di homepage websitenya.
Sebagai agensi penyedia jasa web development, marketing, dan digital branding, Buzzworthy Studio membuat website portofolionya semenarik mungkin dengan beragam jenis animasi, tipografi, dan layout modern.
Yang paling kami suka dari website berplatform Shopify ini adalah load page yang cukup cepat walaupun animasi yang digunakan cukup banyak.
Selain animasinya, foto dan video karyanya tergolong berkualitas tinggi dan tampil dengan ukuran yang cukup besar. Performa website ini sebagai portofolio bisa diacungi jempol.

Situs portofolio desain grafis menakjubkan untuk desainer Xavier Cussó yang berbasis di Barcelona ini dibangun oleh Burundanga Studio.
Portofolio ini memamerkan karya Cussó dengan warna-warna berani, tipografi modern, dan hampir setiap animasinya menggunakan prinsip animasi parallax.
Selain itu, website portofolio ini memiliki tata letak yang konsisten sehingga tidak mengganggu konsentrasi dan perhatian mata pengguna web.
Hebatnya, kecepatan pemrosesan semua fitur dan halaman website tidak melambat sedikitpun.

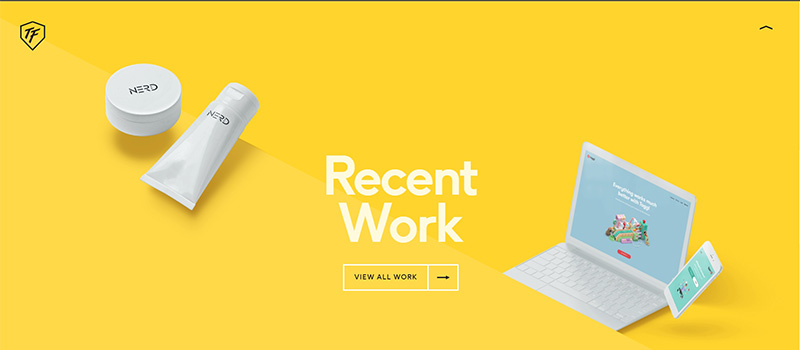
Serupa dengan portofolio milik Xavier Cussó, website portofolio desain grafis dari studio creative design ini menonjol karena efek parallax.
Selain itu, penggunaan gambar 3D dari para pendirinya serta transisi setiap animasi menjadi daya tarik sendiri agar klien betah berlama-lama menjelajahi website.
Header dan footernya pun tampak serasi dengan desain yang diusung yang mana tidak menghalangi konten utama portofolio sedikit pun.
Jika ToyFight cenderung memberi warna tajam pada halaman menu-menu utamanya, beda halnya dengan laman deskripsi tiap proyek yang cenderung menggunakan warna-warna netral dan kalem.

Hal pertama yang menyita perhatian dari contoh portofolio desain grafis ini adalah penggunaan video slider dan sticky header besar.
Bagian penting dari portofolio, hasil proyek-proyek, Made Thought menyusunnya dengan grid dan ukuran besar sempurna.
Tak lupa mereka juga memberikan deskripsi singkat dari tiap karya yang seolah-olah mirip judul berita.
Made Thought menggunakan background putih yang memberi kesan lapang dan bersih sehingga menonjolkan gambar dan video karya desainnya.

Dibandingkan contoh portofolio desain grafis sebelumnya, portofolio ini lebih lengkap menjelaskan tentang siapa dan apa yang Marleigh Culver lakukan selama menjadi seniman dan web designer.
Hal ini terlihat pada pilihan menu selain menu untuk menunjukkan hasil karyanya (Artworks dan Design), seperti Blog dan Shop.
Selain itu, kombinasi warna penataan layout di semua menu website tersebut sangat cantik dan tidak neko-neko.
Tapi justru itulah yang perlu kamu tiru di website portofolio kamu nantinya.
Sangat terlihat bahwa Marleigh Culver mengutamakan ketersampaian isi portofolio dengan desain sederhana yang menarik.

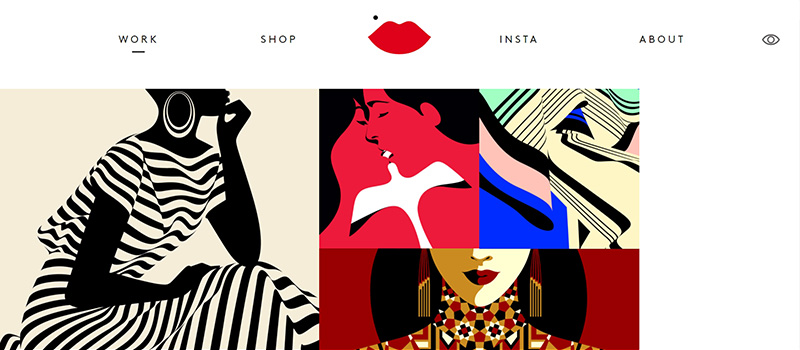
Illustrator Malika Favre menggunakan format thumbnail untuk setiap karyanya yang mengingatkan kita dengan museum seni.
Beberapa di antara gambar karyanya dianimasikan yang bertujuan untuk menarik pengunjung agar melihat karyanya secara lebih rinci.
Setelah gambar thumbnail kamu klik, kamu akan ditampilkan presentasi singkat dari setiap karya.
Tak ketinggalan Malika menambahkan efek transisi yang smooth sehingga membuat presentasi karya yang lebih berani dan penuh warna.
Selain sebagai portofolio desain grafis, Malika menjadikan websitenya sebagai toko online khusus karya-karyanya lengkap dengan pilihan fitur shipping dan cart.

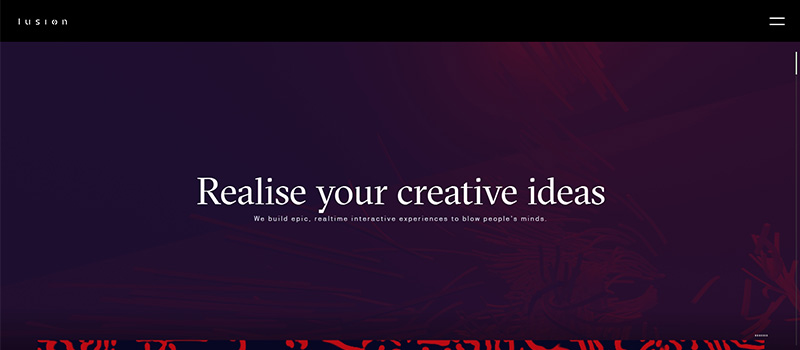
Impressive. Itulah kata yang mewakili seberapa menariknya portofolio desain grafis yang satu ini.
Website portofolio ini penuh dengan sentuhan desain kekinian a la masa depan yang menyenangkan, termasuk titik bercahaya yang mengikuti kursor.
Interaktivitasnya sebagai website sangat tinggi sehingga viewer website tersebut dijamin betah scrolling sampai habis.
Ditambah dengan background music yang akan play dan stop sesuai dimana kursor berhenti. Dan juga efek suara yang intens setiap kursor diarahkan ke gambar karya-karyanya.

Lahir di Seoul, berbasis di Paris dan ‘dibesarkan pada tahun 80-an’, Yul Moreau memiliki website portofolio desain grafis yang sederhana tapi tak kalah menarik dengan portofolio sebelumnya.
Background yang dominan hitam dengan teks berwarna putihnya entah kenapa tetap memikat perhatian kami.
Pemilihan prinsip website single-page ini bisa dibilang sangat jenius untuk menampilkan karya art director.
Yul Moreau menggabungkan video, gambar, efek transisi teks selama scrolling yang cerdas, dan penjelasan teks terperinci untuk memberikan gambaran lengkap tentang karyanya.

Sederhana tapi lengkap bisa jadi definisi yang pas untuk portofolio desain grafis milik Tim Smith ini.
Kamu akan ditampilkan homepage yang berisi daftar lengkap karya-karya Tim sebagai desainer yang disusun ke dalam 5 grid sejajar.
Proporsi antara gambar thumbnail karya dengan background juga pas.
Untuk definisi tiap karya, kamu bisa akses dengan tekan thumbnail karyanya terlebih dahulu.
Tim Smith melampirkan beberapa daftar penghargaan dan karya publikasi di menu Scrapbook.
My Poor Brain juga dilengkapi sidebar simple untuk menghubungkan website dengan akun media sosialnya.
Tips dan Cara Membuat Website Portofolio Desain Grafis
Portofolio kreatif seharusnya tidak hanya menjadi platform kumpulan karya kreatif terbaik kamu.
Sebaliknya, kamu juga perlu menganggap portofolio sebagai ‘karya kreatif’ yang disusun sedemikian rupa sehingga menarik perhatian klien.
Maka dari itu, kamu perlu simak beberapa tips dan cara membuat website portofolio dengan mudah.
-
Targetkan audiens pembaca
Untuk bekerja dalam industri komunikasi, apalagi online, kamu harus dapat berkomunikasi dengan target audiens, dalam hal ini adalah calon atasan.
Lalu lakukan riset agar kamu bisa menyesuaikan desain dan tata letak portofolio yang menarik atensi siapapun yang membaca portofolio kamu.
-
Pilih Hasil Karya Terbaik Untuk Ditampilkan di Homepage
Yang perlu kamu tanamkan dalam pikiran adalah bukan seberapa banyak jumlah karya yang berhasil kamu buat.
Tetapi seberapa berkualitas karya kamu sehingga secara tersirat menjelaskan potensi ide kreatif kamu.
Buat website portofolio desain grafis kamu sesederhana mungkin tapi tetap eye catching, paling tidak cantumkan 5-20 karya terbaik kamu di halaman depan website.
Sebab klien atau calon atasan kamu tidak punya banyak waktu untuk menilai semua karya yang kamu buat.

-
Sertakan Studi Kasus Profesional Atau Rekomendasi Klien
Agar bisa menampilkan portofolio proyek atau studi kasus yang lebih kuat, kamu sertakan cerita seperti apa latar belakang proyek, masalah, proses, hasil, dan langkah pembuatan karya lainnya.
Misalnya, kamu masukkan hasil penelitian, pemetaan pengalaman, pengembangan persona, wireframing, sketsa, usability testing, dan iterasi.
Dengan begitu, calon klien kamu akan terkesan dengan kinerja dan tingkat profesionalisme kamu walau masih berdasarkan portofolio desain grafis.
-
Gunakan Template Portofolio Profesional
Tergantung pada bidang desain kreatif, format template portofolio desain grafis akan bervariasi.
Oleh karena itu, coba tunjukkan kepribadian dan keterampilan pemecahan masalah yang kreatif melalui penataan karya kamu.
Cari template website terbaik yang dapat menampung segala jenis konten yang sudah kamu rencanakan untuk tercantum di website portofolio.
Tak salah jika tidak menggunakan template dasar apapun, itu semua kembali ke preferensi kamu sebagai empunya website.

-
Berorientasi pada detail
Poin ini merujuk pada apa saja menu yang bisa kamu masukkan dalam website.
Selain menu untuk daftar karya kamu, kamu bisa tambahkan menu Tentang dan Kontak.
Jelaskan apakah kamu mengerjakan proyek dalam portofolio tersebut secara individu atau berkelompok.
Jelaskan pula secara gamblang siapa kamu dan profesi kamu sebenarnya.
Selain itu, pertimbangkan pula untuk mencantumkan agensi, tempat magang, atau nama perusahaan yang menaungi kamu sebagai creative designer.
-
Pilih ekstensi domain .XYZ
Ekstensi domain memegang peran penting untuk menunjukkan identitas website. Tidak terkecuali website portofolio untuk seorang desain grafis.
.XYZ sudah sejak lama menghiasi website banyak desain grafis.
Dikenal sebagai ekstensi domain yang cocok untuk generasi milenial, .XYZ masuk di 15 besar ekstensi yang paling banyak digunakan di dunia.
Alasan lain kenapa kamu harus pakai .XYZ? .XYZ adalah nama domain yang fresh, baru, berani, untuk kamu yang ingin memiliki sesuatu yang unik.
Ekstensi domain ini singkat, mudah diingat, dan tanpa batasan label atau bahasa. Jadi, kamu bisa fokus terhubung dengan audiens dimana saja, di dunia.
Sudah siap punya website portofolio untuk desain grafis? Yuk, cari promo domain .XYZ di DomaiNesia!
Oh iya, sertakan detail lokasi dan kontak kamu yang bisa dihubungi, contohnya email, beberapa akun media sosial, dan nomor telepon.
Yuk, Buat Website Portofolio Desain Grafis Kamu Sekarang Juga!
Perlu kamu ketahui, keberadaan website portofolio desain grafis dari para desainer Indonesia belum terlalu banyak.
Jadi, kesempatan kamu untuk show-off karya-karya desain masih terbuka lebar agar dilirik klien.
Jika kamu kesulitan membuat website portofolio dari awal, kamu bisa gunakan layanan Instant Deploy dari DomaiNesia.
Dengan Instant Deploy, kamu bisa bangun website berbasis WordPress bermodalkan sekali klik dan drag and drop saja, dijamin cepat, mudah, dan aman deh!

Setelah itu, apabila kamu sudah selesai membangun portofolio desain grafis karya kamu, jangan lupa untuk gunakan juga layanan domain dan hosting web terbaik dari DomaiNesia, ya!
Dengan begitu website portofolio kamu akan semakin powerful dan tampil outstanding.
Semoga rekomendasi kami bisa membantu kamu mendapatkan inspirasi desain portofolio terbaik sesuai selera kamu ya. Sampai jumpa di artikel DomaiNesia lainnya!